Ich habe hier in meinem Blog ja bereits Postman vorgestellt. Dabei handelt es sich um ein Programm, welches es ermöglicht HTTP Requests zu senden, um so beispielsweise eine API zu testen. Dabei werden Aspekte, wie Authentifizierung oder das Senden von JSON-Daten ermöglicht. Nun bin ich über eine Extension für Visual Studio Code gestoßen, welche nahezu die identischen Funktionalitäten bietet und dabei direkt in Visual Studio Code integriert ist. Dabei handelt es sich um Thunder Client, welchen ich in diesem Beitrag kurz vorstellen möchte.
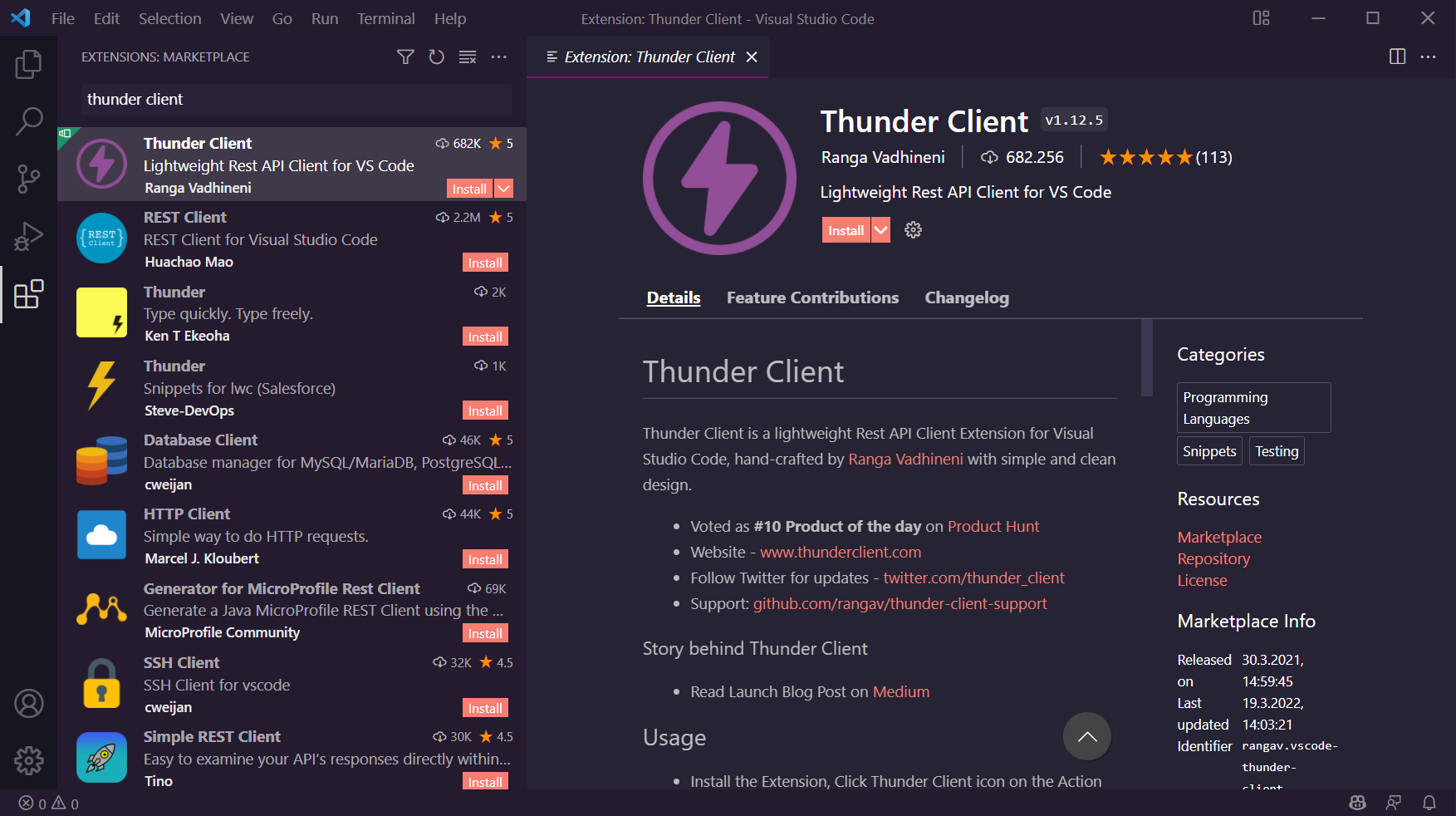
Zunächst öffnet ihr Visual Studio Code und anschließend wechselt ihr auf den Extensions-Tab. Hier suchen wir nun nach Thunder Client.

