Wer kennt es nicht, man startet ein neues .NET MAUI Projekt und ist dann die erste Zeit erst einmal damit beschäftigt, die leere Vorlage seinen Wünschen anzupassen. Man muss die notwendigen NuGet-Pakete installieren und Dinge, wie FontAwesome Schriftarten konfigurieren. Wäre es hier nicht hilfreich, wenn man direkt beim Anlegen der App Dinge wie Coding Styles, das Navigation-Pattern, Seiten und verschiedene Features angeben kann? Genau hier kommt die Visual Studio Erweiterung MAUI App Accelerator ins Spiel, welche ich euch kurz näher vorstellen möchte.
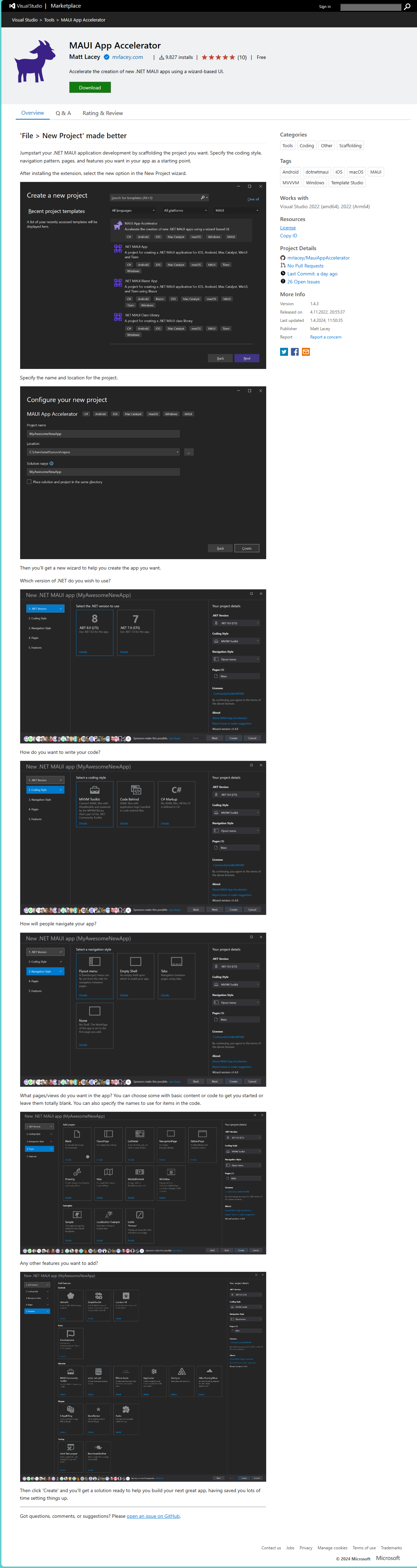
Zunächst öffnet ihr den Visual Studio Marketplace und sucht hier nach MAUI App Accelerator. Wenn ihr die passende Erweiterung gefunden habt, ladet ihr diese herunter und installiert sie.
