In einem der letzten Beiträge habe ich ja bereits gezeigt, wie wir eine einfache ASP.NET Core API entwickelt haben, welche eine Todo-Liste ersetzen soll. In diesem Beitrag möchte ich euch nun zeigen, wie ihr eine Dokumentation für eure API nutzen kann, welche auch noch interaktiv ist, so dass ihr direkt Calls gegen das Backend ausführen könnt.
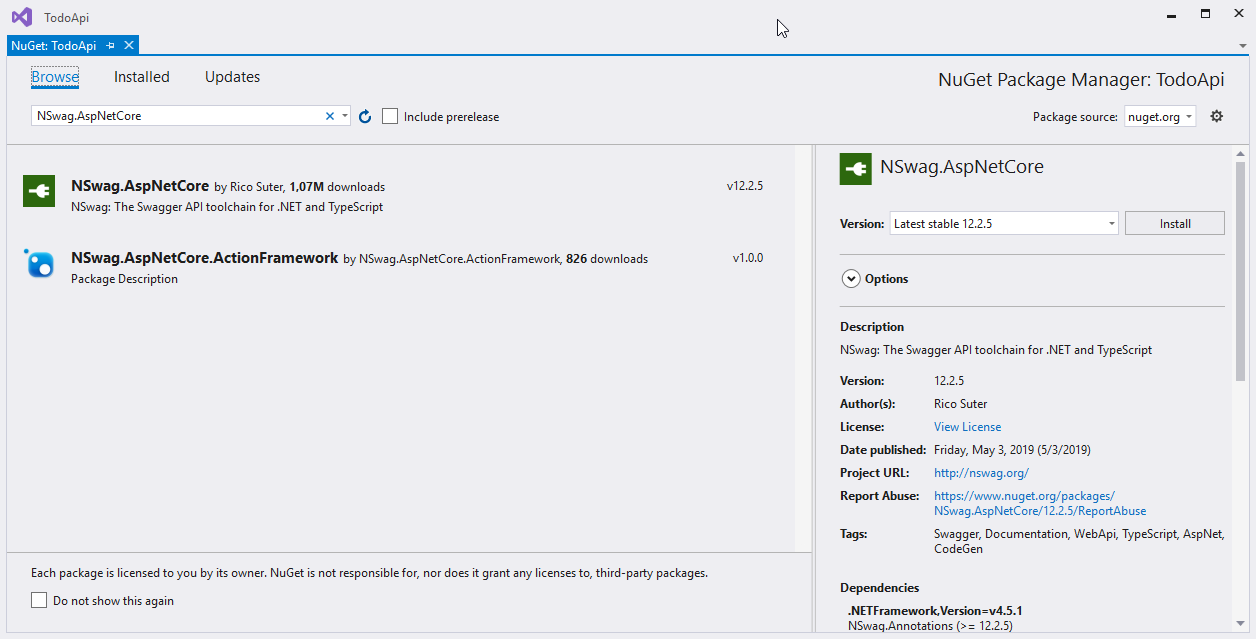
Zum Einsatz kommt hier Swagger und die Integration ist sehr einfach. Zunächst öffnen wir wieder unsere Solution mit unserer API und wir öffnen den NuGet-Manager, weil wir ein neues NuGet-Package hinzufügen wollen. Wir benötigen das Package NSwag.AspNetCore.
Nun öffnen wir die Datei Startup.cs und ergänzen die Methode ConfigureServices mit einem Aufruf von AddSwaggerDocument. Gleichzeitig können wir hier bereits einige Einstellungen vornehmen.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
services.AddSwaggerDocument(options => options.Title = "Simple Todo API");
}Zusätzlich müssen wir noch die Methode Configure anpassen, indem wir am Ende der Methode die folgenden Aufrufe ergänzen.
