Ich habe bereits vor knapp 3 Jahren ein Beitrag hier in meinem Blog veröffentlicht, in dem ich euch gezeigt habe, wie ihr eine Lokalisierung in eure Xamarin.Forms App integrieren könnt. Damit steht eure App in verschiedenen Sprachen zur Verfügung und ist so besser für die internationalen Markt präpariert. Prinzipiell hat sich an dem Vorgehen auch nicht viel geändert, aber mussten wir damals noch eine eigene Markup Extension schreiben, fällt dieser Schritt nun durch das Xamarin Communitny Toolkit weg. In diesem Beitrag möchte ich euch also ein kleines Update geben und zeigen, wie man heutzutage die Lokalisierung am einfachsten umsetzen kann.
Ausgangslage bildet weiterhin ein normales Xamarin.Forms Projekt in Visual Studio. In dem portablen Part der App erstellen wir einen Ordner Resources und darin eine Datei AppResources.resx. Anschließend öffnen wir diese Datei und können nun ganz bequem die Tabelle ausfüllen. Ein Eintrag besteht immer aus einem Namen und einem Value. Bei der Dateai AppResources.resx handelt es sich um die Übersetzungen für die Standard-Sprache bzw. dem Fallback. Daher sollte hier eine allgemeine Sprache, wie zum Beispiel Englisch gewählt werden.
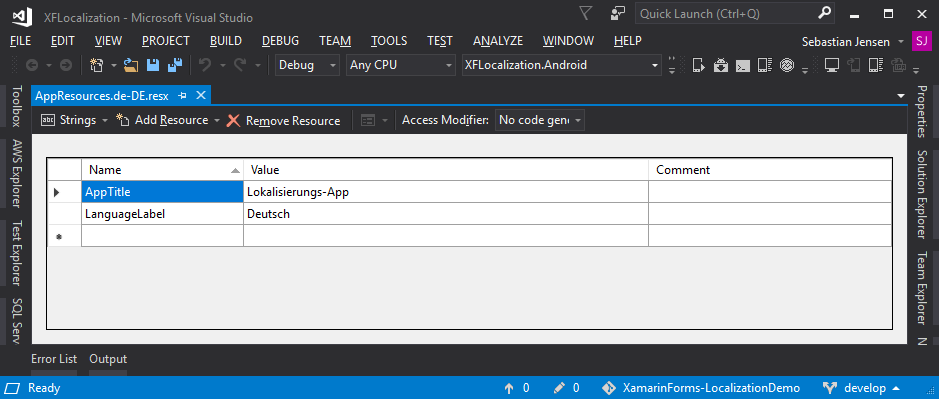
Wenn wir nun eine deutsche Lokalisierung hinzufügen wollen, erstellen wir im Ordner Resources eine Datei AppResources.de-DE.resx. Der Name der Datei muss identisch sein und wir hängen als Suffix noch das Sprachen- und Länderkürzel an. Alternativ kann die Datei auch AppResources.de.resx genannt werden, wenn diese Sprachendatei für alle deutschsprachigen Länder verwendet werden soll.

Nun müssen wir sicherstellen, dass das Xamarin Community Toolkit NuGet Package in allen Projekten installiert ist. Ich habe bereits in einem Beitrag euch das Toolkit kurz vorgestellt. Um nun mit den verschiedenen Übersetzungen der einzelnen Texte arbeiten zu können, müssen wir den LocalizationResourceManager noch initialisieren. Dazu öffnen wir die Datei App.xaml.cs und ergänzen den folgenden Aufruf.
LocalizationResourceManager.Current.Init(AppResources.ResourceManager);Anschließend können wir in eine XAML-Datei wechseln, in der wir nun einen der Strings verwenden wollen. Hier fügen wir zunächst den Namespace für das Xamarin Community Toolkit hinzu.
xmlns:xct="http://xamarin.com/schemas/2020/toolkit"Um nun auf einen der übersetzten Strings zugreifen zu können, nutzen wir die TranslateExtension aus dem Toolkit, um den passenden String anzuzeigen.
<Label Text="{xct:Translate AppTitle}" />Damit wird jetzt der Text des Labels an Hand der Systemsprache festgelegt. Die Änderungen der Sprache werden nun erst sichtbar, wenn die App neu gestartet wird, aber ihr könnt auch die Sprache zur Laufzeit ändern, in dem ihr die CurrentCulture setzt.
LocalizationResourceManager.Current.CurrentCulture = <YOUR CULTURE>Am eigentlichen Vorgehen hat sich nichts geändert, aber durch die Einbindung des Xamarin Community Toolkits sparen wir uns das Schreiben einer eigenen Markup Extension.