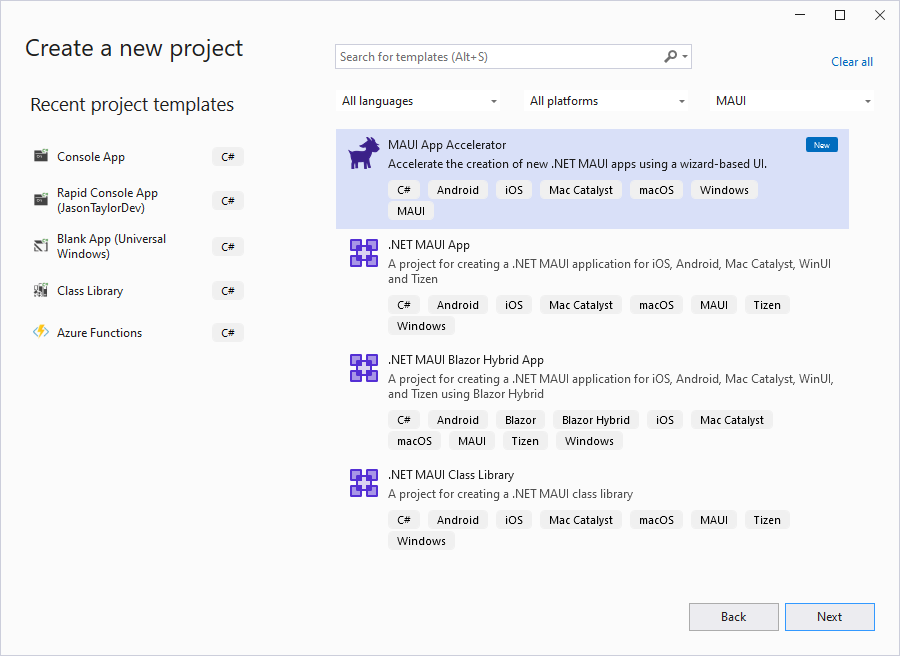
Wenn ihr im Anschluss in Visual Studio eine neue App anlegt, steht euch ein neues Template mit dem Namen MAUI App Accelerator im Abschnitt MAUI zur Verfügung.
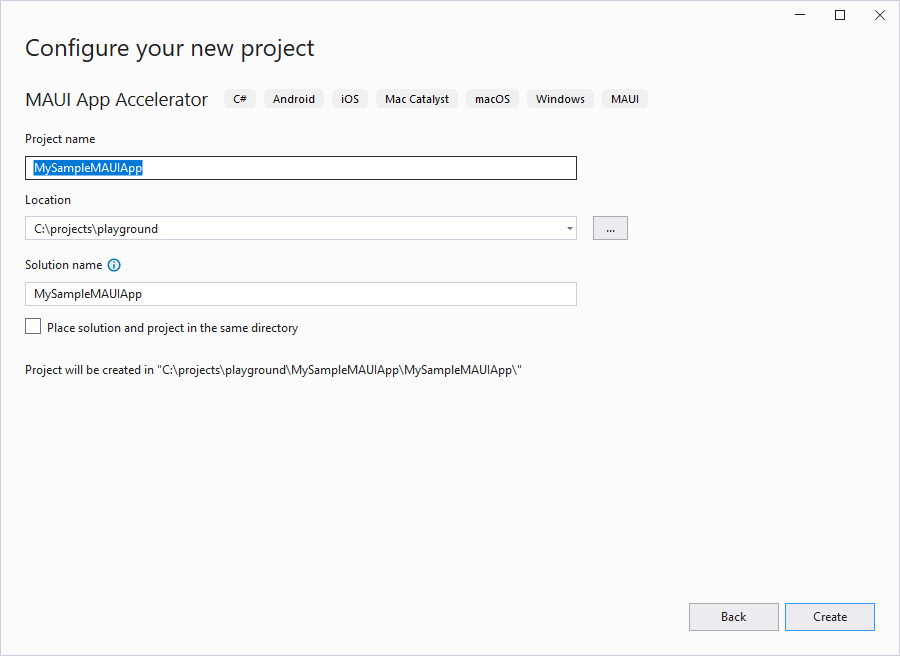
Wir wählen diese Projektvorlage einmal aus. Der nächste Screen fragt dann den eigentlichen App-Namen ab und definiert den Speicherort.
