Gerade für Softwareentwickler ist es wichtig, sich um eine optimale Sicherung des Codes zu kümmern. Hierfür eigenen sich Versionsverwaltungen, wie zum Beispiel Git. In diesem Beitrag möchte ich euch nun zeigen, wie ihr in wenigen Schritten einen kostenfreien GitHub-Account anlegen könnt und außerdem noch Git auf eurem Rechner installiert, konfiguriert und euren Push in ein Repository ausführt.
Bei GitHub handelt es sich um einen Web-Dienst, welcher die Versionsverwaltung für Softwareprojekte mit der Hilfe von Git. Im Jahr 2018 wurde GitHub durch Microsoft gekauft und wird nun von Nat Friedman geleitet. Dieser Name kommt dem einen oder anderen Xamarin-Entwickler bekannt vor, denn Nat war bereits CEO von Xamarin.
Wir öffnen nun im Browser die Webseite github.com.
Solltet ihr bereits über einen GitHub-Account verfügen, so könnt ihr in der oberen rechten Ecke den Button Sign in nutzen. Da wir in diesem Beitrag jedoch einen neuen Account anlegen wollen, nutzen wir den Button Sign up.
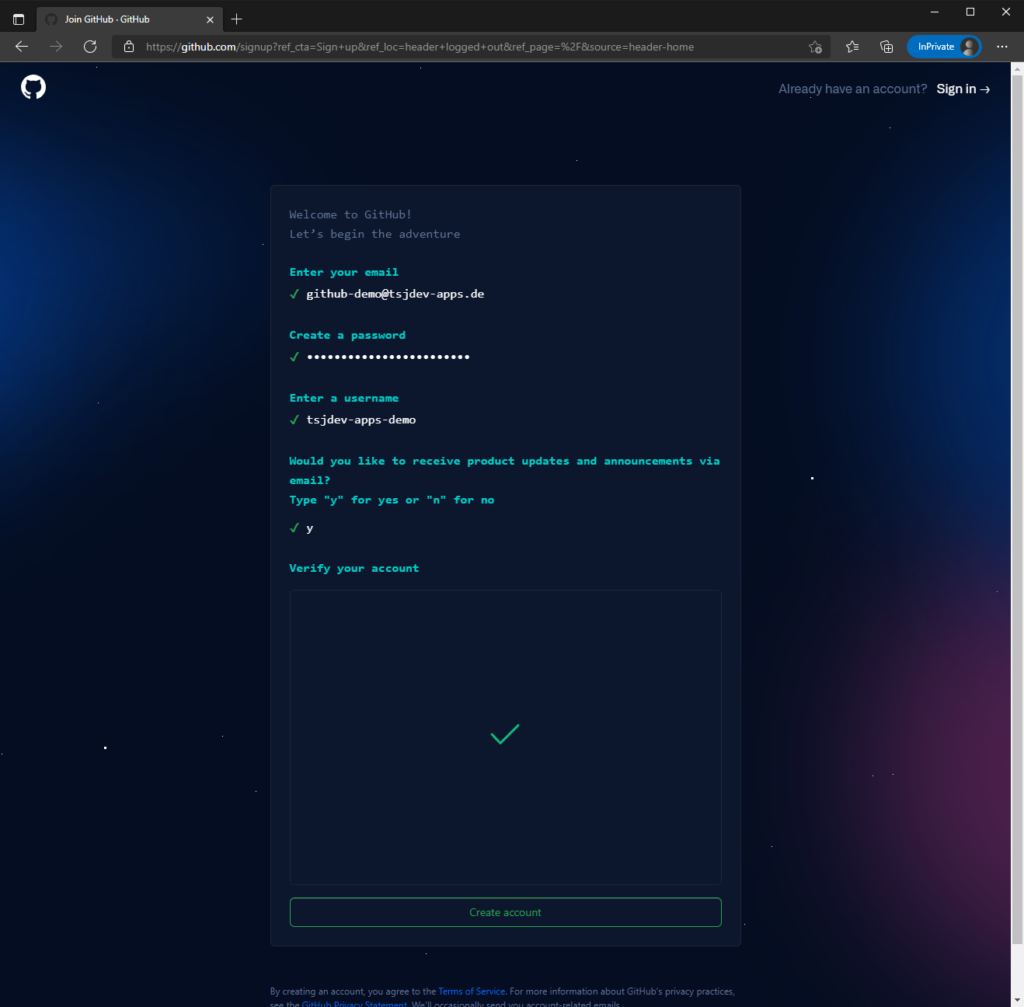
Nun werden einige Informationen abgefragt. Dazu gehören eine eMail-Adresse, ein Passwort, ein Nutzername, die Information, ob man Werbe-Nachrichten per eMail erhalten möchte und zu guter Letzt muss noch ein Rätsel gelöst werden, damit man sich als Mensch authentifiziert. Sollten alle Daten erfolgreich ausgefüllt sein, könnt ihr über den Button Create account den neuen GitHub-Account einrichten. Es wird ein Code an die eingegebene eMail-Adresse geschickt, welcher dann auf der Webseite eingegeben werden muss.
Nachdem der eigentliche Account angelegt wurde, werden noch ein paar weitere Fragen gestellt, um den passenden Plan zu ermitteln. Im ersten Schritt wird die Frage gestellt, wie viele Personen mit einem im Team arbeiten und ob man ein Student oder Lehrer ist. Die Angaben kann man mit Continue bestätigen.
