An dieser Stelle möchte ich euch eine kleine, aber feine Webseite vorstellen. Diese ermöglicht es nämlich Visual Studio Code im Browser auszuführen. Damit habt ihr die Möglichkeit quasi auf jedem Rechner der Welt einen Code Editor zur Verfügung zu haben. In diesem Beitrag möchte ich euch die Web-Edition von Visual Studio Code nun kurz vorstellen.
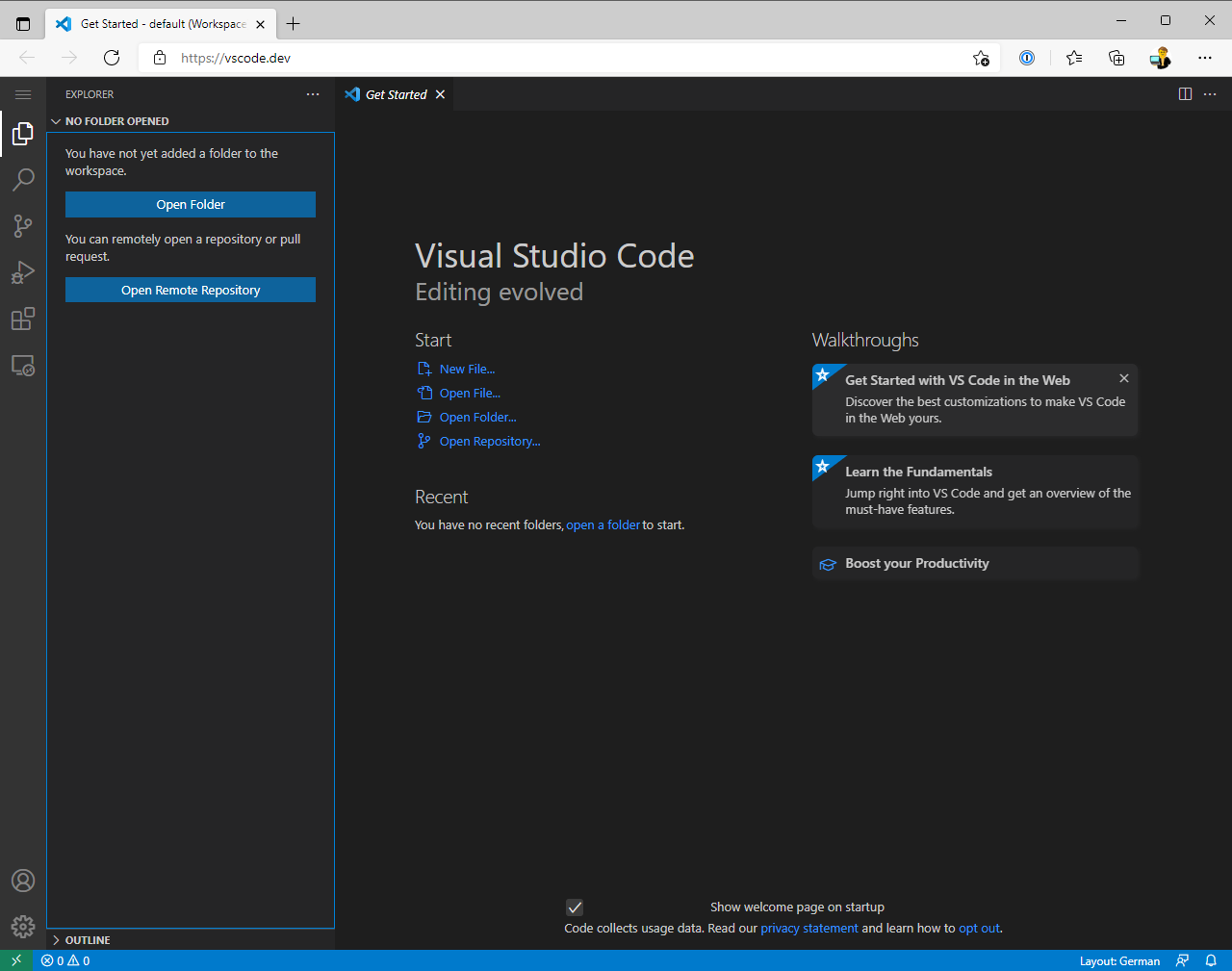
Zunächst öffnet ihr die Webseite vscode.dev und nach kurzer Zeit steht euch der Editor bereits zur Verfügung.
