Im Rahmen der Build Konferenz 2020 hat Microsoft .NET MAUI angekündigt. Dabei handelt es sich um eine Abkürzung für .NET Multi-platform App UI. Es wurde als die Weiterentwicklung von Xamarin.Forms vorgestellt und soll es ermöglicht Apps zu entwickeln, welche dann unter Windows, MacOS, iOS und auch Android lauffähig sind. Ursprünglich war der Plan der Veröffentlichung gleichzeitig mit dem Release von .NET 6 geplant, aber leider konnte der Zeitplan nicht gehalten werden und es wird mit der ersten Version im Mai gerechnet, vielleicht dann zur diesjährigen Build Konferenz? Es gibt aber schon zahlreiche Preview-Versionen, welche man testen kann und in diesem Beitrag möchte ich jetzt gemeinsam mit euch einen Blick auf die neuste Preview werfen und euch zeigen, wie wir in Zukunft Cross-Plattform Apps entwickeln können.
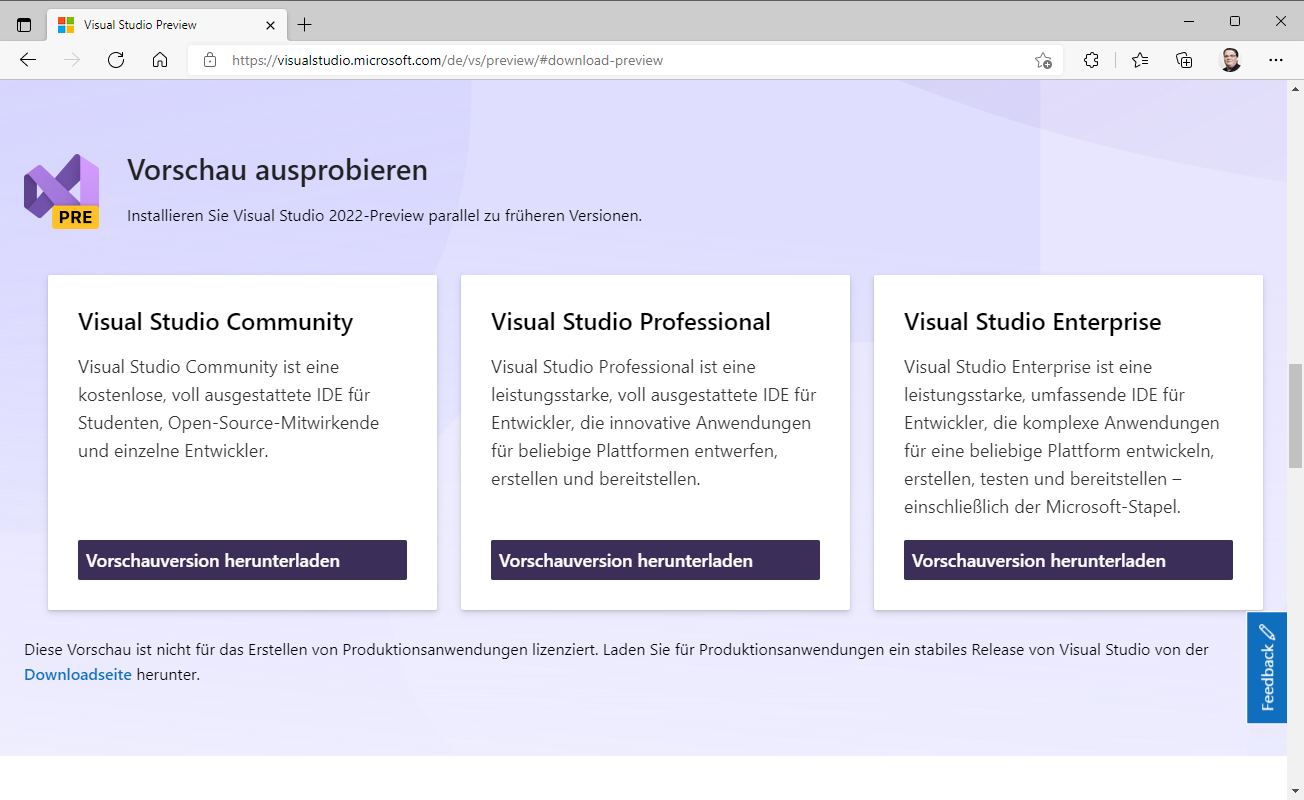
Beginnen wir mit den Vorbereitungen. Da .NET MAUI derzeit nur in einer Preview-Version zur Verfügung steht, müssen wir zunächst die Preview-Version von Visual Studio 2022 installieren. Die Version könnt ihr euch hier herunterladen. Dabei reicht es, wenn ihr die Community-Edition verwendet, aber solltet ihr über eine passende Lizenz verfügen, so könnt ihr natürlich auch Professional oder Enterprise verwenden.
