Meistens entwickle ich das Frontend einer Anwendung bzw. App, so dass mir meistens ein entsprechender Webdienst zur Verfügung gestellt wird, welcher mir die Daten z.B. per JSON liefert. Manchmal kommt es jedoch vor, dass die Entwicklung der API noch nicht abgeschlossen ist und ich diese somit noch nicht verwenden kann. An dieser Stelle kommt nun der kostenlose Dienst mockable.io ins Spiel. Dieser erlaubt es z.B. die JSON-Antwort, welche später das Backend liefert, zu simulieren und macht diese unter einen eigenen URL erreichbar.
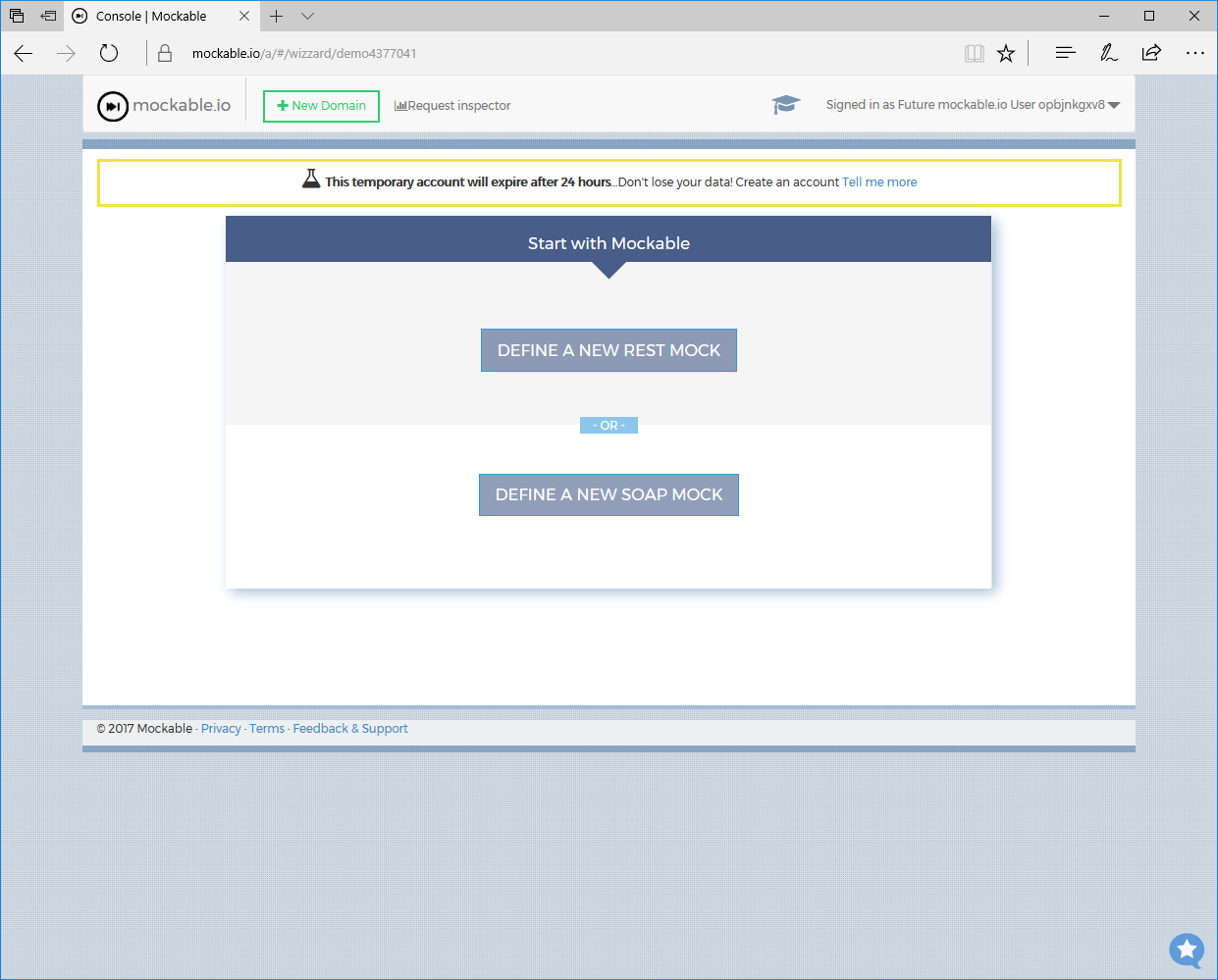
Über den Button Try Now! gelangt man beim ersten Mal zur Einrichtsseite. Hier kann man zwischen einem REST- und einem SOAP-Dienst wählen. In meinem Fall handelt es sich meisten, um einen REST-Service, so dass ich hier Define a new REST mock ausgewählt habe.