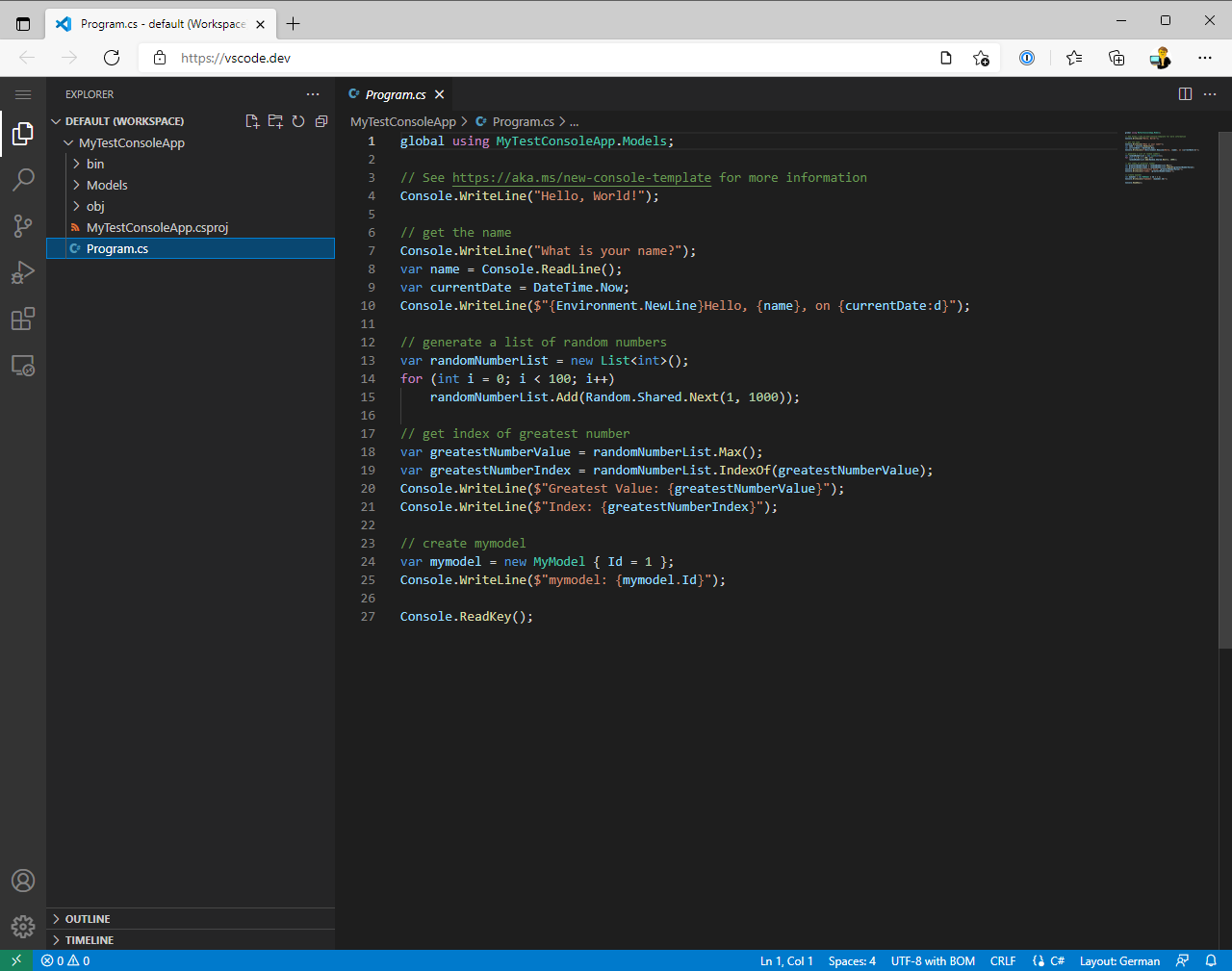
Hier habt ihr jetzt die Option entweder einen lokalen Ordner auf dem jeweiligen Host-System zu öffnen oder aber direkt ein GitHub-Repository zu öffnen. Hier habe ich einmal mein lokales Test-Projekt geöffnet. Man hat Syntax-Highlighting und kann jetzt beliebige Änderungen vornehmen, welche dann natürlich auch gespeichert werden.