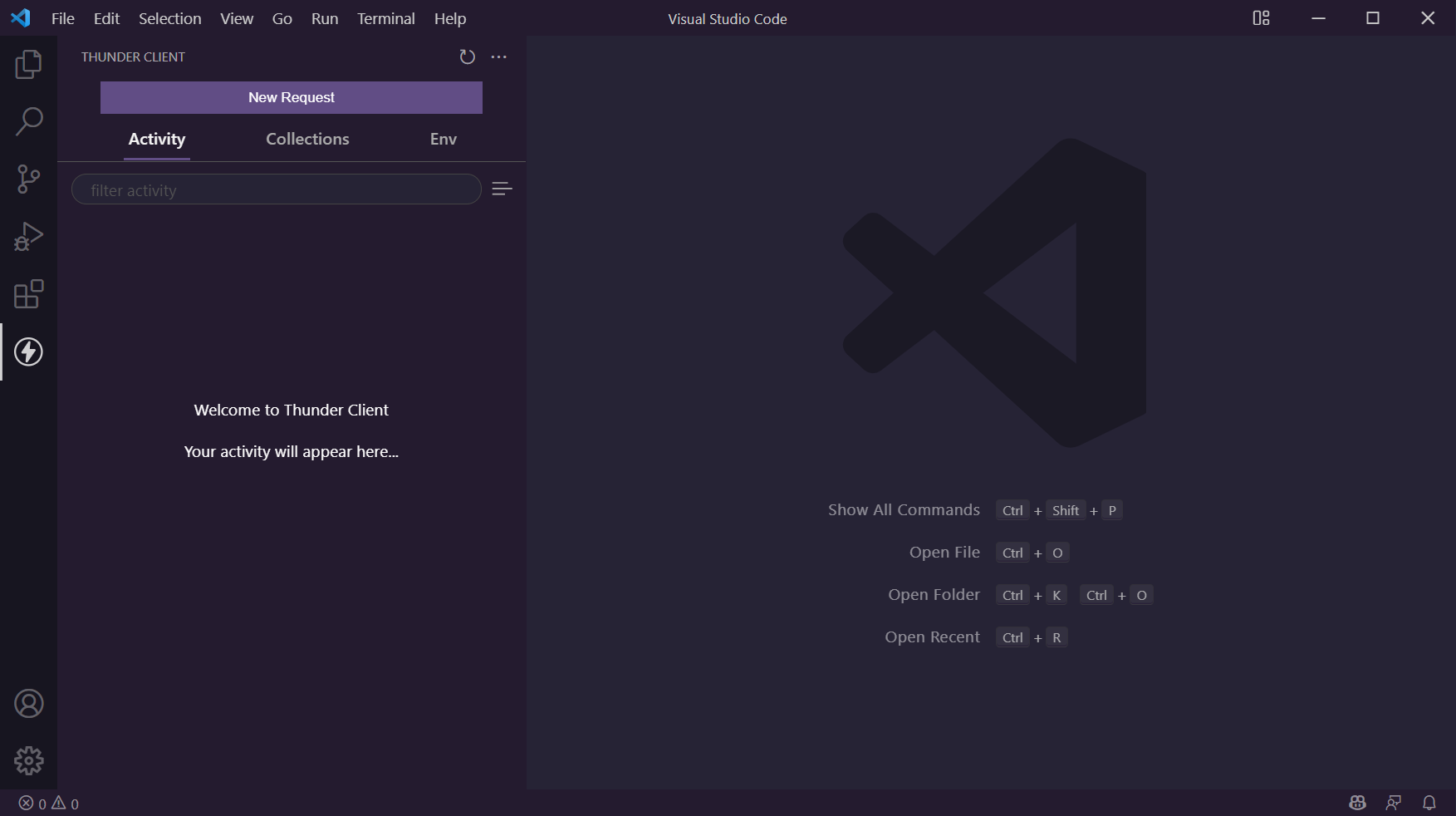
Anschließend könnt ihr die Extension installieren und es taucht nun in der linken Symbolleiste ein neuer Eintrag für Thunder Client auf.

