Im Rahmen des ersten Windows 11 Developers Camp am vergangenen Wochenende in Pforzheim haben wir uns gemeinsam die Entwicklung für das Microsoft Betriebssystem Windows 11 näher angeschaut. Als Ausgangslage für unseren Einblick in die Entwicklung haben wir uns die App XAML Controls Gallery angeschaut, welche nahezu alle XAML Controls mit Beispielen zur Verfügung stellt, welche einem bei der Entwicklung zur Verfügung stehen.

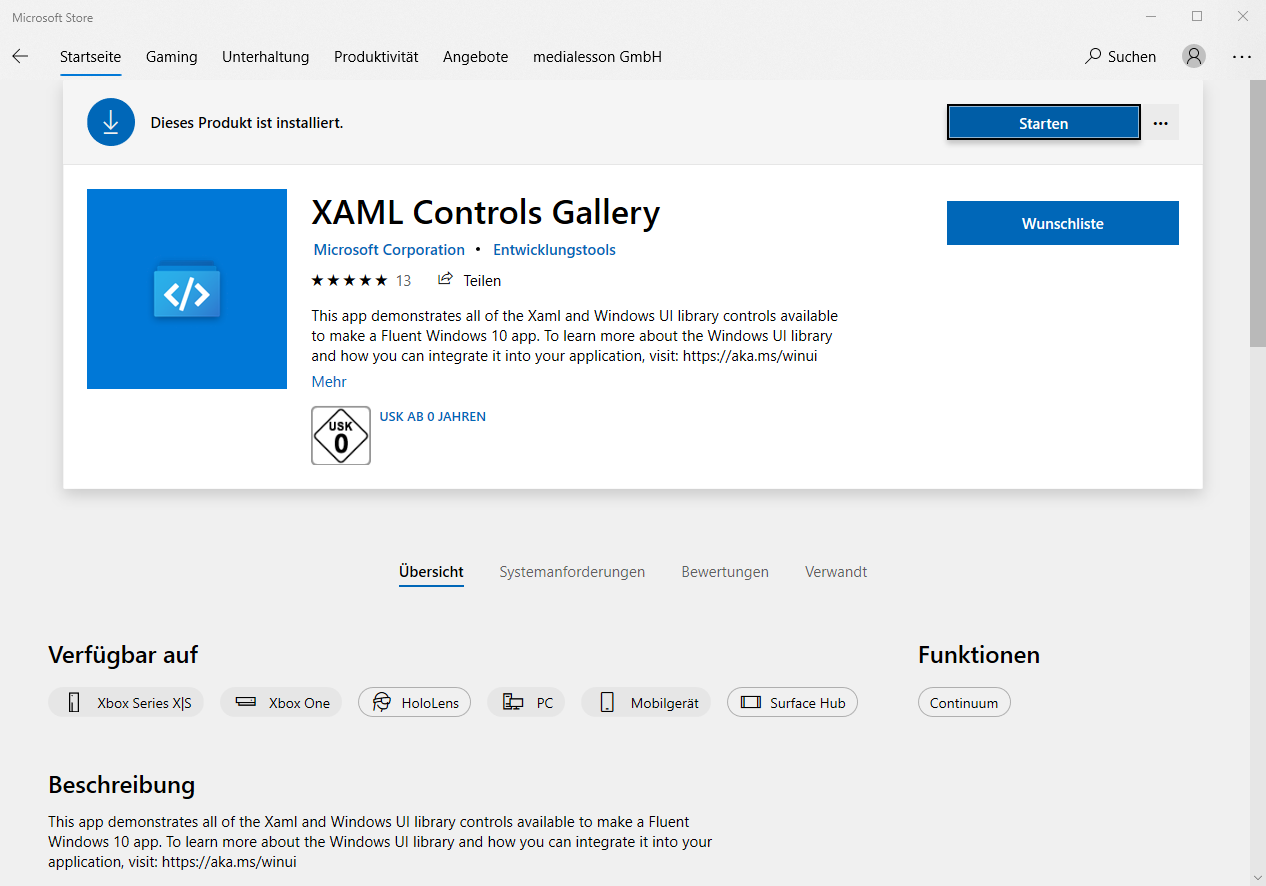
Die App XAML Controls Gallery steht im Microsoft Store zur Verfügung und ist auch unter Windows 10 lauffähig, so dass einem Download nichts im Wege steht.