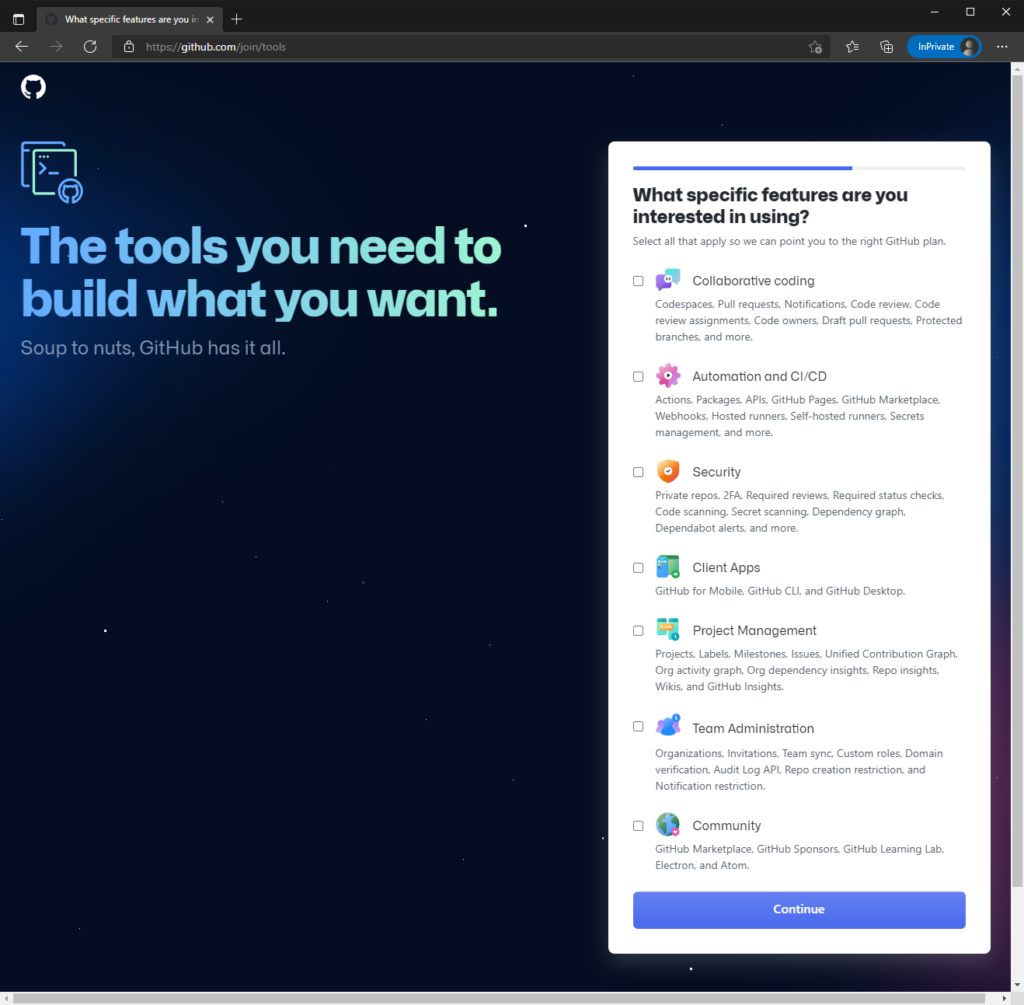
Im nächsten Schritt sollen die Features markiert werden, welche einen interessieren. Dazu gehören das Thema Security oder auch Client Apps, sowie Project Management oder auch Automation und CI/CD. Auch hier bestätigt man die Auswahl mit einen Klick auf den Continue Button.
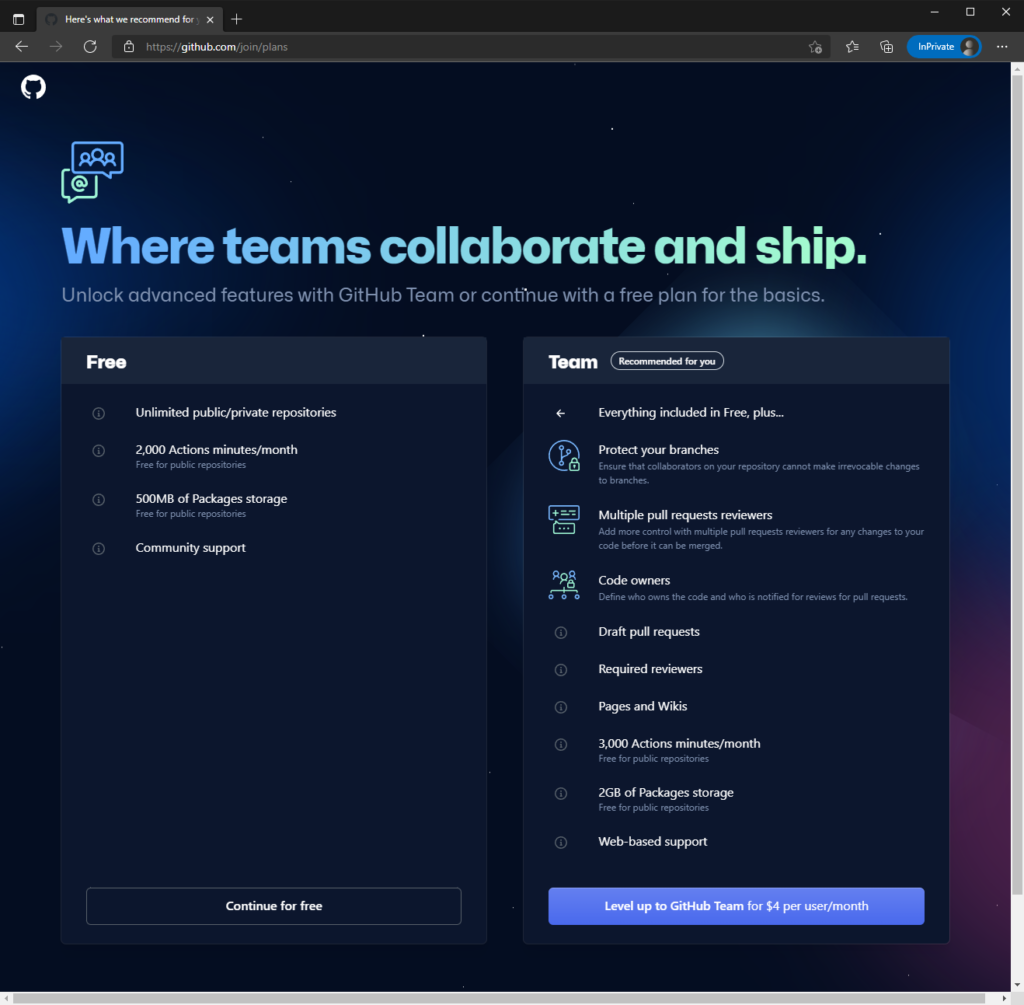
Anschließend werden einem die verschiedenen Modelle vorgestellt. Wir entscheiden uns für die kostenlose Variante und klicken daher auf Continue for free.