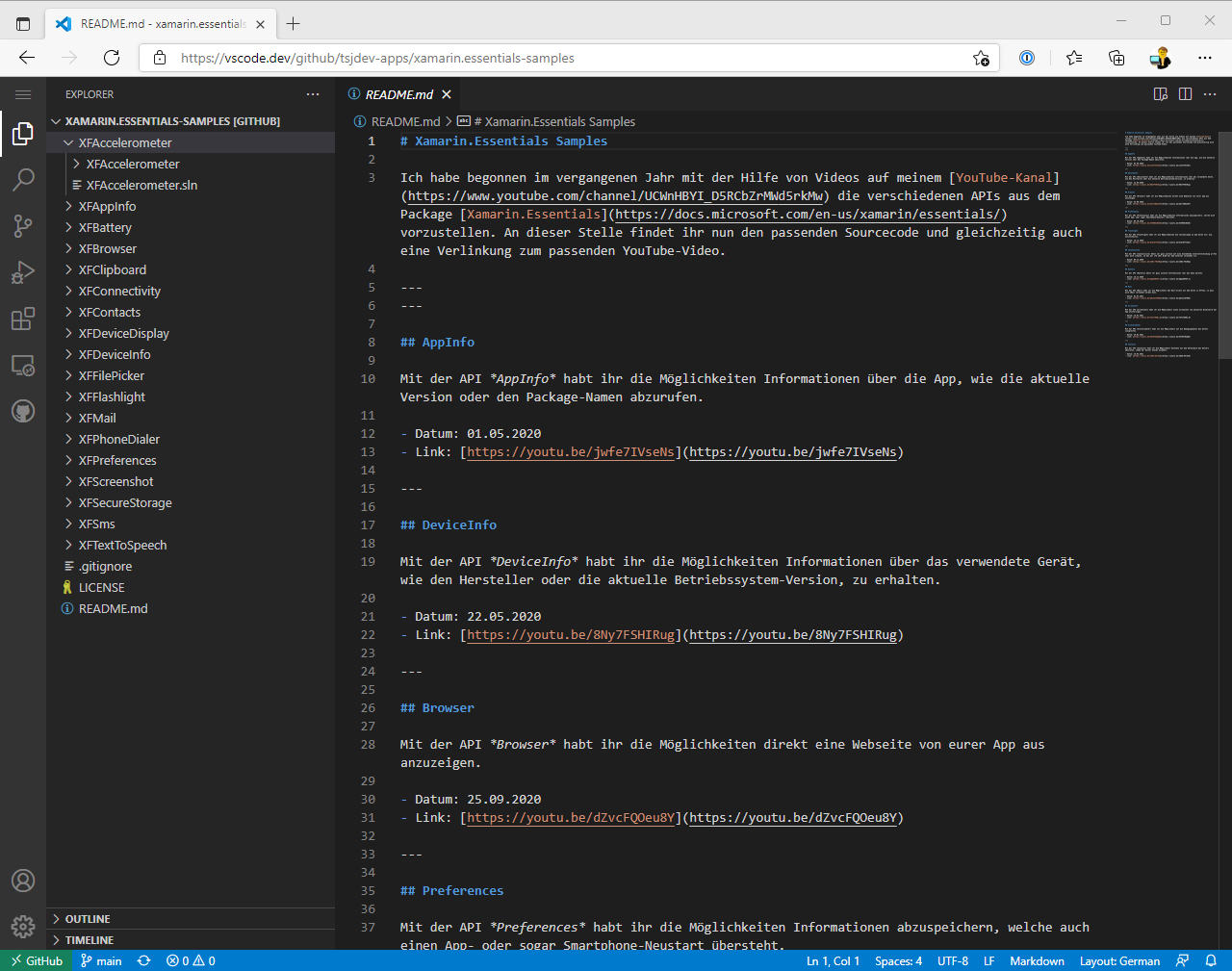
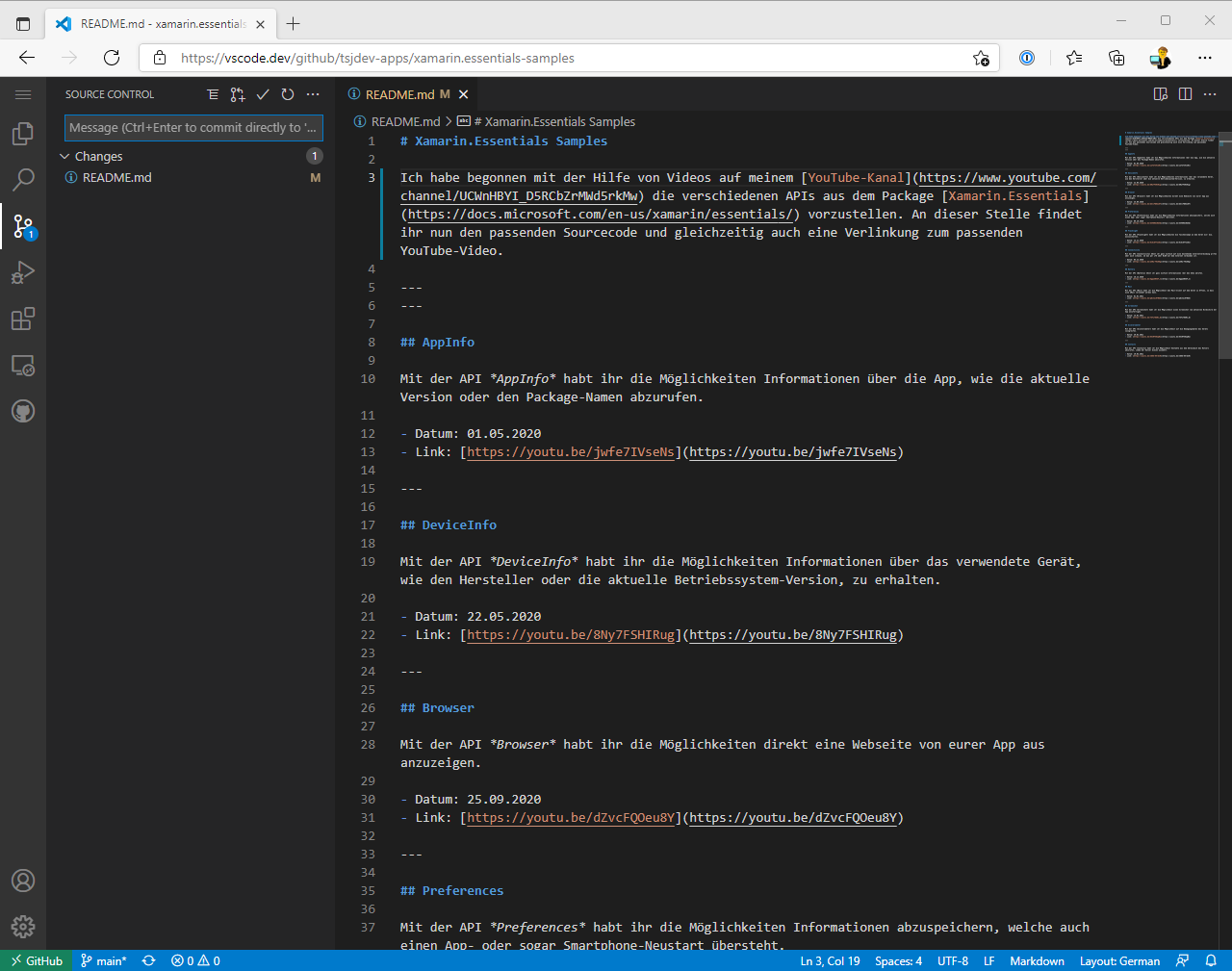
Aber auch das Öffnen eines GitHub-Repositories ist in wenigen Sekunden passiert. Man muss nur vscode.dev autorisieren und schon kann man auf alle seine Projekte zugreifen und öffnen.
Änderungen lassen sich dann natürlich per Git auch direkt wieder an GitHub übertragen.