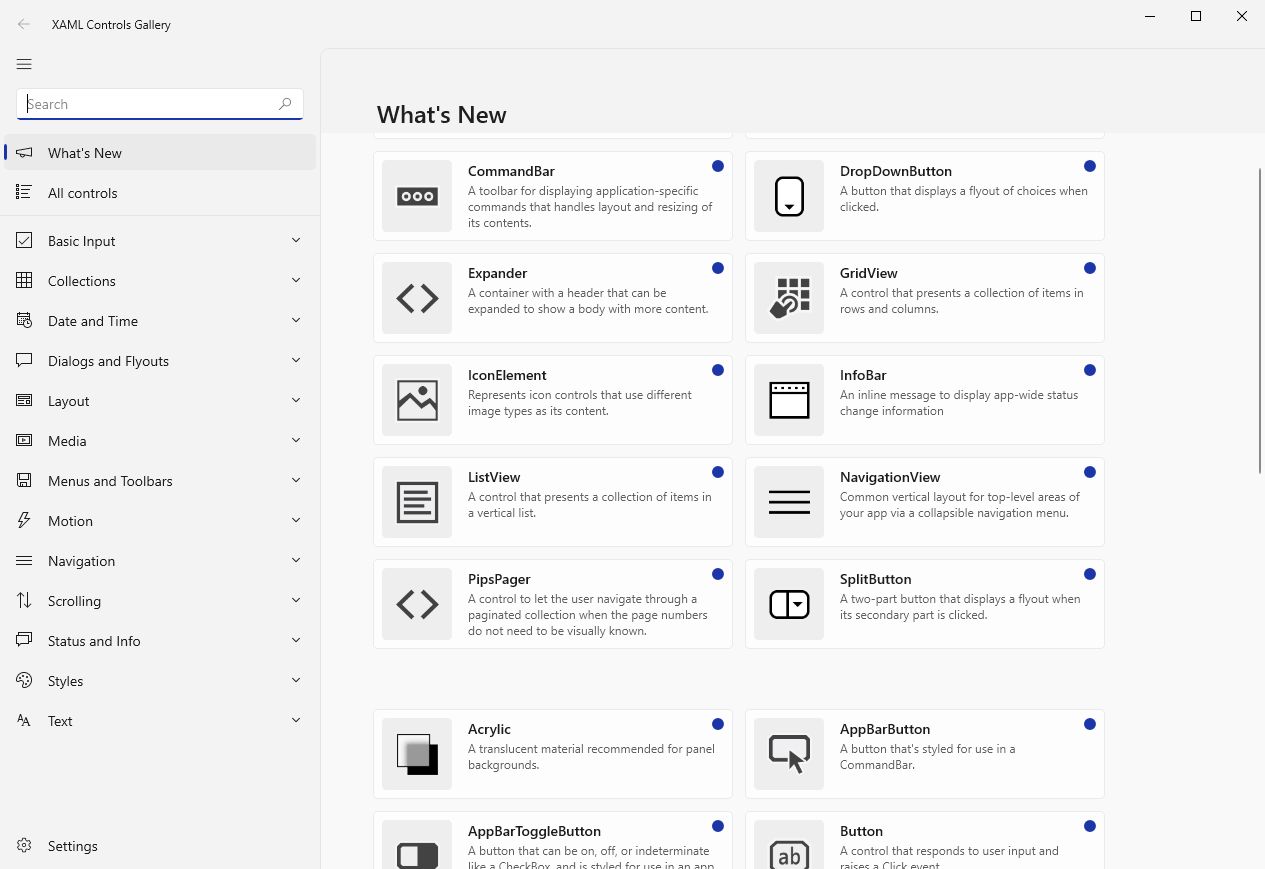
Nach dem Start der App gibt es die Übersicht What’s New, wo neue Controls vorgestellt werden. Darüber hinaus gibt es auch das Hamburger-Menü, welches alle verfügbaren Controls in Gruppen übersichtlich darstellt.