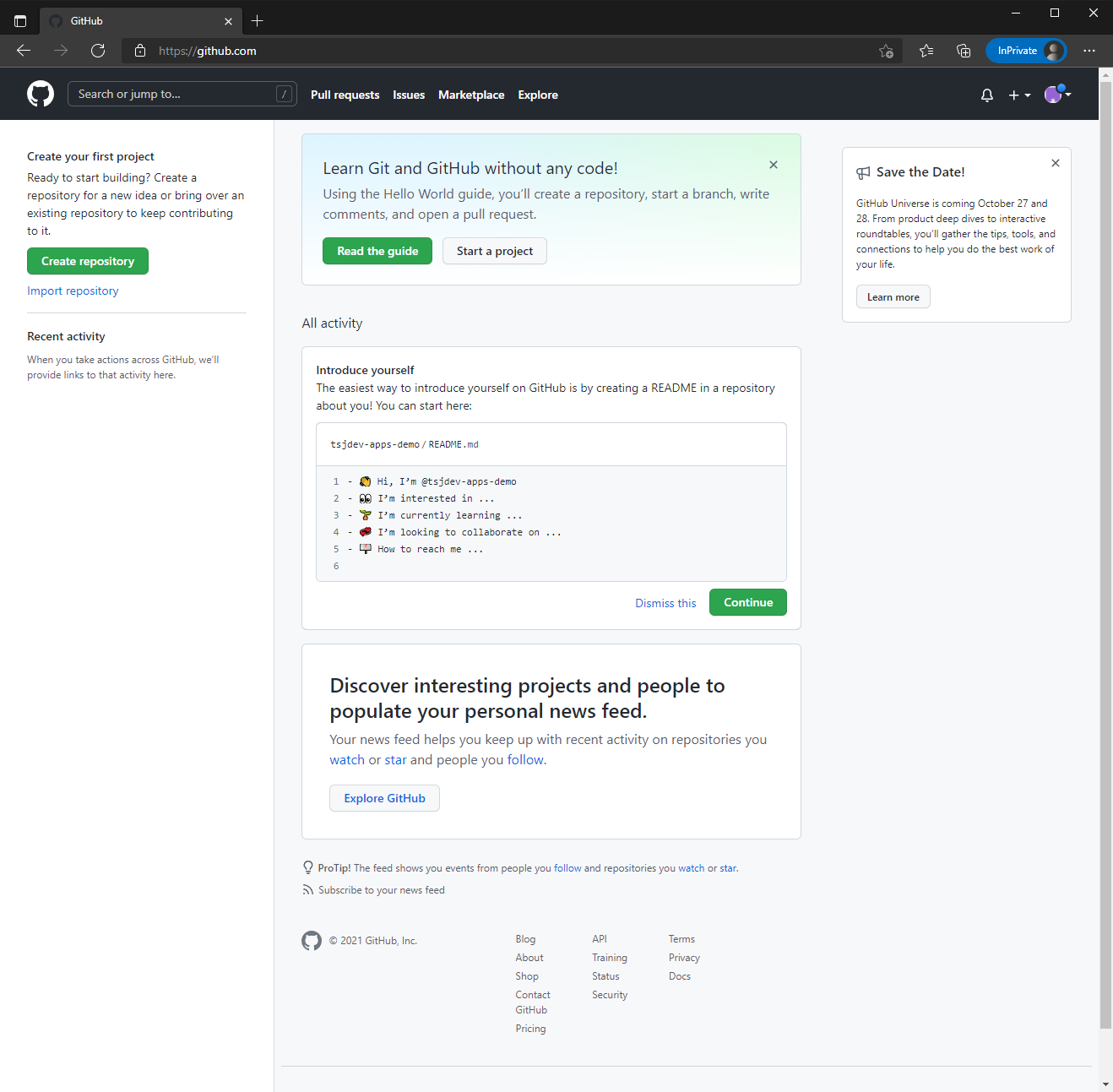
Anschließend werden wir vom GitHub-Dashboard begrüßt. Dies ist die Zentrale zur Verwaltung von euren verschiedenen Repositories. Derzeit gibt es natürlich noch kein Repository und wir klicken daher auf den Button Create repository, um das erste Repository anzulegen.