app.UseSwagger();
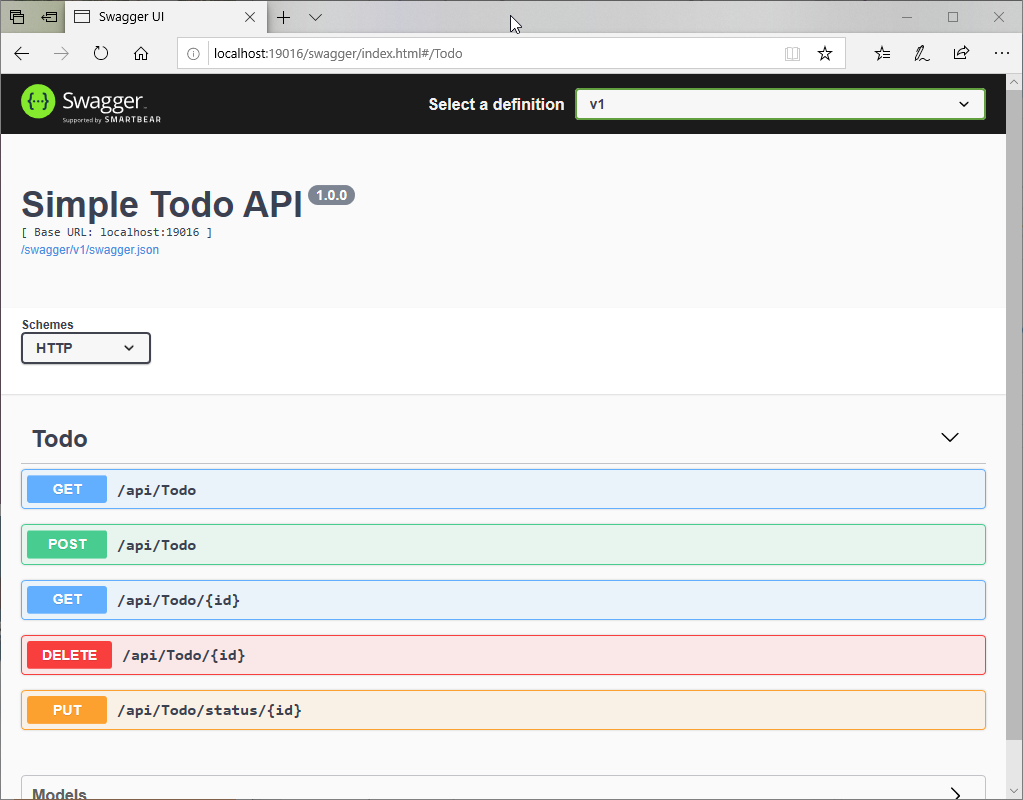
app.UseSwaggerUi3();Nachdem wir die API nun über Visual Studio gestartet haben, können wir einfach die Route swagger aufrufen und erhalten dann eine interaktive API zum Testen unserer API.
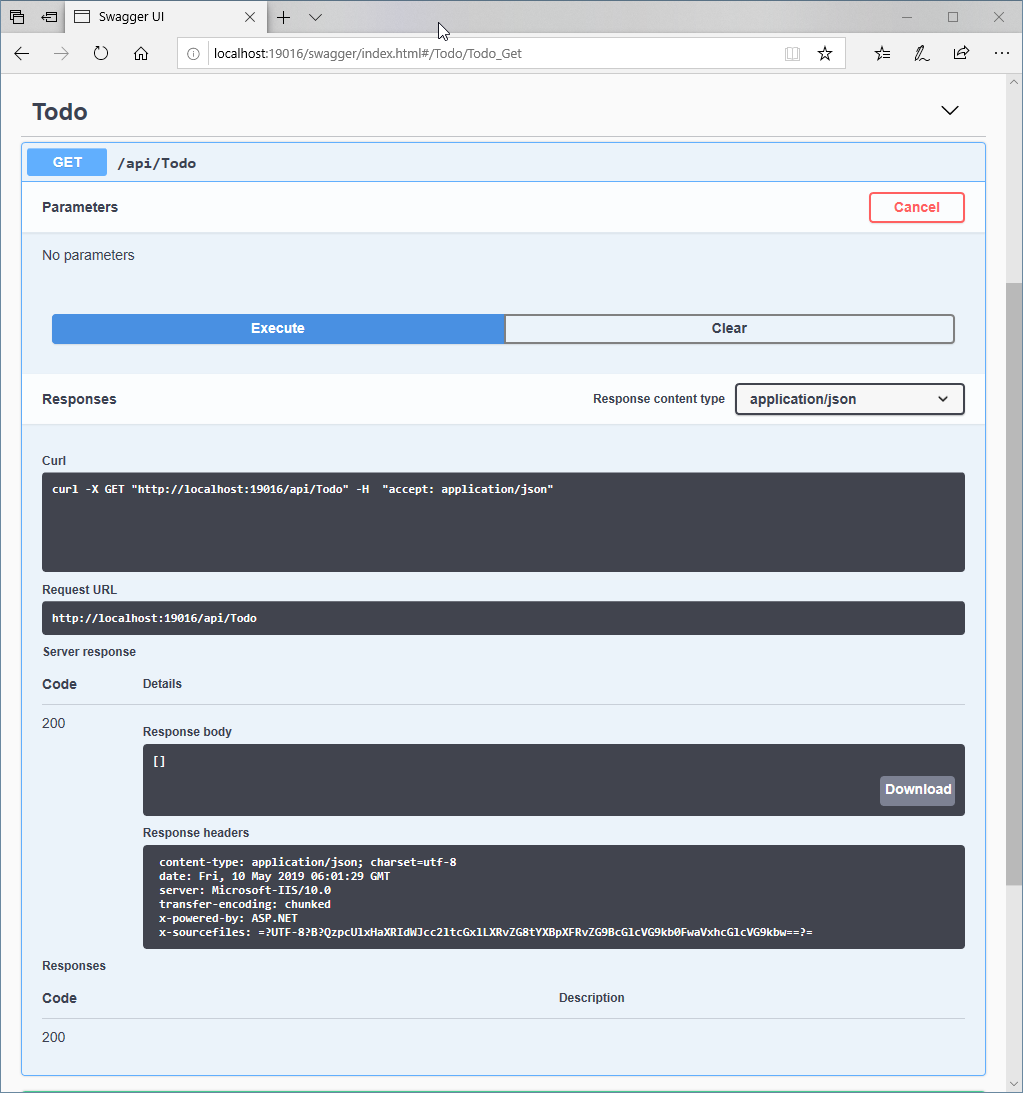
Die einzelnen Aufrufe lassen sich ausklappen und beinhalten dann einen Try it out Button über den man den Request gegen das Backend feuern kann.