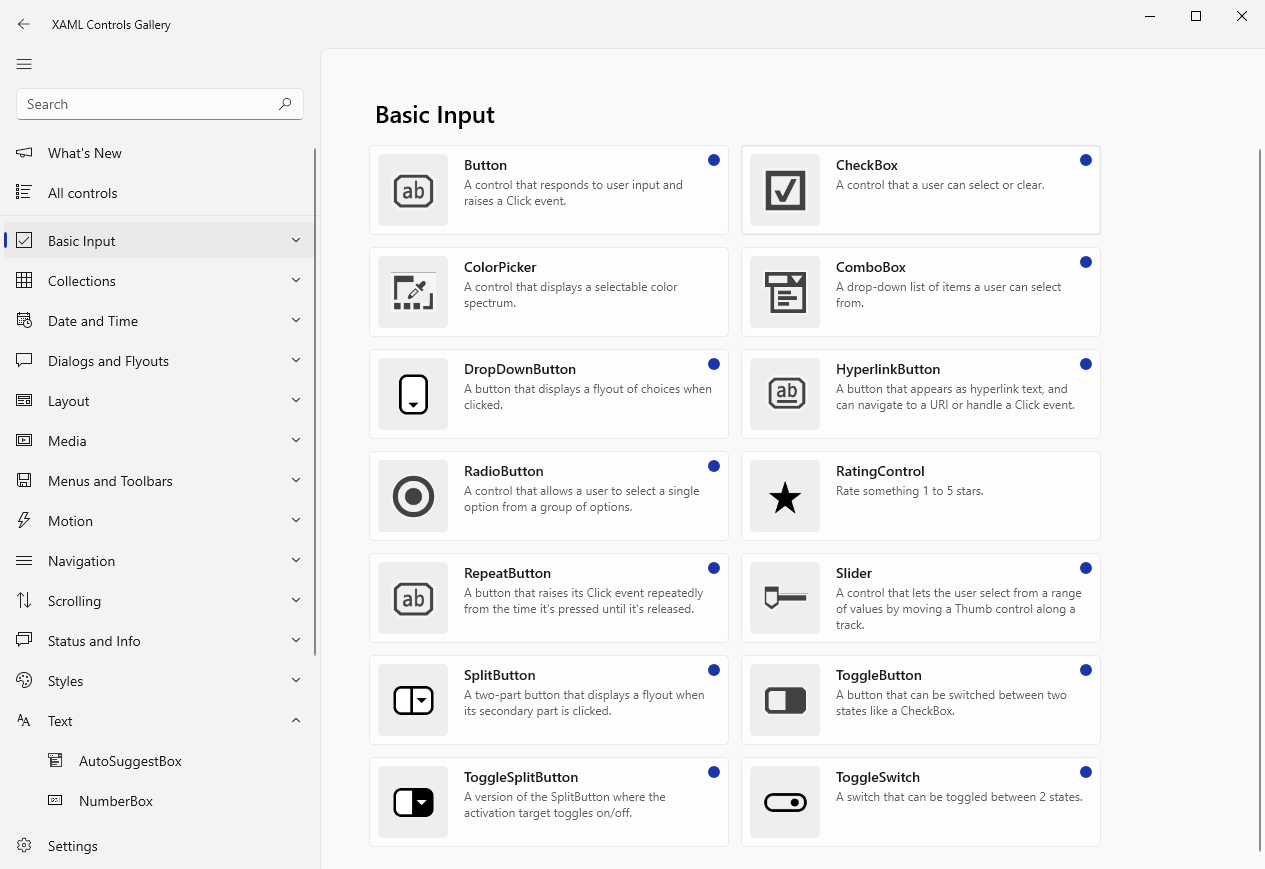
Innerhalb der verschiedenen Gruppen stehen euch dann die Jeweiligen Controls mit einer kurzen Beschreibung zur Verfügung.