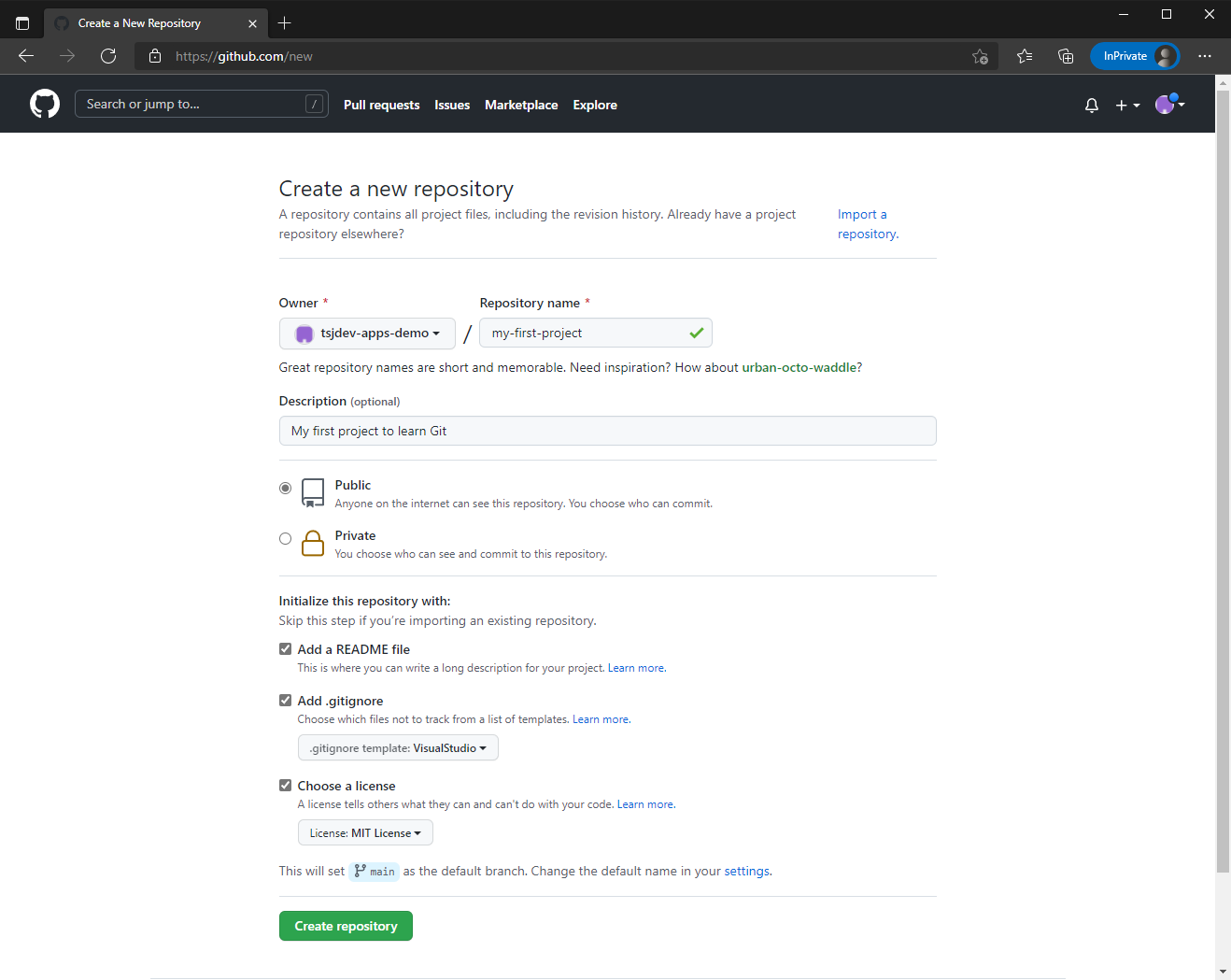
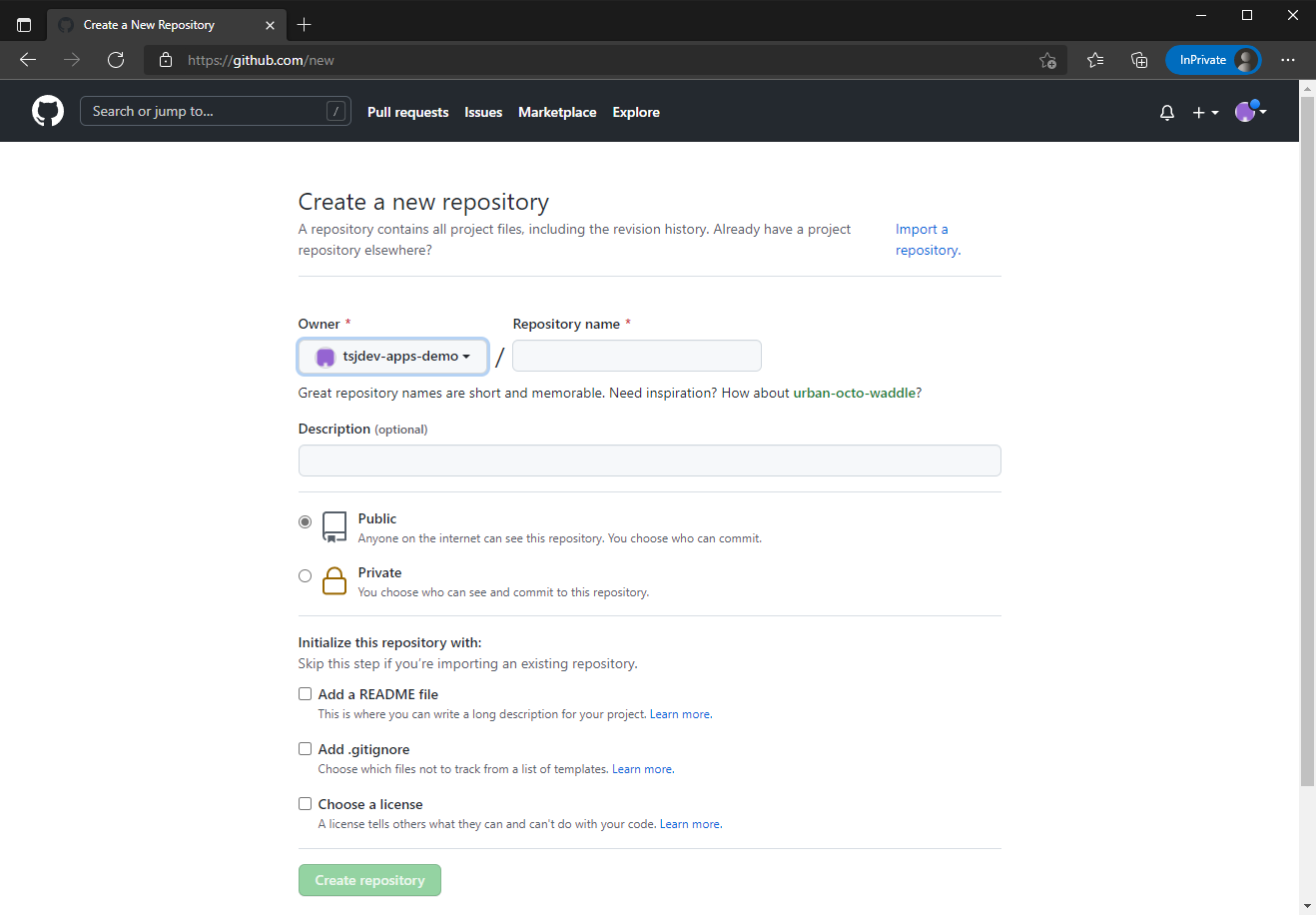
Auf der Seite zum Anlegen eines neuen Repositories, muss zunächst der Owner ausgewählt werden. Dieser entspricht dem neu erstellten Account und braucht daher nicht geändert werden. Im nächsten Schritt wählen wir einen Namen für das Repository und können noch eine kleine Beschreibung vergeben. Auch im kostenlosen GitHub-Plan kann man private Repositories erstellen oder diese als öffentlich (also für jeden zugänglich) markieren. Abschließend können noch einige Dinge, wie das Erstellen einer README-Datei, das Anlegen einer .gitignore-Datei und die passende Lizenz direkt ausgewählt werden.