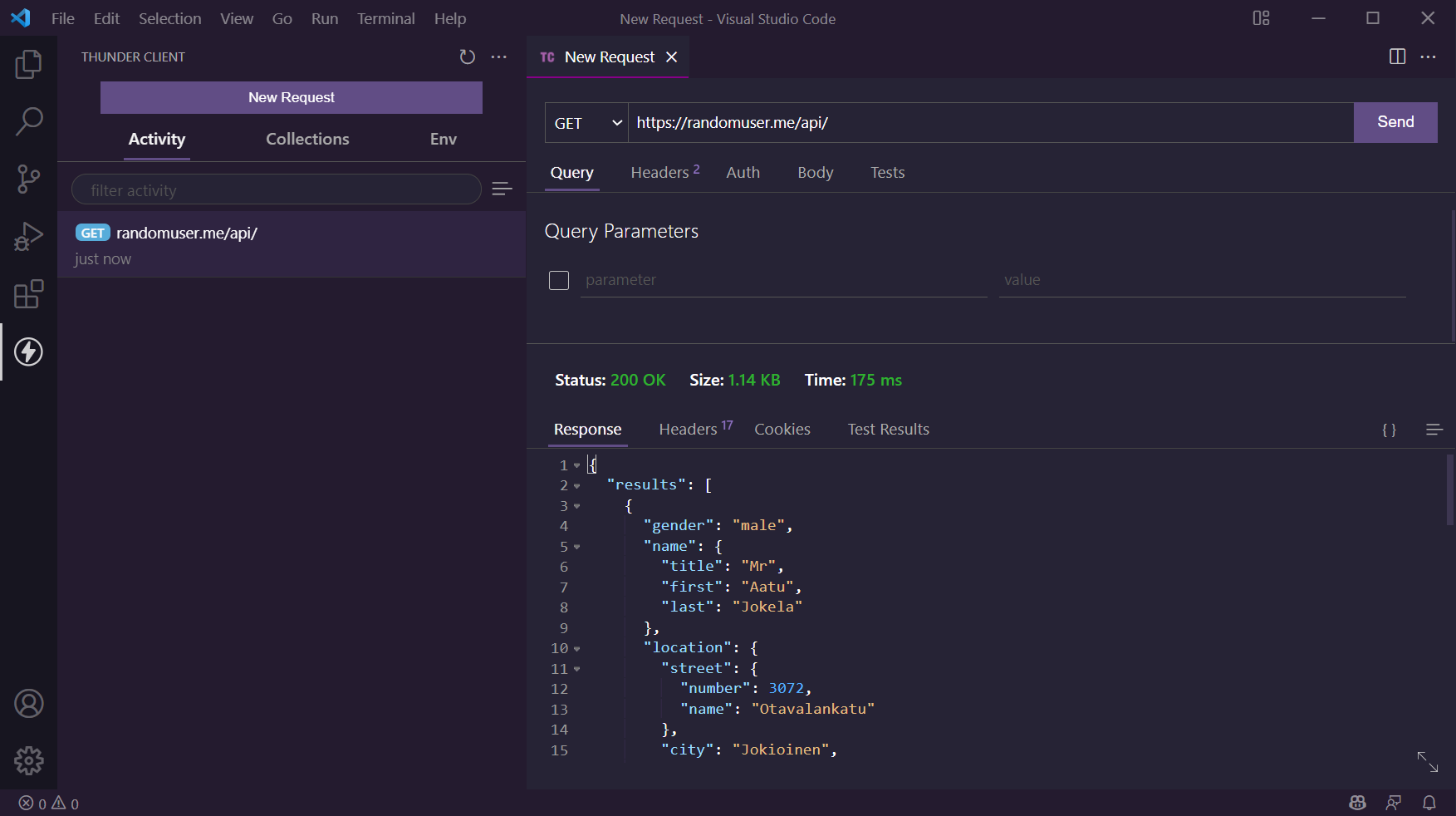
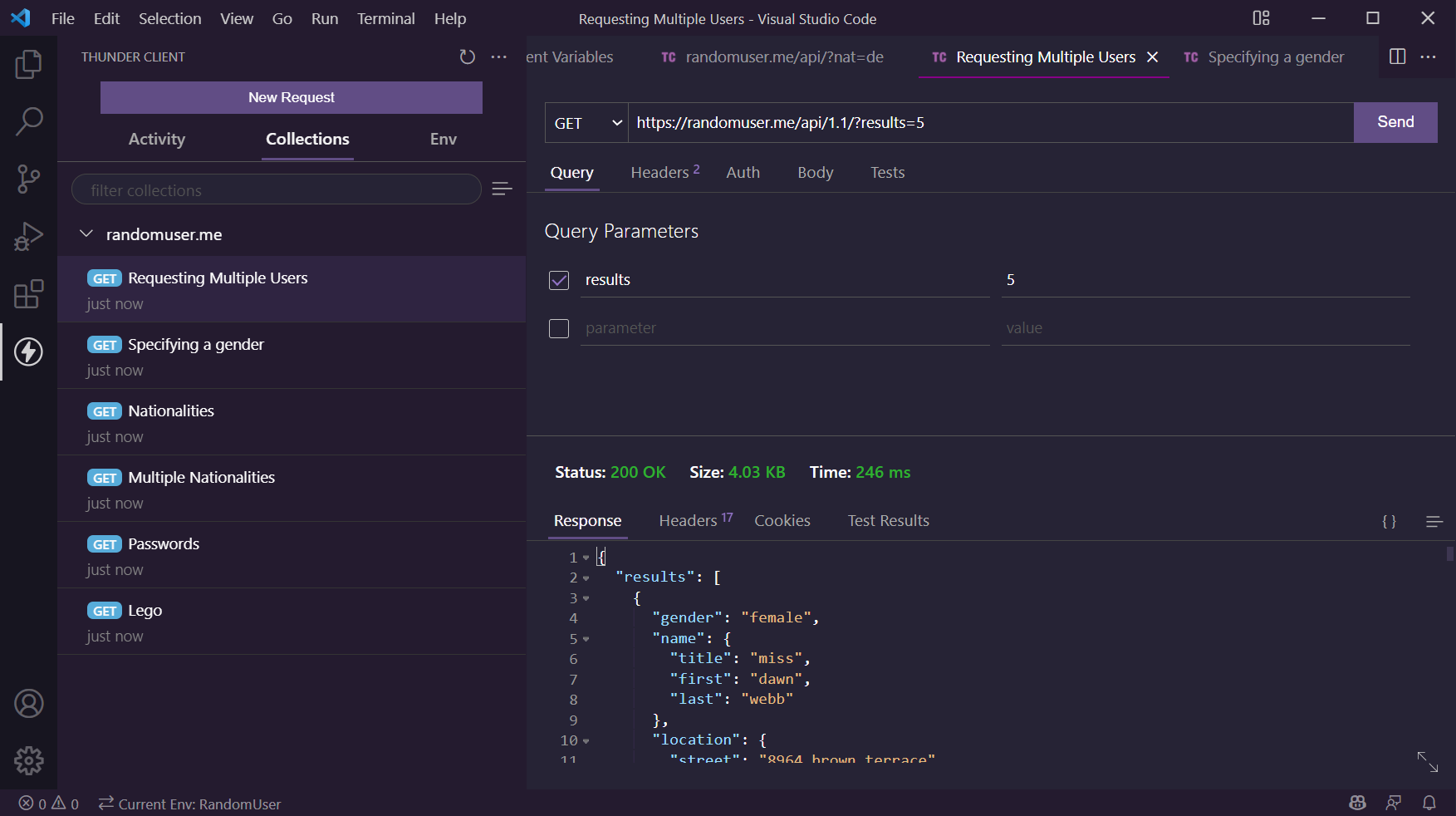
Über den Button New Request können wir einen neuen Request absetzen. Als Beispiel nutze ich hier die API von RandomUser.me, um zufällige Nutzer abzurufen.

