Je nach Anwendung kommt es immer mal wieder zu einem Szenario, wo der Nutzer aus seiner Foto-Galerie Fotos auswählen oder auch Fotos per Kamera aufnehmen kann, welche dann innerhalb der App weiterverarbeitet werden sollen. In diesem Beitrag möchte ich euch zeigen, wie wir mit der Hilfe eines NuGet-Packages von James Montemagno dieses Szenario mit wenig Code-Aufwand umsetzen können.
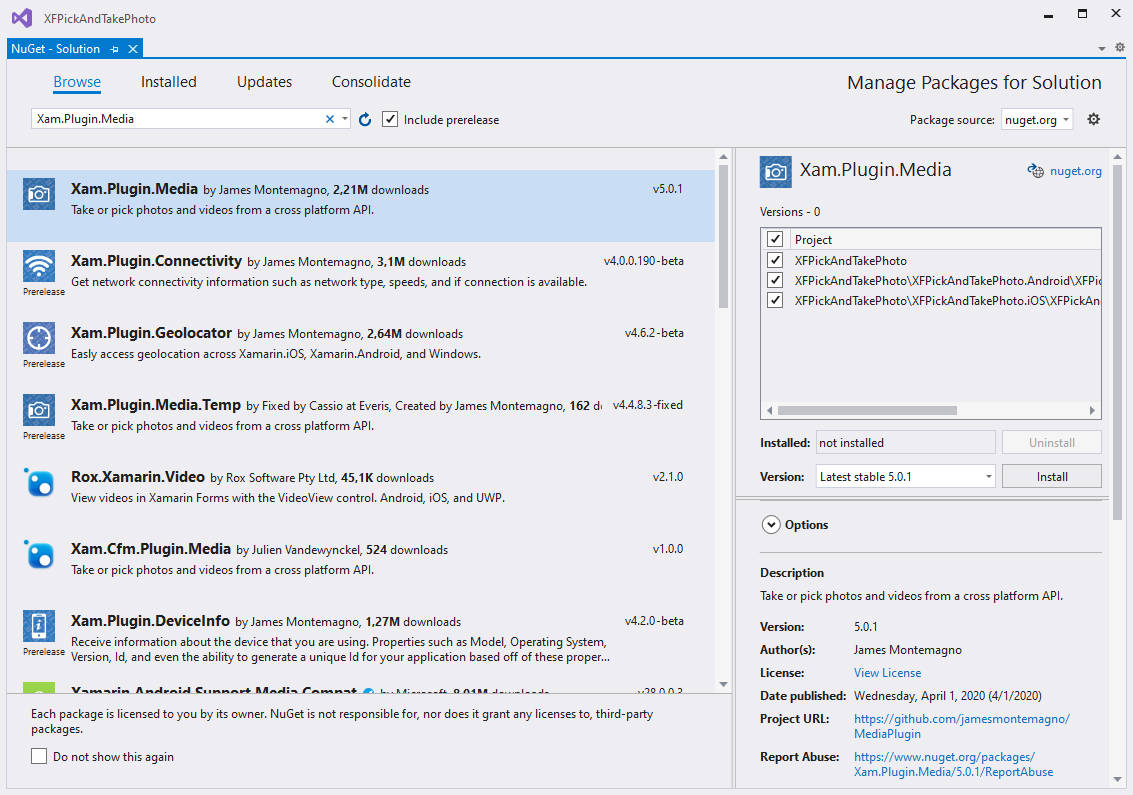
Die Ausgangslage bildet eine Xamarin.Forms App mit aktualisierten NuGet-Paketen. Dann müssen wir das NuGet-Paket Xam.Plugin.Media unserem Projekt hinzufügen. Dabei ist zu beachten, dass das Package allen Projekten hinzugefügt werden muss.
