Am Samstag, den 23. Juni stand mal wieder ein Hackschool in Karlsruhe auf dem Programm, welche sich mit dem Thema Progressive Web Apps befasst hat. Dieses Mal fand der Workshop von 10.00 bis 17.00 Uhr statt, also ganztägig, weil die beiden Präsentatoren Steffen und Christian zum einen viele Content vorbereitetet, aber auch genügend Zeit für das eigene Ausprobieren eingeplant hatten.
Jetzt geht es los und @ManuelRauber begrüßt die Teilnehmer, bevor @steffenjahr und @christianliebel dann mit der Einführung in #PWA beginnen. pic.twitter.com/QWtcRd45a7
— Sebastian | tsjdev-apps.de (@tsjdevapps) June 23, 2018
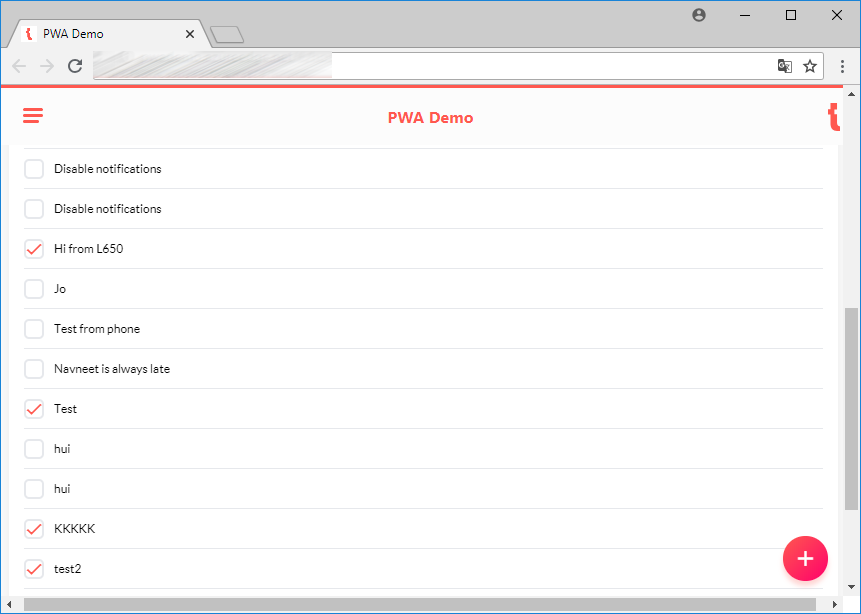
Nach einer kurzen Einführung von Manuel in das Thema Hackschool ging es dann auch direkt los und die beiden Speaker haben in einer lockeren Art in das Thema eingeführt und Vor- aber auch immer wieder die Nachteile herausgearbeitet. In kurzen Labs konnten die Teilnehmerinnen und Teilnehmer dann direkt an einer bestehenden Demo-Applikationen verschiedene Feature einer PWA selbst entwickeln und die Konzepte direkt nachvollziehen. Als Beispiel-App diente hierbei eine kleine Todo-Liste mit Push Notifications und einer IndexDB als Datenspeicher.
In kleinen Gruppen wurden die Features dann entsprechend einer Anleitung implementiert.
Happy coding @karlshochschule #Hackschool pic.twitter.com/zX9Iw40KSE
— Hackerstolz (@hackerstolz) June 23, 2018
Die Slides wurden freundlicher Weise über Speakerdeck.com zur Verfügung gestellt und auch die Labs sind auf GitHub (im Wiki-Tab) zu finden.
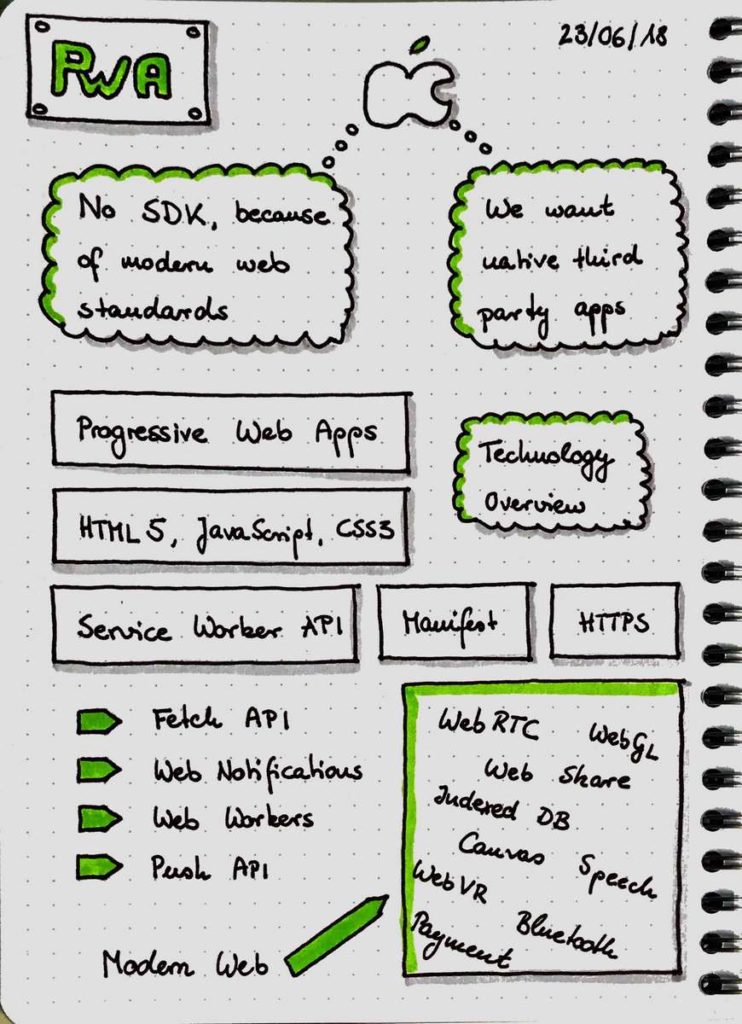
Im Rahmen des #nossued habe ich von Wolfgang eine Einführung in das Entwerfen von Sketchnotes erhalten und ich habe es dieses Mal während der Hackschool auch einmal direkt ausprobiert und möchte euch das Ergebnis nicht vorenthalten.
Abschließend möchte ich mich noch einmal bei den beiden Speakern Steffen und Christian bedanken und natürlich auch bei Manuel für die Organisation der Hackschool. Beim nächsten Mal werde ich sicherlich wieder vorbeischauen.