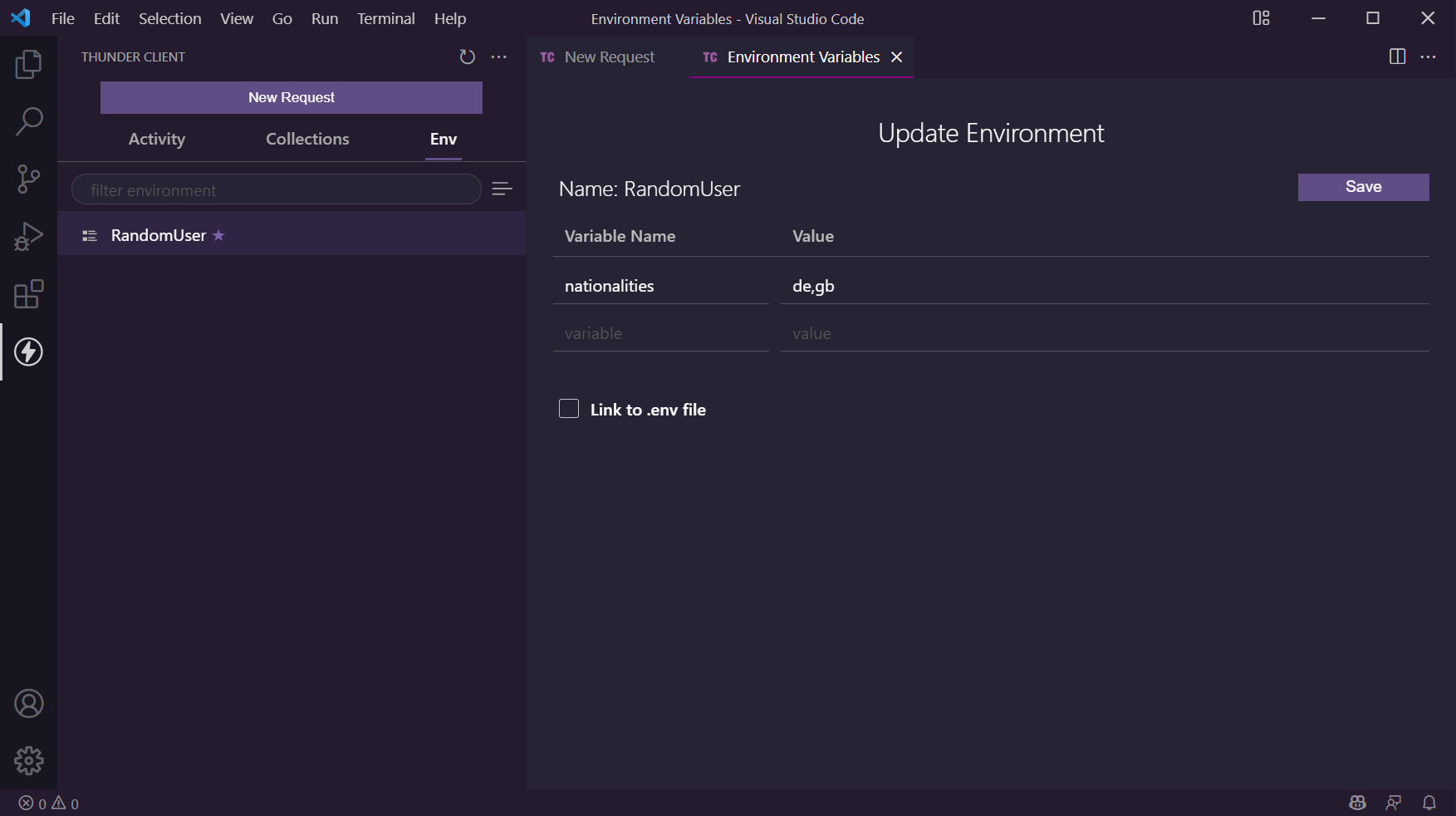
Im Abschnitt Env lassen sich auch Variablen definieren. Als Beispiel habe ich eine neue Umgebung mit dem Namen RandomUser angelegt. Hier speichere ich nun eine Variable mit dem Namen nationalities, welche den Wert de,gb beinhaltet. Hier können natürlich auch andere Dinge, wie Ports oder ganze URLs abgelegt werden.