Während der Installation müsst ihr Workloads auswählen. Hier müsst ihr den Eintrag Mobile-Entwicklung mit .NET auswählen. Im rechten Bereich müsst ihr dann sicherstellen, dass das Häkchen bei .NET MAUI (Vorschau) gesetzt wird. Stellt am besten im Bereich Sprachpakete die Sprache auch noch von Deutsch auf Englisch um, denn dies vereinfacht im Fehlerfall die Fehlersuche durch englische Fehlermeldungen. Ihr könnt die Version parallel zu einer stabilen Version von Visual Studio 2022 installieren, so dass ihr euch euer Produktiv-System nicht kaputt konfiguriert.
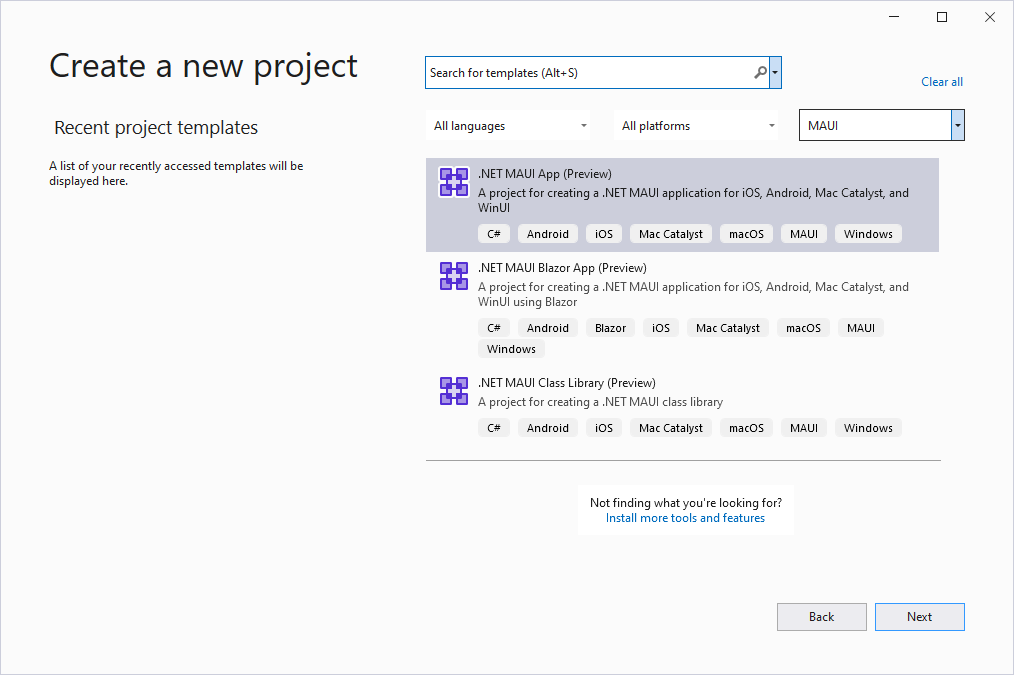
Wenn wir nun Visual Studio 2022 Preview öffnen und ein neues Projekt anlegen, können wir den Project Type Filter auf MAUI setzen und sollten hier nun drei Vorlagen sehen. Wir entscheiden uns für die Variante .NET MAUI App (Preview) und bestätigen mit einen Klicken auf Next. Anschließend nur noch einen passenden Namen eintragen und auch dies bestätigen.
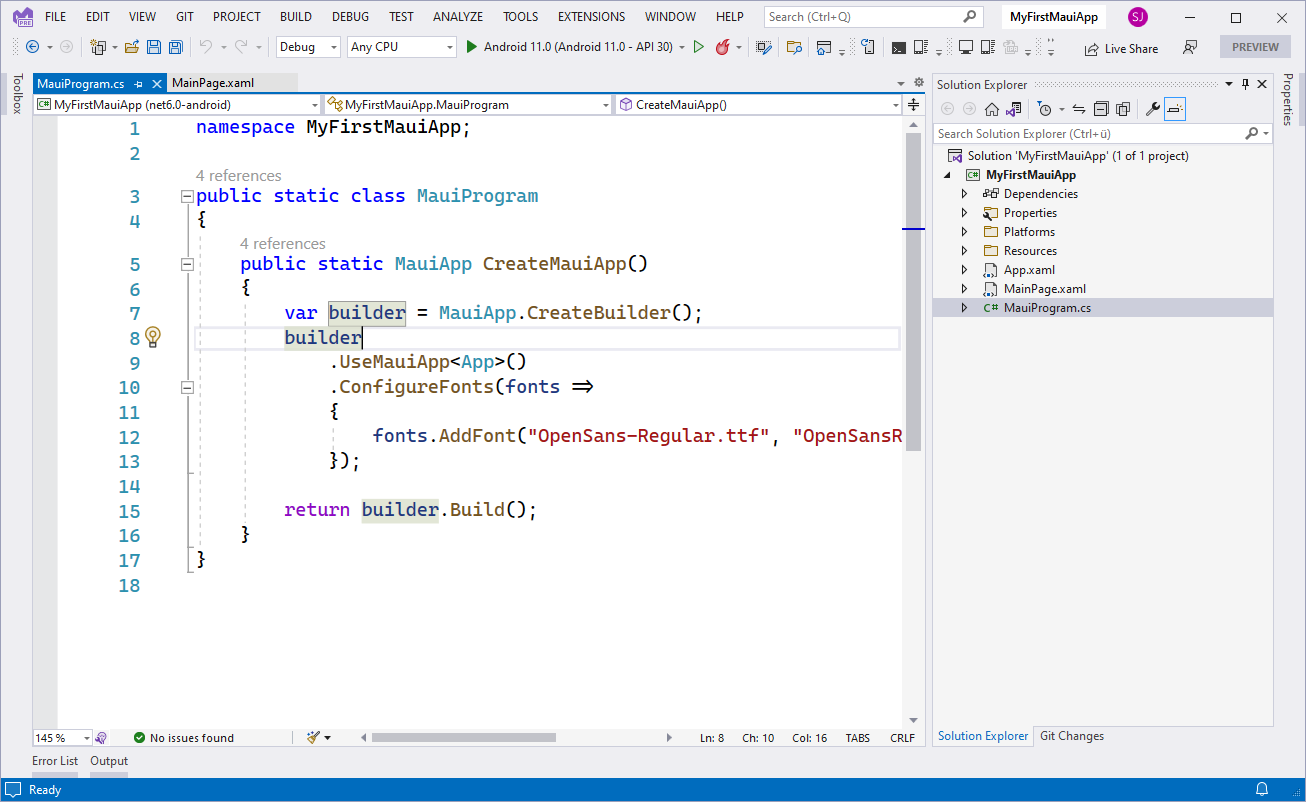