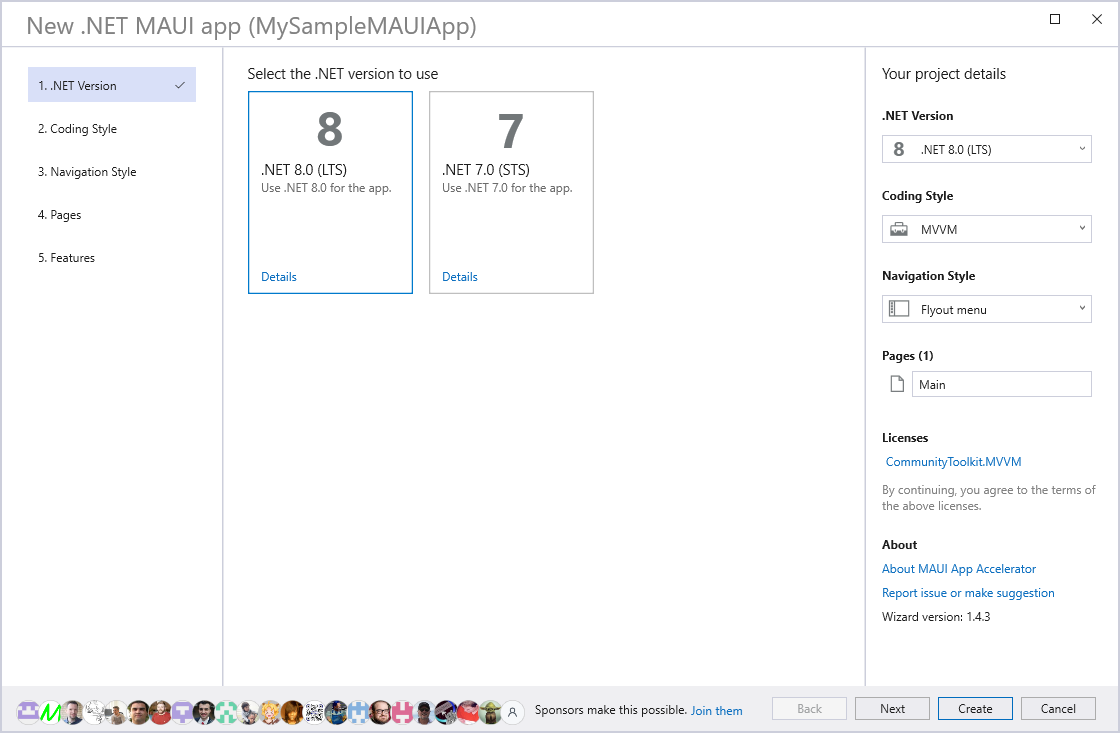
Sobald wir auf den Button Create klicken, beginnt der Wizard und fragt verschiede Eigenschaften für unser Projekt ab. Zunächst geht es um die verwendete .NET Version. Hier sollte man stets die aktuelle bzw. die LTS-Version nutzen.
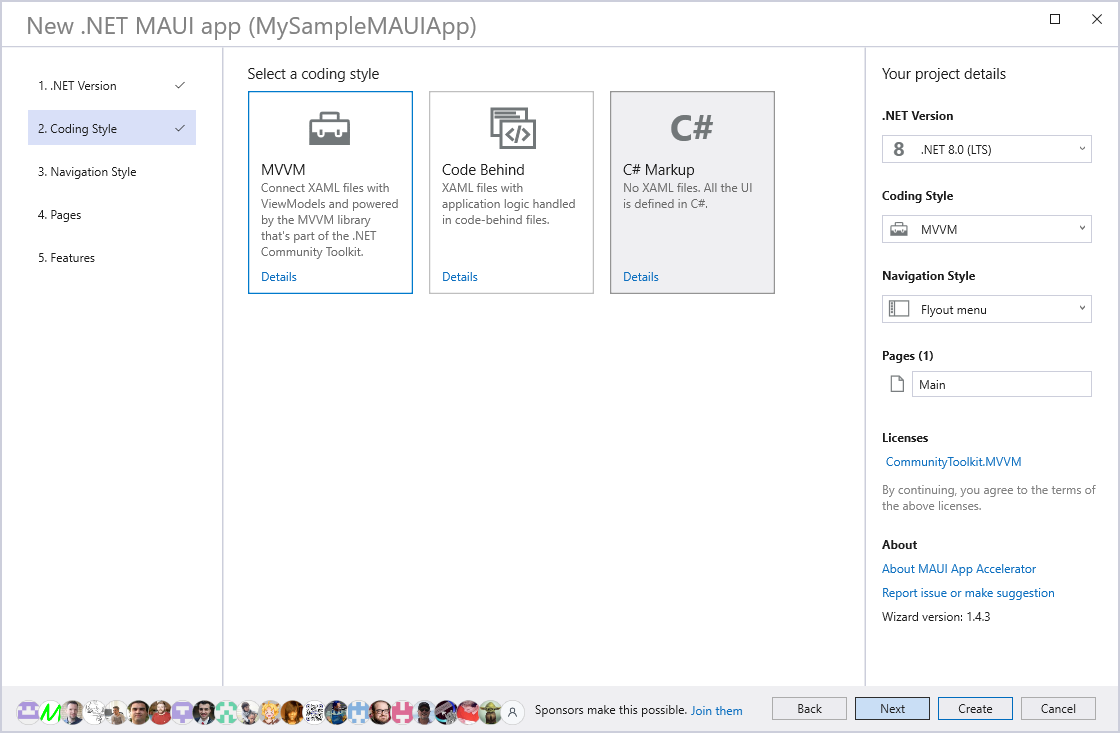
Die nächste Frage beschäftigt sich mit dem Coding Style. Hier hat man die Wahl zwischen MVVM, Code Behind oder C# Markup. Ich entscheide mich hier gerne für MVVM.