Hier seht ihr einmal die ausgefüllte Seite für mein Beispielprojekt. Ich füge sehr gerne eine README-Datei hinzu und gebe auch immer VisualStudio als Template für die .gitignore-Datei an. Dies hat den Vorteil, das Dateien nicht automatisch im Git-Repository verwaltet werden, zum Beispiel bei Xamarin.Forms-Projekten die bin- und obj-Ordner. Diese möchte man ja nicht einchecken, sondern jeder erstellt sich bei Build diese Dateien selbst.
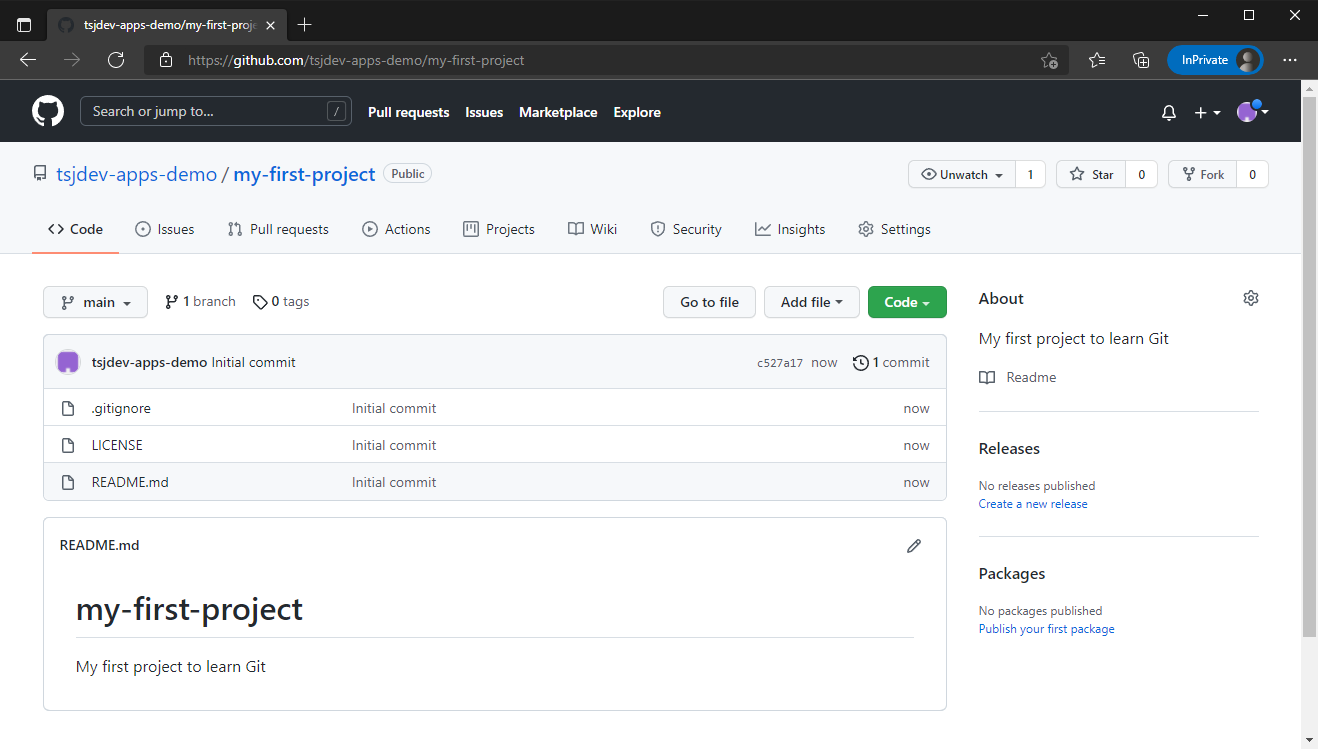
Über den Button Create repository wird unser Repository angelegt und wir gelangen direkt auf die Webseite vom Projekt.