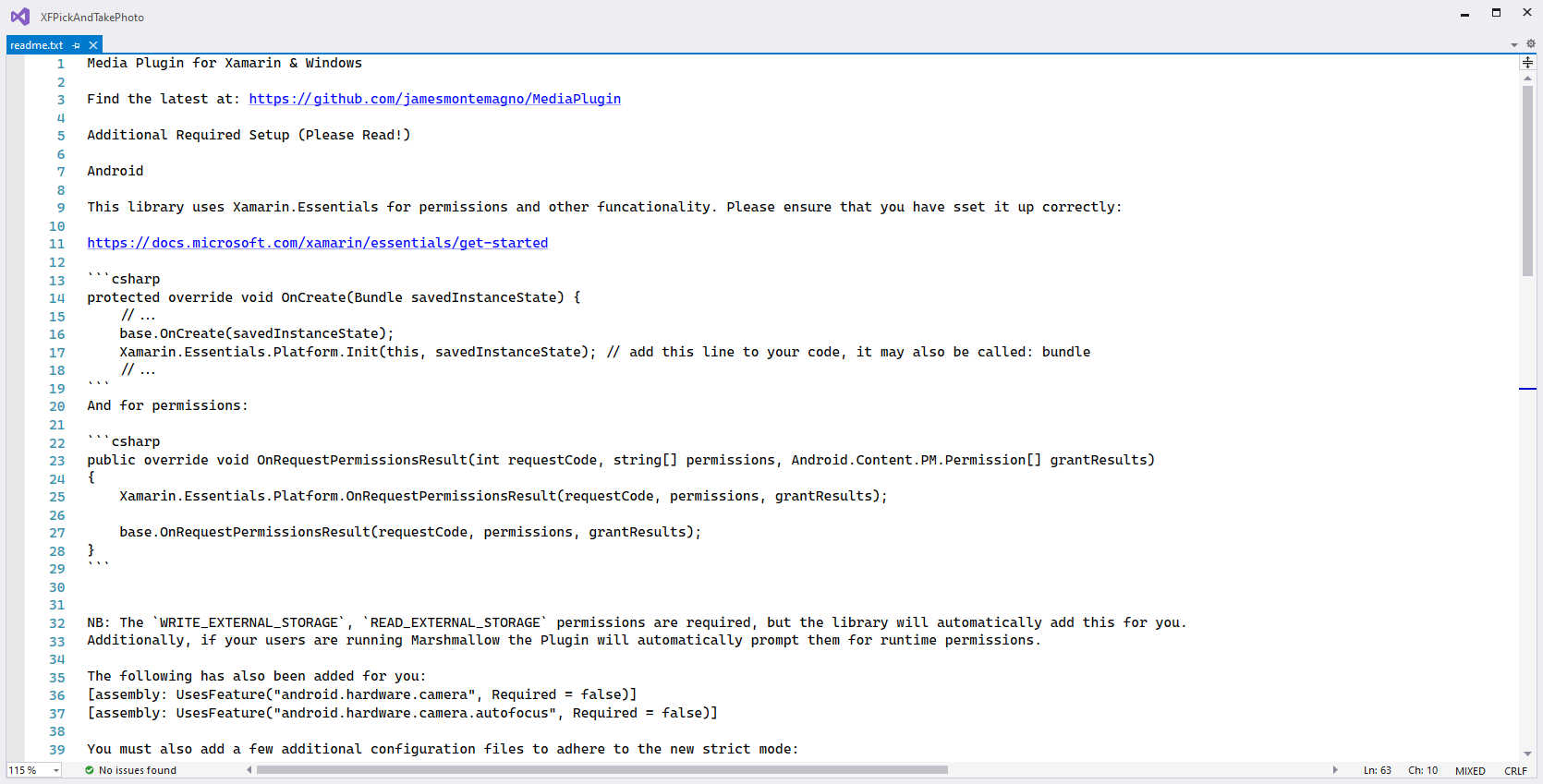
Nach der Installation des Plugins öffnet sich automatisch eine readme.md-Datei, welche euch die weiteren Einrichtungsschritte auf den beiden Plattformen Android und iOS aufzeigt. Neben ein paar Einstellungen in der AndroidManifest.xml-Datei, muss auch die info.plist angepasst werden, so dass entsprechend die Berechtigungen zum Zugriff auf die Fotos des Nutzers bzw. der Kamera gesetzt werden können.
Um nun die Funktionalität zu zeigen, schreiben wir eine simple Anwendung, welche aus einer ContentPage mit einem Image-Control und zwei Buttons besteht.