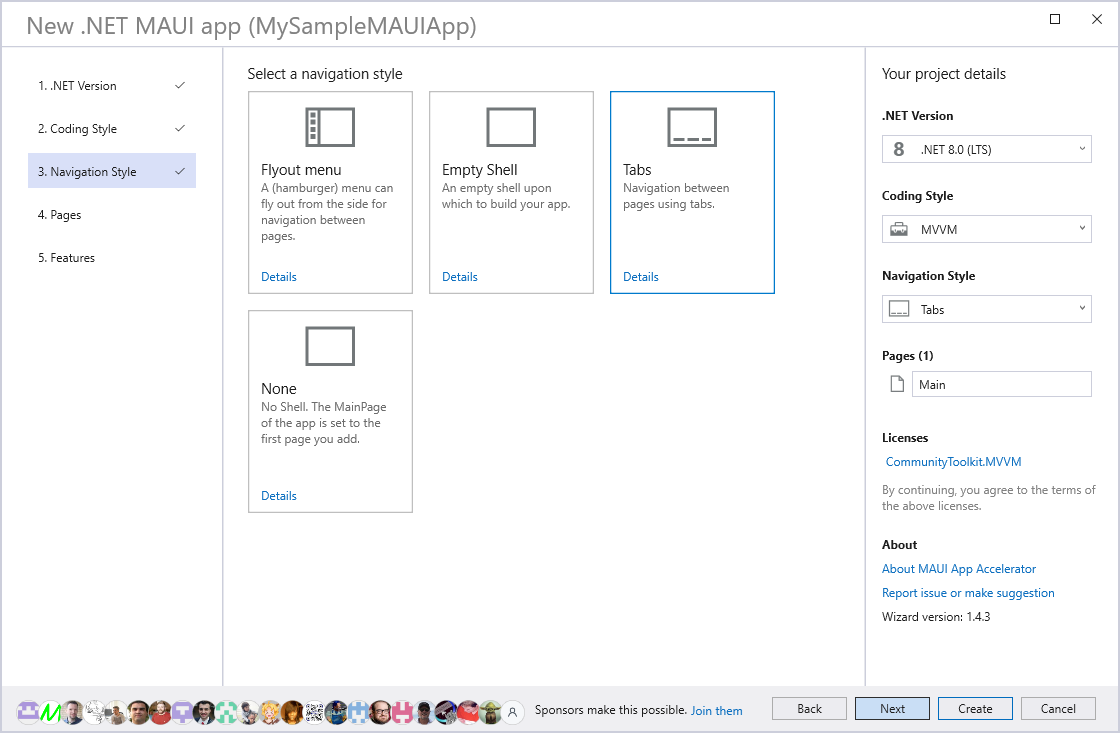
Die nächste Frage beschäftigt sich mit dem Navigations-Style. Auch hier stehen mehrere Optionen, wie Flyout, Shell oder Tabs zur Verfügung. Die Entscheidung hier hängt natürlich mit eurer zu bauenden App ab. Für meinen Fall wähle ich Tabs.