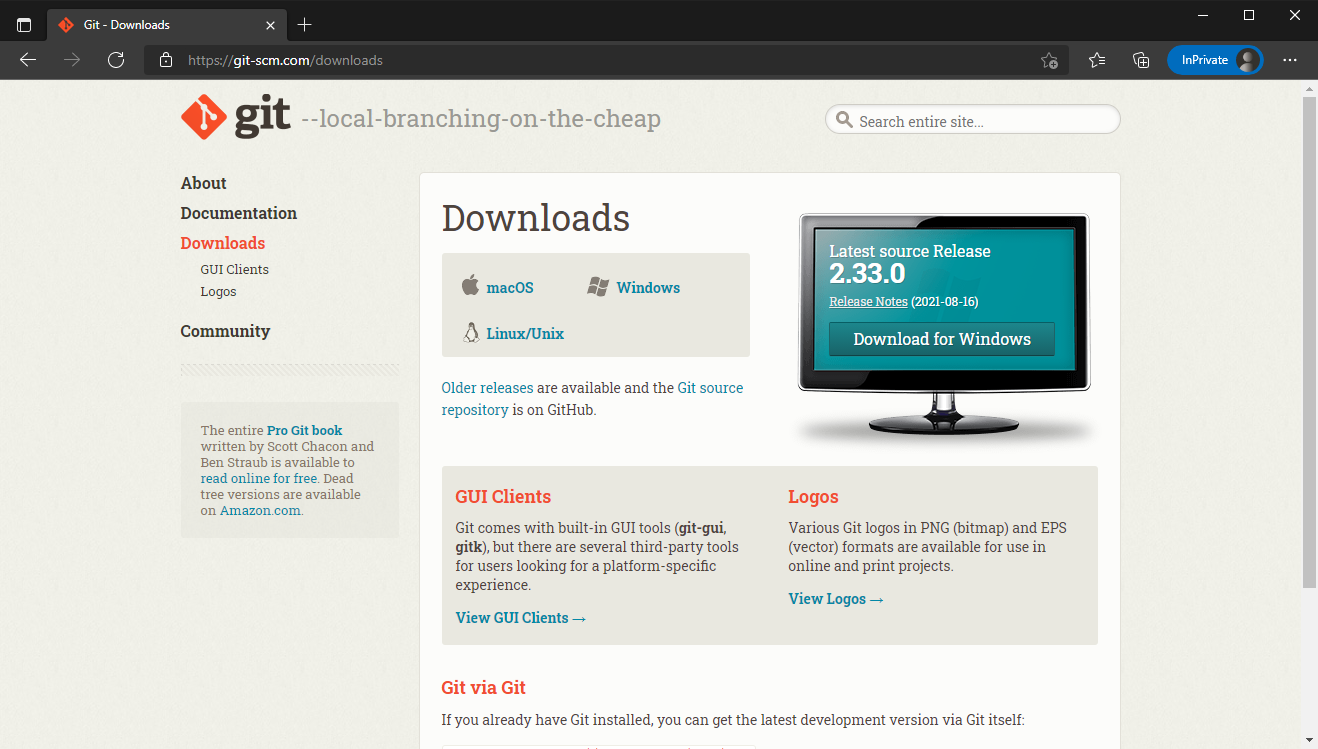
Nun wollen wir dieses Projekt noch auschecken, also den Code auf unseren Rechner herunterladen, eine Änderung am Code vornehmen und anschließend den Code wieder zurück an GitHub senden. Dafür müssen wir Git auf dem Rechner installieren. Die aktuelle Version findet ihr hier.
Hier könnt ihr über den Download-Button die neuste Version herunterladen und installieren. Dazu einfach die Standard-Einstellungen übernehmen. Anschließend solltet ihr den Befehl git im Windows Terminal zur Verfügung haben. Nun müssen wir git noch konfigurieren. Dafür öffnen wir den Windows Terminal und geben zunächst den Befehl
git config --global user.name "NUTZERNAME"ein. Dabei ersetzt ihr NUTZERNAMEN mit eurem Namen. Durch die Eingabe von
git config --global user.namekönnt ihr überprüfen, ob der Namen gesetzt ist. Gleiches macht ihr dann auch noch für die eMail-Adresse.