Um die Dokumentation nun mit weiteren Informationen zu füttern, wie z.B. eine kurze Angabe was die Aufgabe jedes Calls ist, müssen wir die csproj-Datei anpassen. In diese fügen wir einfach die folgende PropertyGroup hinzu und speichern diese ab.
<PropertyGroup>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>Alternativ können wir auch die Eigenschaften unseres Projekts öffnen und dort im Tab Build das Häkchen bei XML documentation file setzen und bei Suppress warnings die Nummer 1591 eintragen. Ansonsten werden euch nämlich sämtliche Klassen und Methoden markiert, welche keinen Kommentar besitzen.
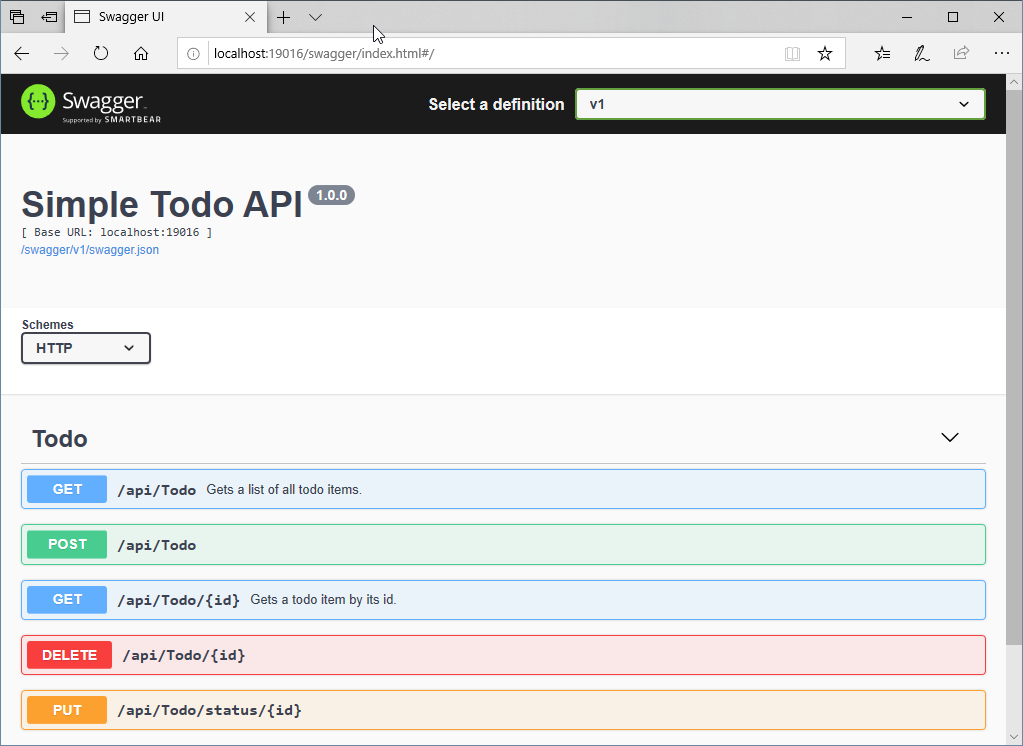
Anschließend können wir unsere Methoden ganz normal mit Kommentaren versehen und diese werden dann in die Swagger-Dokumentation übernommen.
/// <summary>
/// Gets a list of all todo items.
/// </summary>
/// <returns>list of all todo items</returns>
[ProducesResponseType(200)]
[HttpGet]
public IActionResult Get()
{
return Ok(_todoItems);
}Das Ergebnis sieht dann wie folgt aus:
Wie ihr sehen konntet ist es relativ einfach eine interaktive Dokumentation zu eurer API hinzuzufügen. Der hier verwendete Code befindet sich auch GitHub zum direkten ausprobieren.