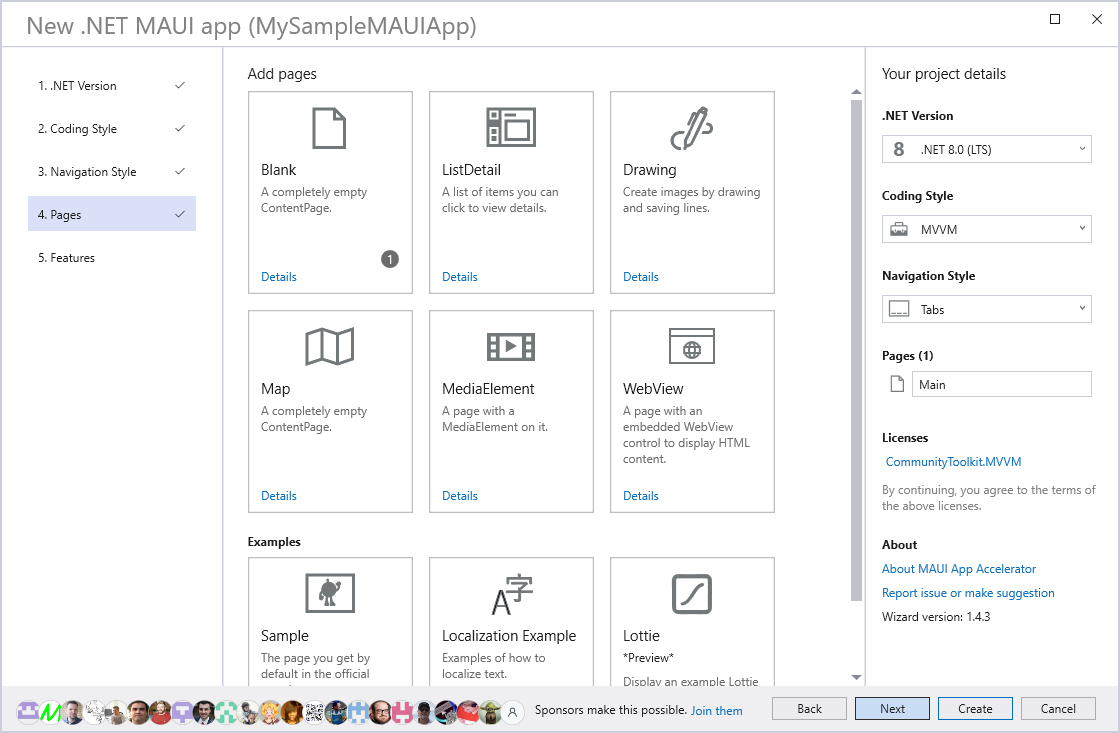
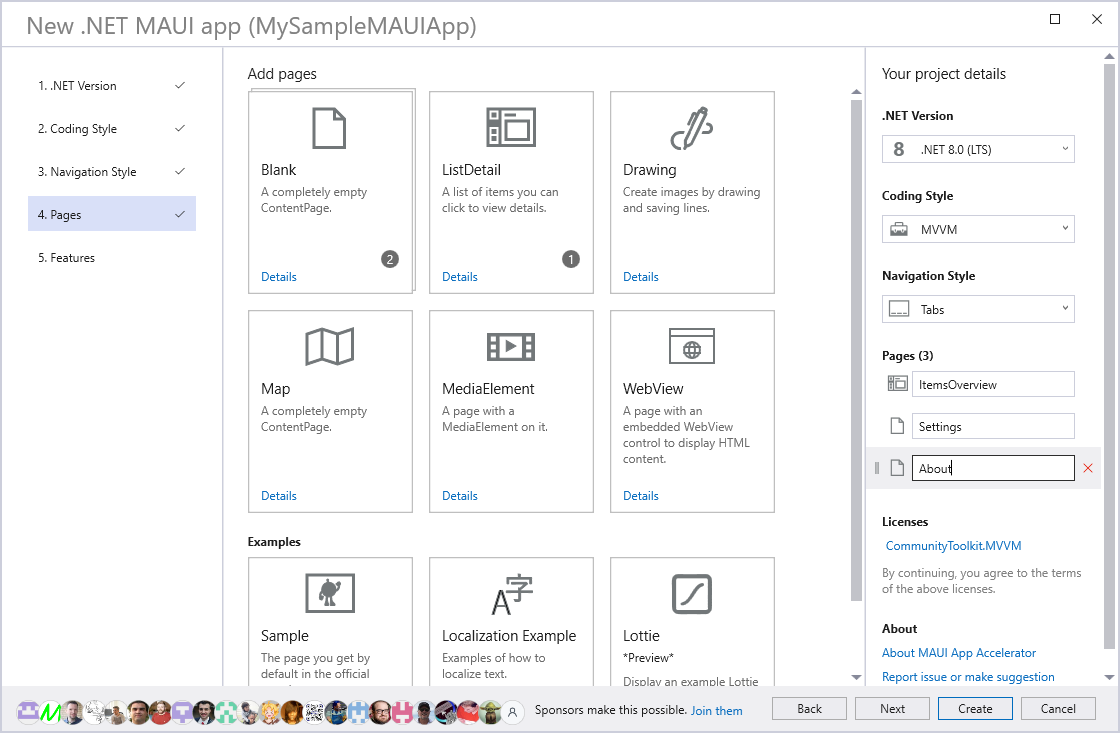
Im nächsten Schritt kann eine beliebige Anzahl von Seiten bereits vorab definiert sein. Standardmäßig wird nur eine leere Main angelegt, aber es stehen euch verschiedene Templates auch hier zur Verfügung.
Für meine Beispiel-App nutze ich eine ListDetail-Page und zwei Blank-Pages, die Ich Settings und About nenne.