git config --global user.email "MAIL"
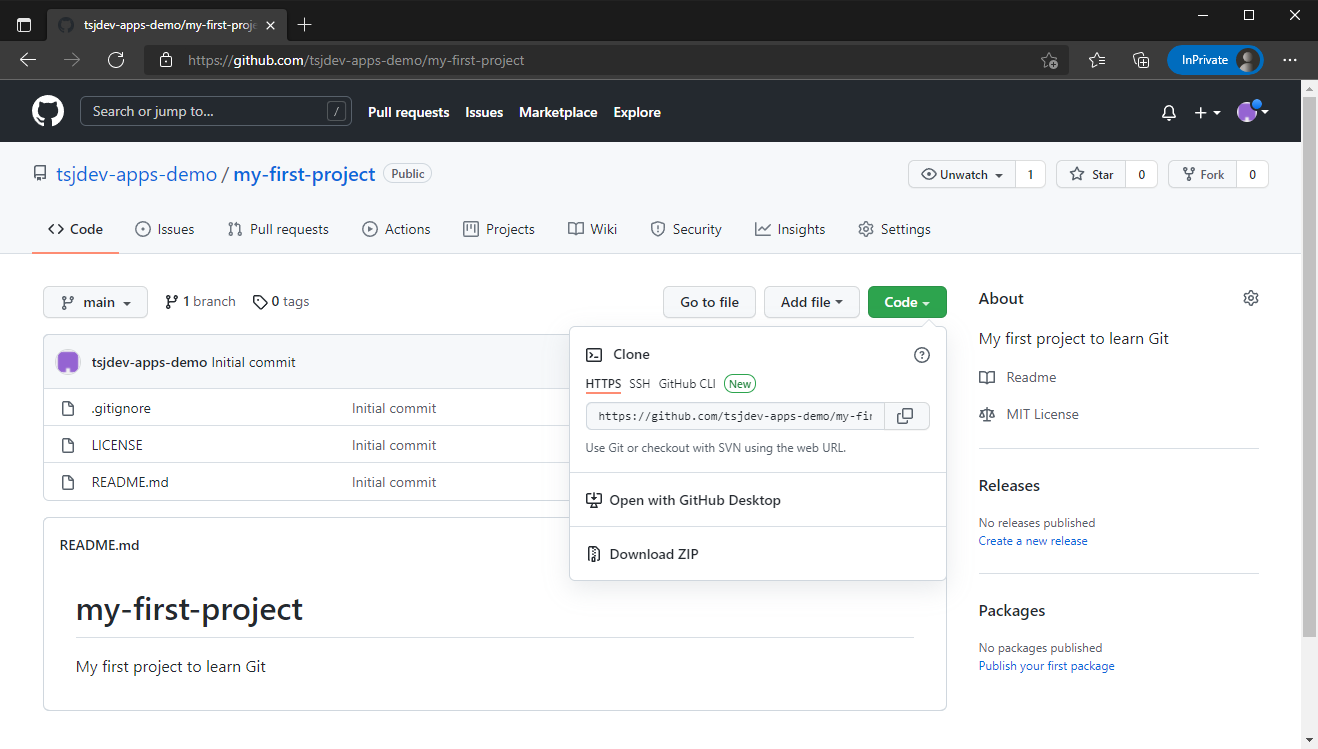
git config --global user.emailNun wechseln wir wieder zurück auf die GitHub-Webseite und finden hier durch einen Klick auf den Code-Button die URL zu unserem Repository, welche wir in die Zwischenablage kopieren.
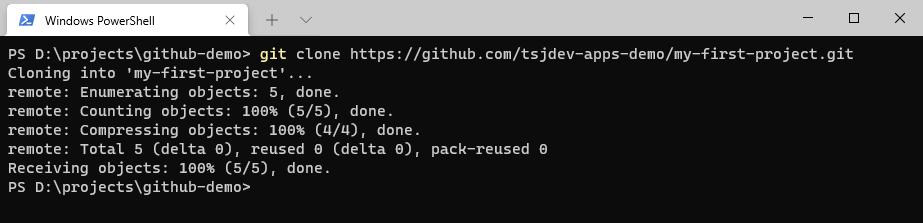
In unserem Windows Terminal können wir nun
git clone URLeingeben. Anschließend wird das Repository lokal auf dem Rechner heruntergeladen.

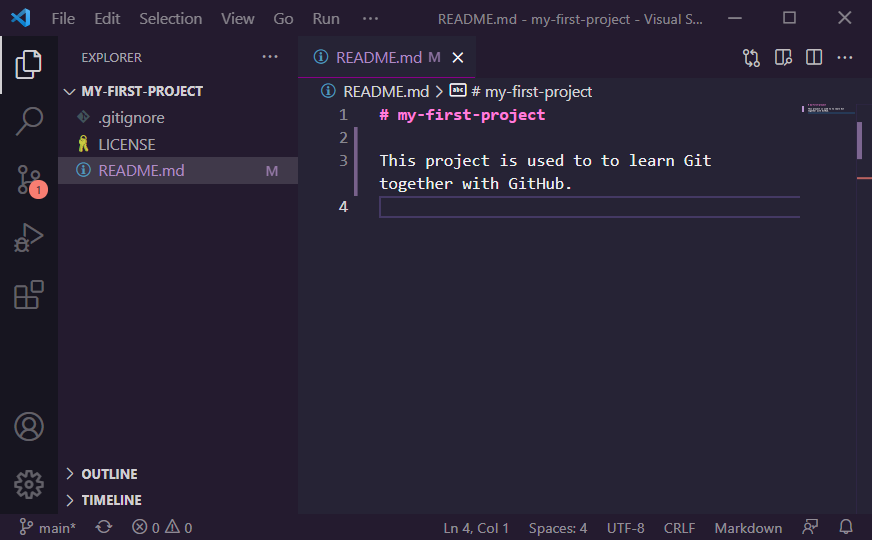
Ich habe den Ordner in Visual Studio Code geöffnet und habe in der README.md-Datei eine kleine Änderung vorgenommen, indem ich den Text etwas verändert habe.

Wir könnten jetzt auch direkt aus Visual Studio Code heraus unsere Änderungen commiten und pushen, aber in diesem Blog-Beitrag möchte ich zunächst nur auf das Kommandozeilen-Tool git eingehen. Daher öffnen wir wieder unseren Windows Terminal und geben die folgenden Befehle ein.