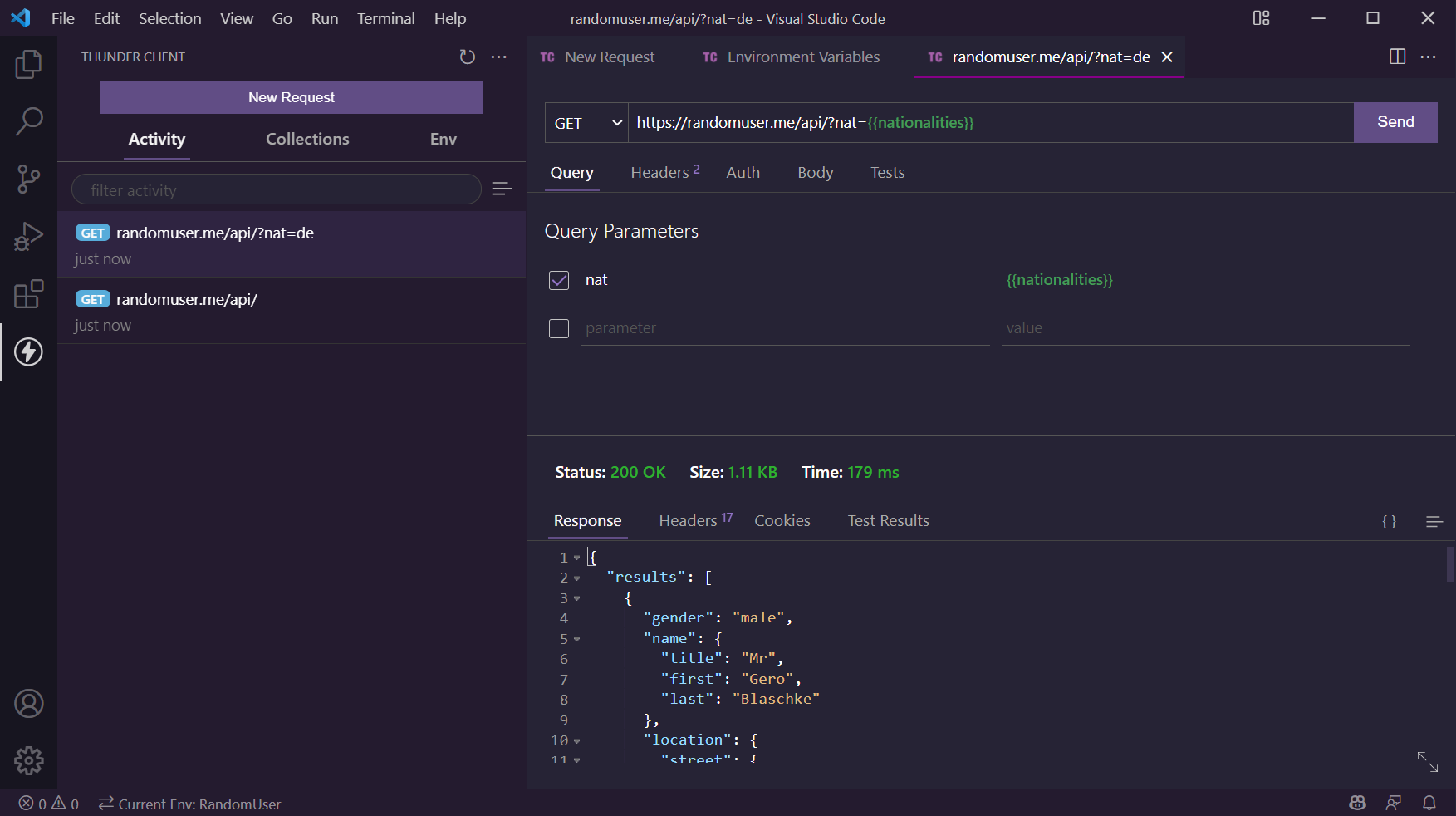
Um nun diese Umgebungsvariablen verwenden zu können, müsst ihr den Variablennamen nur in geschweiften Klammern schreiben. So können wir jetzt also die gewünschten Nationalitäten abrufen.