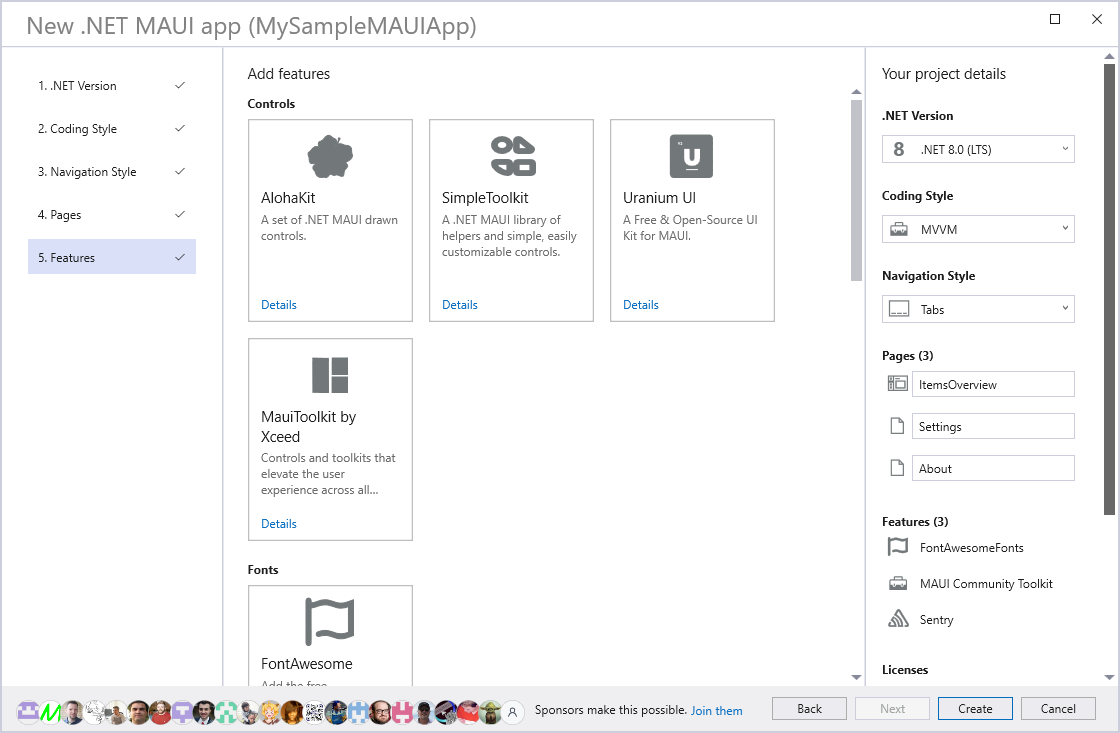
Abschließend lassen sich noch Features, wie FontAwesome, das MAUI Community Toolkit, Sentry.io oder auch Store Review aktivieren. Der Vorteil hierbei ist, dass auch alle Features direkt registriert und soweit konfiguriert werden, so dass man sich eine Menge Einrichtungszeit sparen kann.