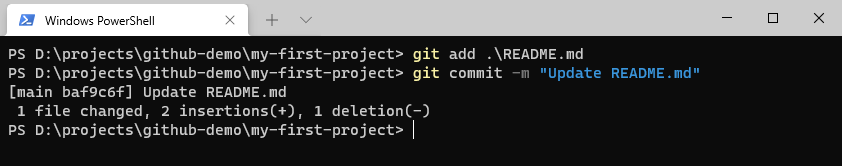
git add .\README.md
git commit -m "Update README.md"
Der erste Befehl fügt die Datei README.md hinzu und bestätigt quasi, dass wir Änderungen an der Datei vorgenommen haben. Der zweite Befehl erstellt nun einen Commit bestehend aus der geänderten Datei und verwendet dabei den String Udpate README.me als Commit-Beschreibung. Diese Änderungen sind jetzt aber weiterhin nur lokal auf eurem Rechner verfügbar. Daher wollen wir die Änderungen nun noch zurück zu GitHub spielen. Hierfür nutzen wir den Befehl git push.
git push origin
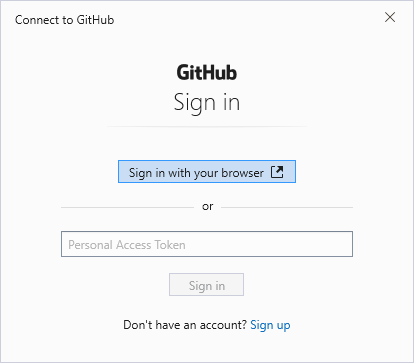
Nun öffnet sich ein kleines Fenster, wo wir uns anmelden müssen. Denn natürlich darf nicht jeder so einfach in euer Repository Code-Änderungen pushen.
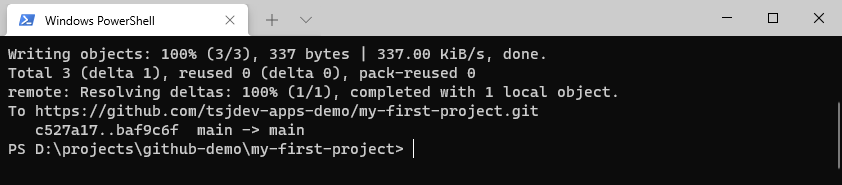
Ihr könnt hier einfach Sign in with your browser wählen und anschließend bestätigen, dass ihr den Zugriff auf euren Account ermöglicht. Anschließend wird der git push Befehl durchgeführt.
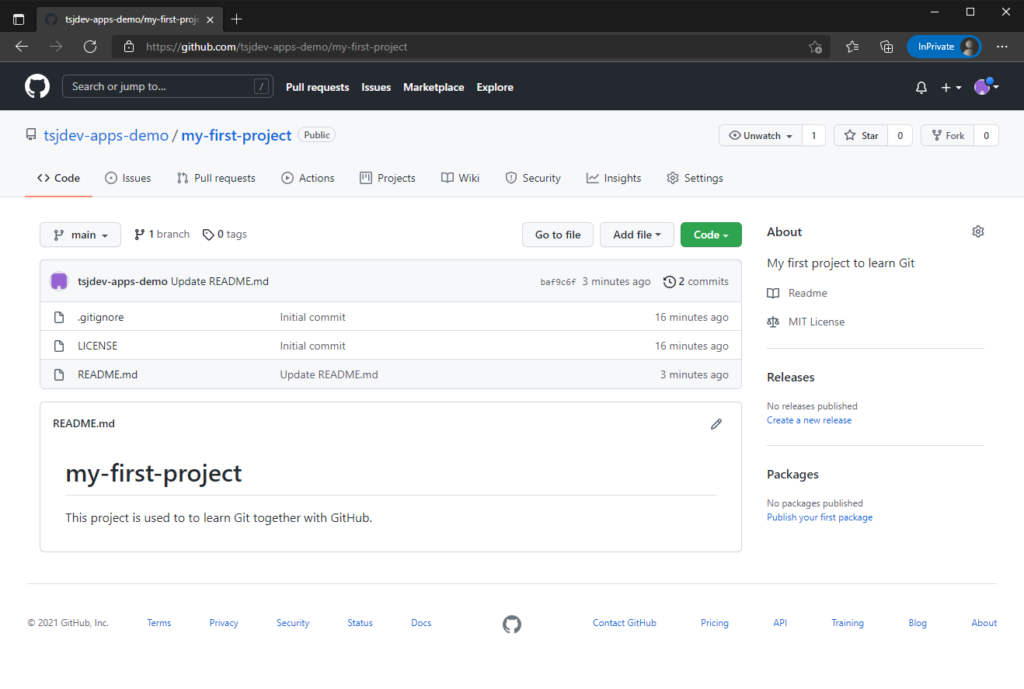
Wenn wir uns nun das Repository in GitHub anschauen, so sehen wir hier auch direkt die von uns durchgeführten Änderungen.

In diesem Beitrag habe ich euch nun gezeigt, wie ihr einen eigenen GitHub-Account anlegen könnt. Außerdem haben wir unser ersten Projekt angelegt und den Code per git-Befehle ausgecheckt und lokal auf dem Rechner zur Verfügung gestellt. Anschließend haben wir eine Code-Änderung durchgeführt und die Änderungen wieder zurück an GitHub geschickt. Dies soll ein kleiner Einstieg in die Welt von GitHub und git darstellen und es werden noch weitere Beiträge folgen.