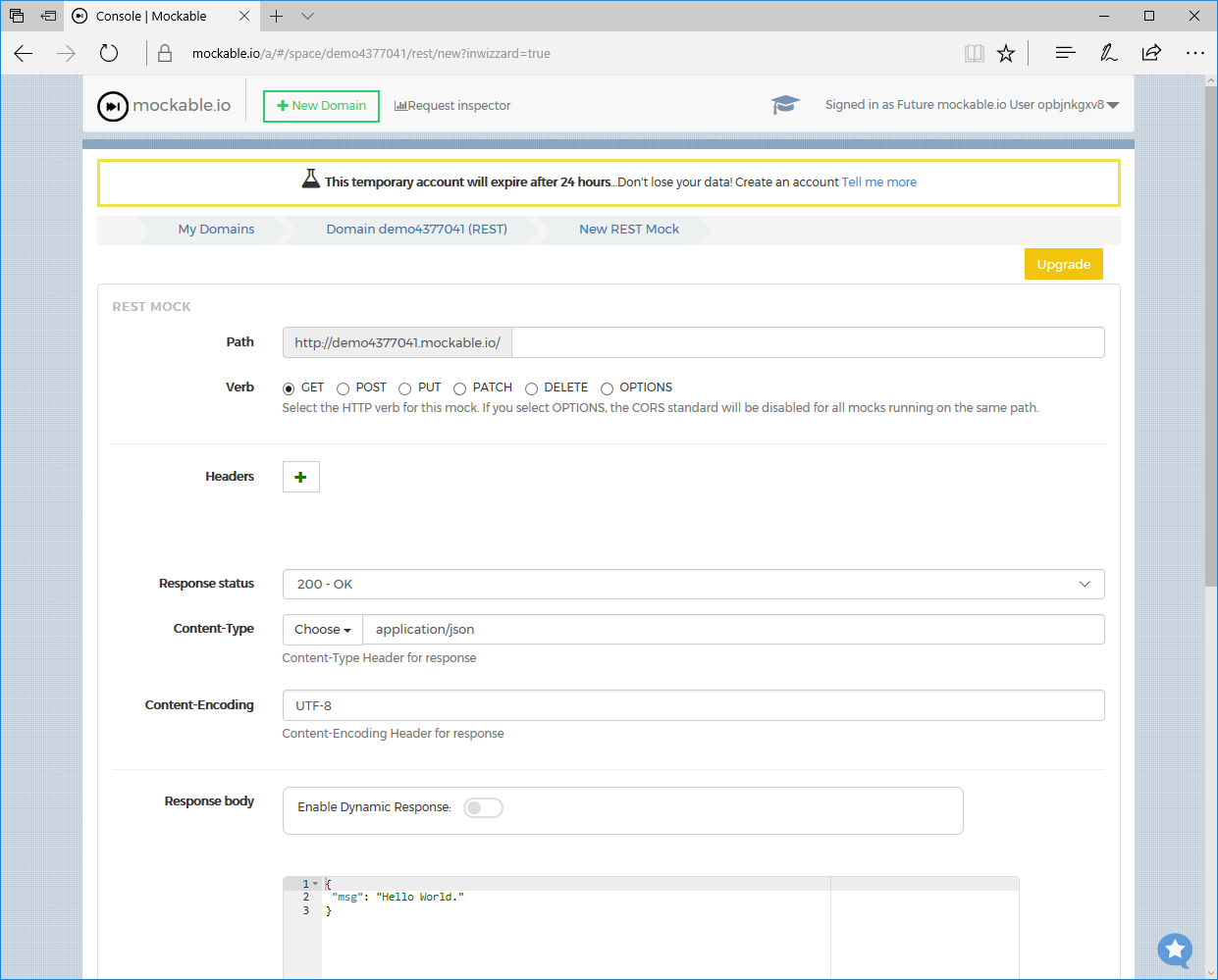
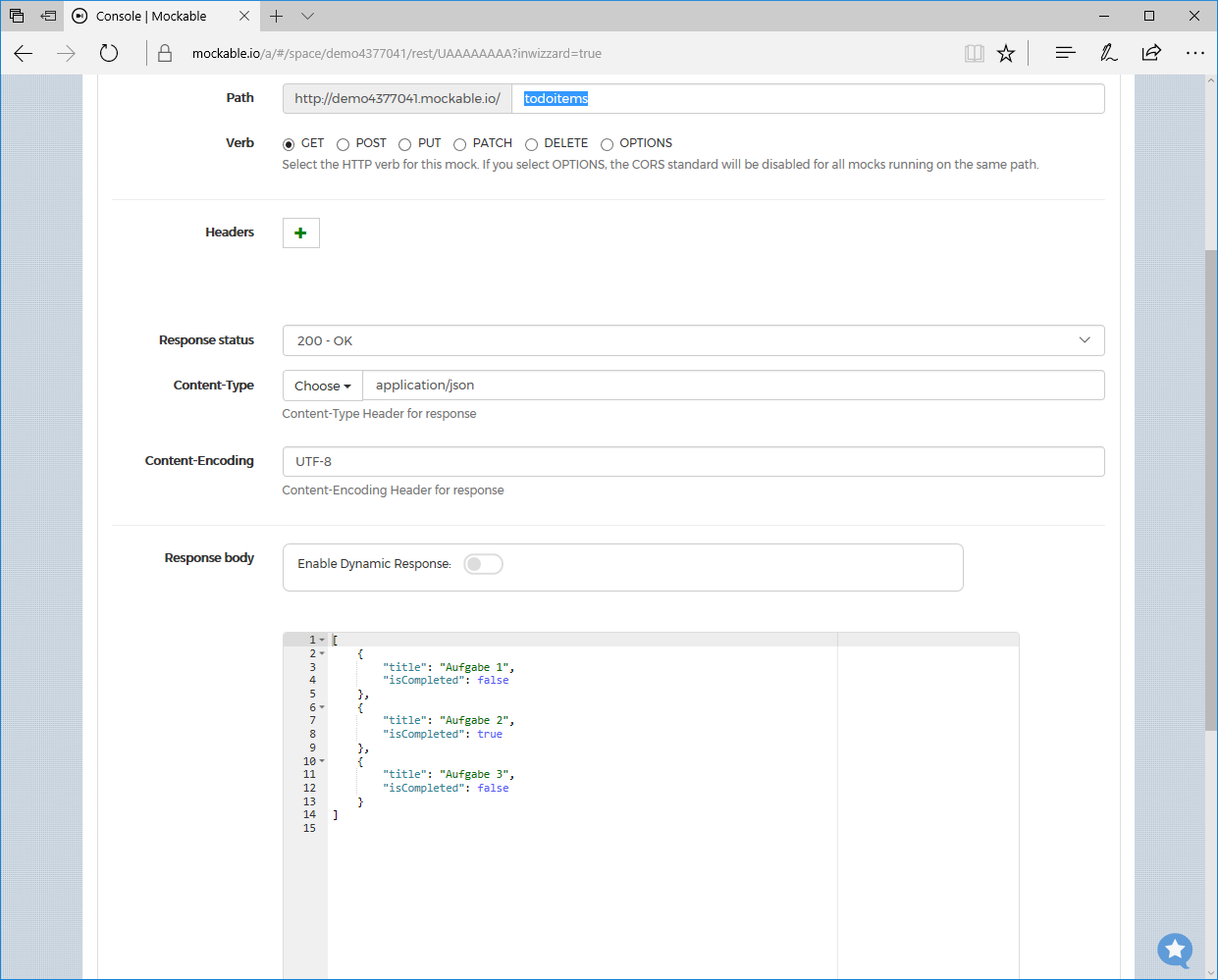
Im nächsten Schritt können wir nun verschiedene Endpunkte für unsere API angeben. Zum einen können wir den Pfad unter dem das Ergebnis später abrufbar sein wird oder auch die entsprechende Methode, wie GET oder POST, angeben. Auch verschiedene Header können der Antwort mitgegeben werden.
Im unteren Bereich der Seite kann man dann noch den Response Body angeben, welcher später zurückgegeben wird. In meinem Fall handelt es sich da meistens um eine JSON-Struktur, wie es das folgende Bild zeigt.