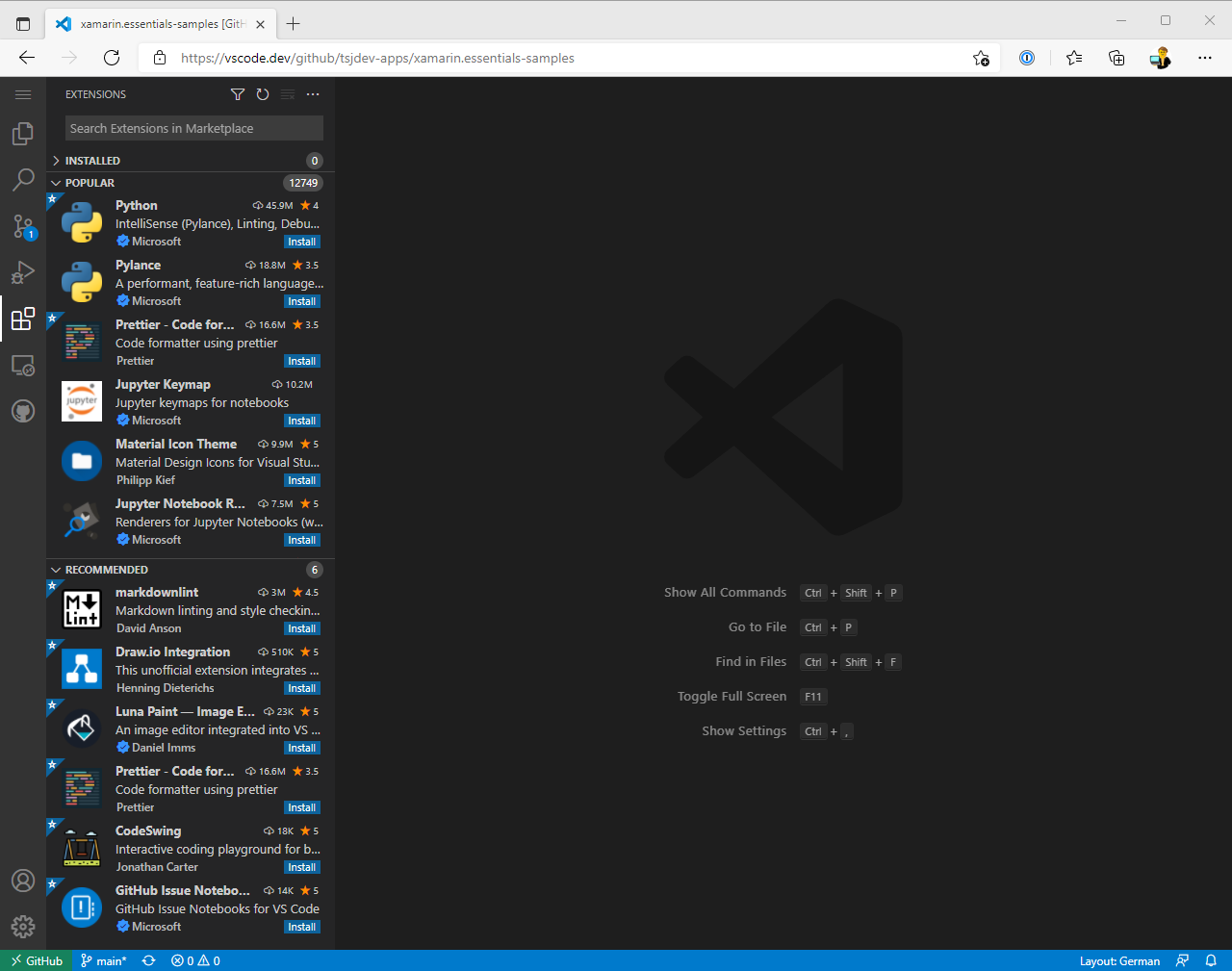
Außerdem lassen sich auch die beliebten Extensions installieren und so der Editor nach belieben anpassen.

Falls man gerade nicht die Möglichkeit auf seinen eigenen PC zuzugreifen, kann man mit vscode.dev trotzdem schnell und einfach kleinere Code-Anpassungen vornehmen.