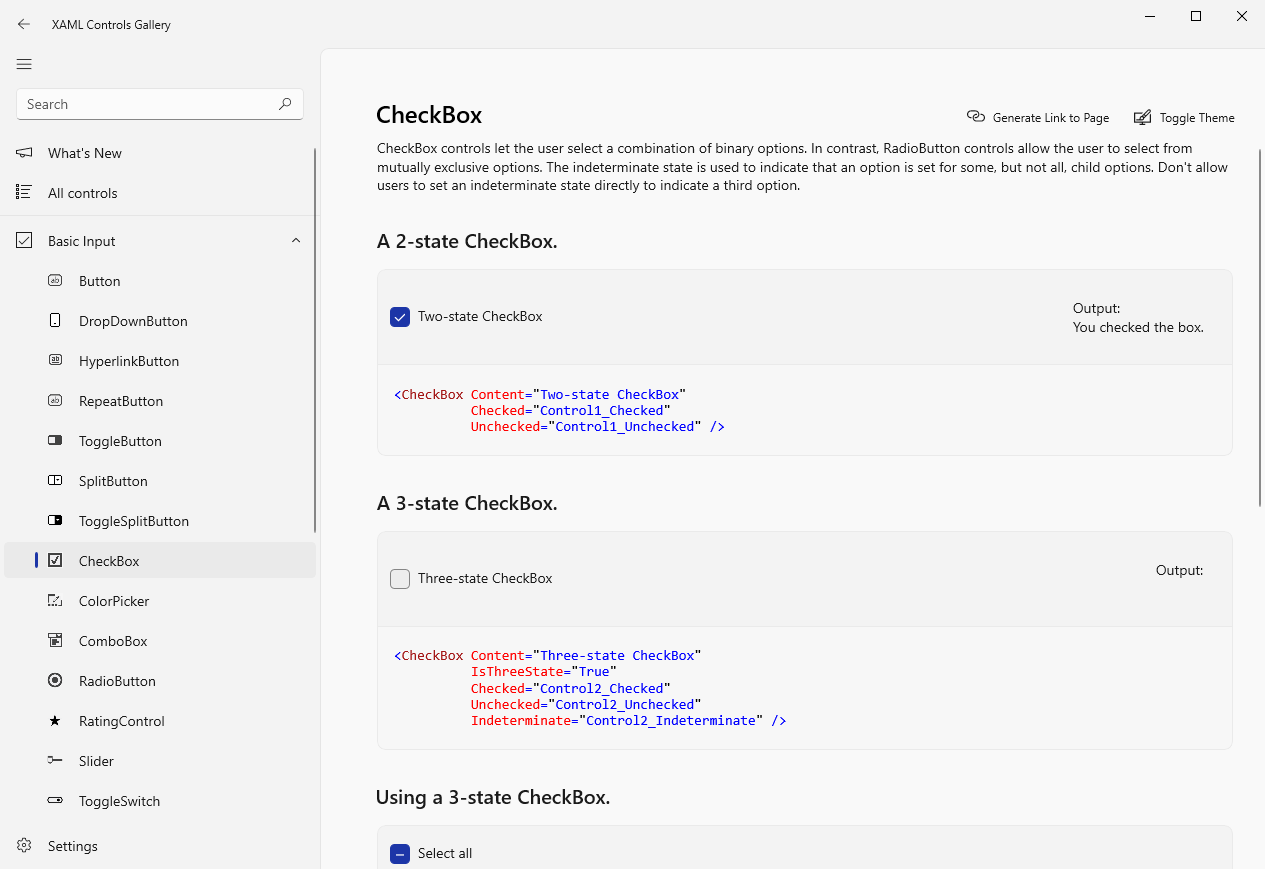
Wenn man sich jetzt für ein Control interessiert, wie zum Beispiel eine CheckBox, kann man diese anklicken und kommt dann auf eine Detail-Seite. Hier gibt es weiterführende Informationen, das eigentliche Control und natürlich auch immer Beispiel-Code.

Die gesamte App steht auch auf GitHub zur Verfügung, so dass man auch direkt einen Blick in den Code werfen kann. Zum Einsatz kommt innerhalb der App WinUI. Dabei handelt es sich um einen Interface Layer, der moderne Controls und Styles zur Verfügung stellt, welche beim Erstellen von Windows-Apps unterstützt.