<Grid RowDefinitions="*,Auto"
ColumnDefinitions="*,*">
<Image x:Name="PickedImage"
Aspect="AspectFit"
HorizontalOptions="Center"
VerticalOptions="Start"
Grid.Row="0"
Grid.Column="0"
Grid.ColumnSpan="2" />
<Button Text="Pick A Photo"
Clicked="PickPhotoButtonOnClicked"
Grid.Row="1"
Grid.Column="0" />
<Button Text="Take A Photo"
Clicked="TakePhotoButtonOnClicked"
Grid.Row="1"
Grid.Column="1" />
</Grid>Für die eigentliche Logik brauchen wir nun die Klasse CrossMedia, welche es uns ermöglicht ein Foto aus der Galerie auszuwählen oder ein Foto mit der Kamera aufzunehmen. Für die Galerie-Auswahl nutzen wir die Methode PickPhotoAsync und für die Foto-Aufnahme nutzen wir TakePhotoAsync.
private async void PickPhotoButtonOnClicked(object sender, EventArgs e)
{
// initialize
await CrossMedia.Current.Initialize();
// pick photo
var mediaFile = await CrossMedia.Current.PickPhotoAsync(
new PickMediaOptions { PhotoSize = PhotoSize.Medium, CompressionQuality = 90 });
if (mediaFile == null)
return;
// show image
PickedImage.Source = ImageSource.FromStream(() => mediaFile.GetStream());
}Zunächst rufen wir die Initialize-Methode auf, um sicher zu stellen, dass das Plugin sauber konfiguriert ist. Anschließend rufen wir die gewünschte Methode auf und übergeben bei Bedarf noch ein paar Optionen. Bei der Galerie-Auswahl gebe ich zum Beispiel die Foto-Größe mit, damit das Bild nicht in voller Auflösung, sondern in verkleinerter Form geladen wird.
private async void TakePhotoButtonOnClicked(object sender, EventArgs e)
{
// initialize
await CrossMedia.Current.Initialize();
// check if camera is available
if (!CrossMedia.Current.IsCameraAvailable ||
!CrossMedia.Current.IsTakePhotoSupported)
return;
// take photo
var mediaFile = await CrossMedia.Current.TakePhotoAsync(
new StoreCameraMediaOptions { Directory = "XFPickAndTakePhoto",
Name = $"{Guid.NewGuid()}.jpg", SaveToAlbum = true,
SaveMetaData = true });
if (mediaFile == null)
return;
// show image
PickedImage.Source = ImageSource.FromStream(() => mediaFile.GetStream());
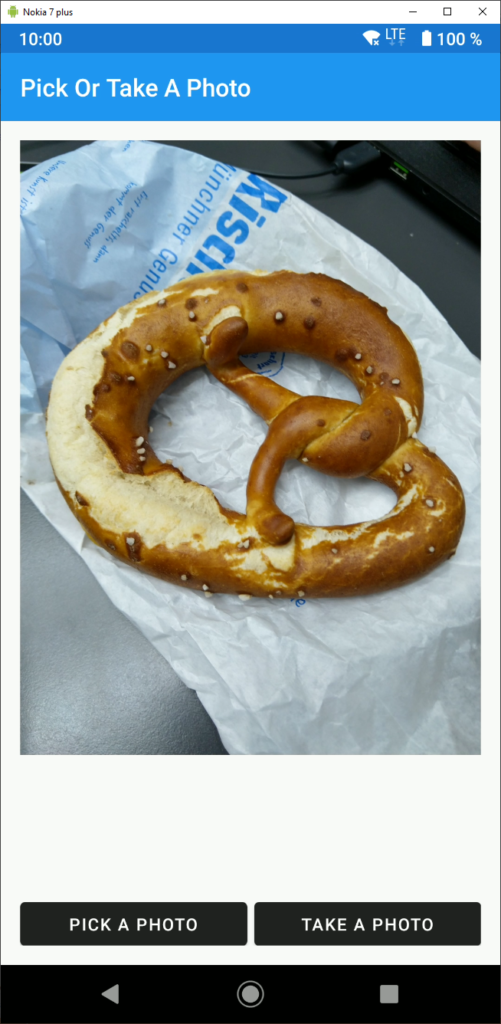
}Beim Aufnehmen eines Fotos gebe ich über die Optionen an, dass das aufgenommene Bild in der Foto-Galerie gespeichert wird und auch die Meta-Daten in die Datei gespeichert werden. Dies ist eigentlich auch schon das ganze Geheimnis und wenn wir die App ausführen, haben wir die Möglichkeit
Mit der Hilfe dieses NuGet-Packages und ein paar Code-Zeilen sind wir nun in der Lage ein Foto aus der Galerie zu laden oder ein Foto über die Kamera aufzunehmen. Wie auch schon bei meinen anderen Beispielen findet ihr den Code auf GitHub.