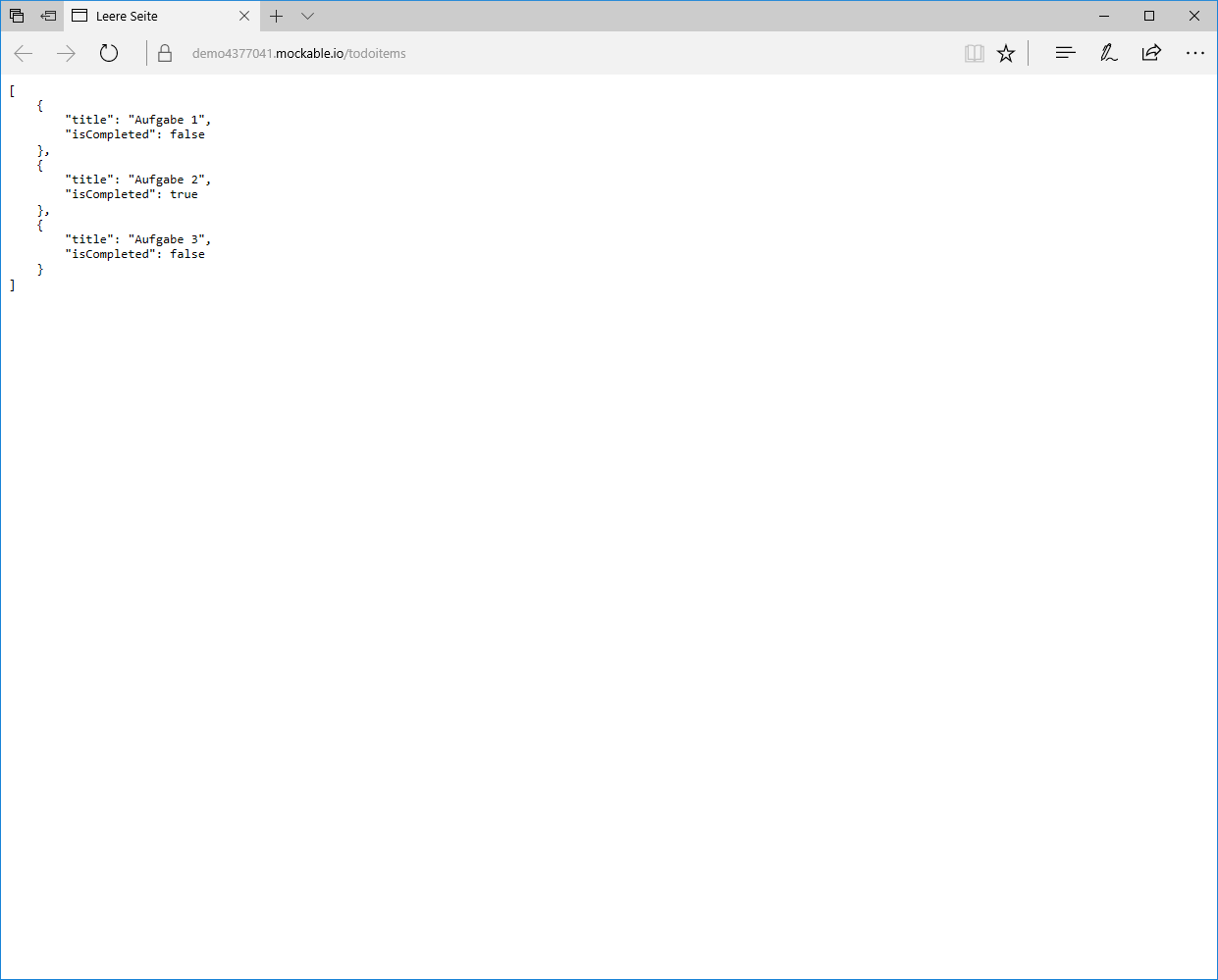
Nachdem man mit der Einrichtung des Dienstes fertig ist, kann man das Ergebnis direkt über die angegeben URL abrufen oder entsprechend auch in den eigenen Apps verwenden.
Dieser Dienst hat den Vorteil, dass man bereits frühzeitig mit einer Web-API arbeiten kann, auch wenn diese noch nicht vollständig vorhanden sein sollte. Die Ergebnisse lassen sich bequem mocken und in der App verwenden.