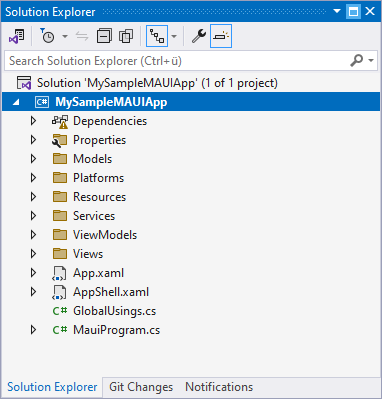
Sobald ihr alles ausgewählt habt, könnt ihr über den Button Create eure „eigene“ .NET MAUI App erstellen. Der Struktur könnt ihr entnehmen, dass es bereits einen Models-, einen Services-, einen ViewModels- und einen Views-Ordner für eine saubere Struktur gibt.
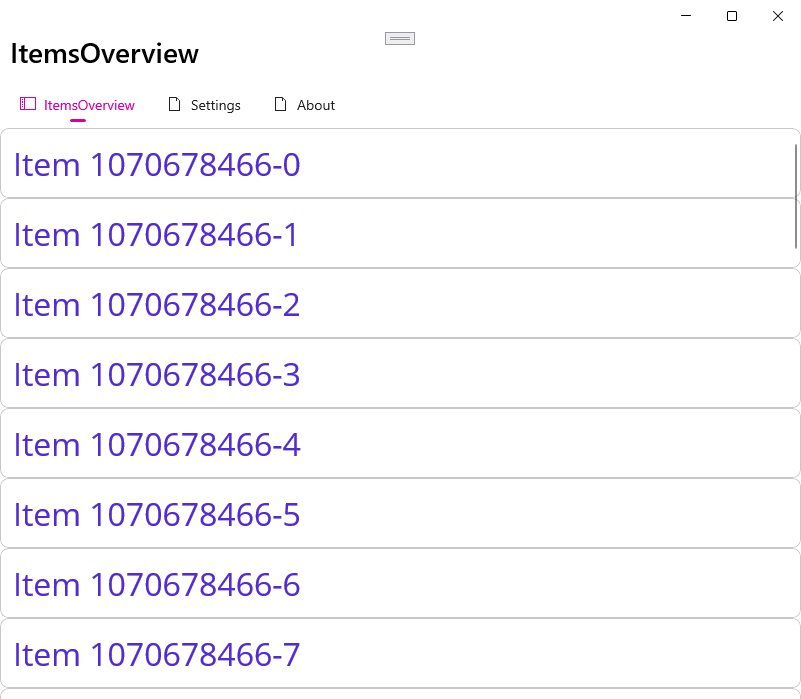
Auch wenn man die App startet, der folgende Screen zeigt die Windows-Version, so sieht man direkt die Tab-Navigation und alle unsere Seiten sind entsprechend konfiguriert worden und sind mit einem passenden ViewModel ausgestattet.
Gerade wenn man ein neues App-Projekt beginnen möchte, ist diese Extension sehr hilfreich, da sie einem viel Konfigurationsarbeit abnimmt und man sich so direkt auf die Umsetzung der eigentlichen Features konzentrieren kann.