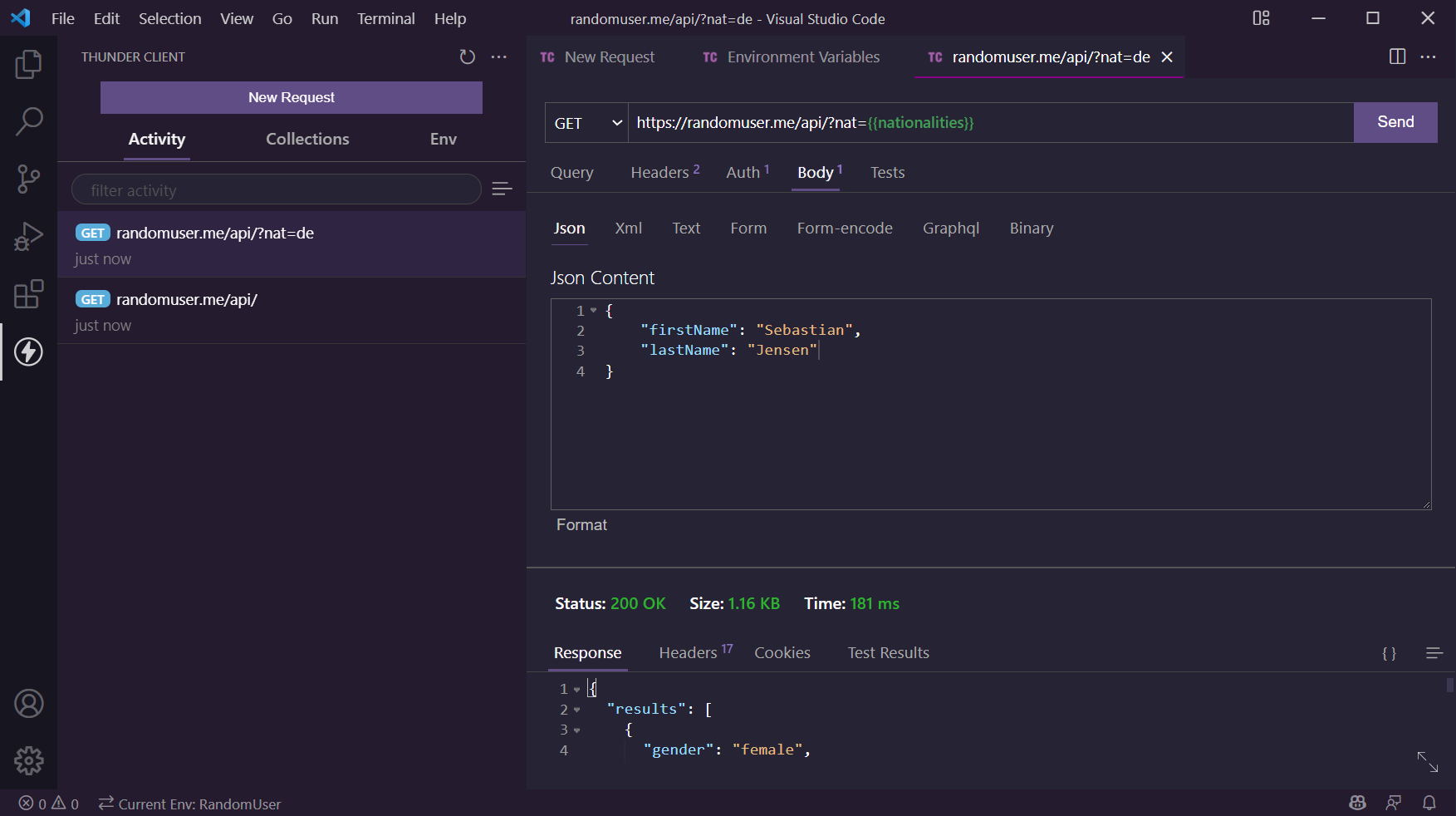
Natürlich lassen sich auch die Auth-Informationen an einen Request hängen oder aber auch JSON-Content im Body übergeben. Hier erfolgt sogar eine Überprüfung, ob das JSON valide ist.

Solltet ihr bereits mit Postman gearbeitet haben, so könnt ihr eure Collections als JSON abspeichern und im Abschnitt Collections importieren. So könnt ihr bequem eure bisherigen Daten übernehmen.

Insgesamt handelt es sich bei Thunder Client um eine Alternative zu Postman, welche sich aber direkt in den Editor integriert. Daher ist es nicht mehr notwendig ein zusätzliches Tool zu installieren und man hat alles an einem Ort.