Nun öffnet sich Visual Studio und die erste Änderung sticht direkt ins Auge. Es gibt nicht mehr für jede Plattform ein eigenes Projekt, sondern es gibt nur noch ein einzelnen Projekt, welches trotzdem auf Windows, MacOS, Android und iOS lauffähig ist. Im folgenden Screenshot ist die Datei MauiProgram.cs geöffnet, welche den neuen Einstiegspunkt in eine App darstellt und die Konfiguration der App vornimmt. Vom Aufbau her erinnert diese Klasse an die Startup.cs einer ASP.NET Core Anwendung.
Der Play-Button zeigt aktuell einen Android 11 Emulator an. Wie kann ich jetzt meine App auf den anderen Plattformen testen? Hierfür muss man nur das Drop-Down-Menü öffnen und kann hier entsprechend umstellen, auf zum Beispiel Windows Machine oder auch das angeschlossene iOS-Device.
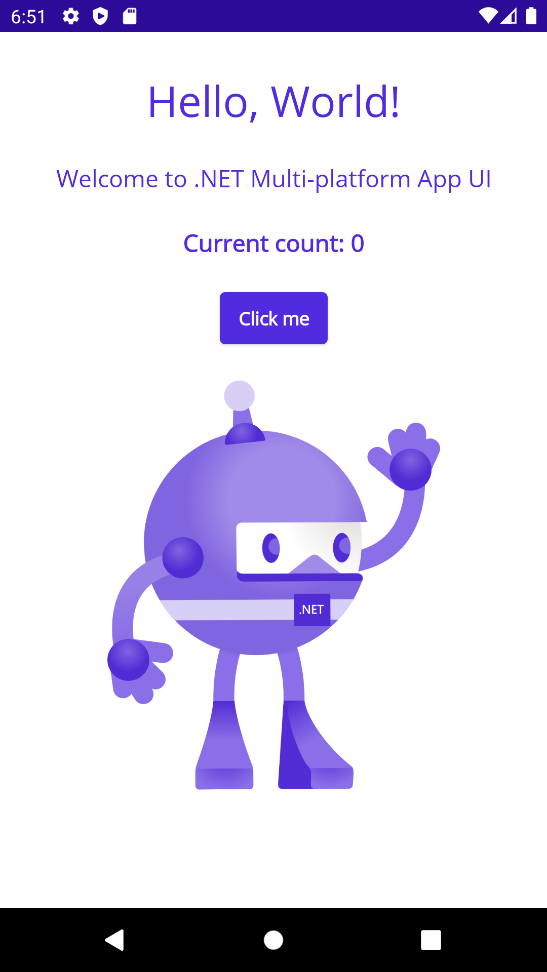
Drücken wir doch jetzt einfach mal beim Android-Emulator auf Play und nach kurzer Zeit werden wir mit dieser Oberfläche begrüßt. Man kann den Button anklicken und der Counter aktualisiert sich entsprechend.
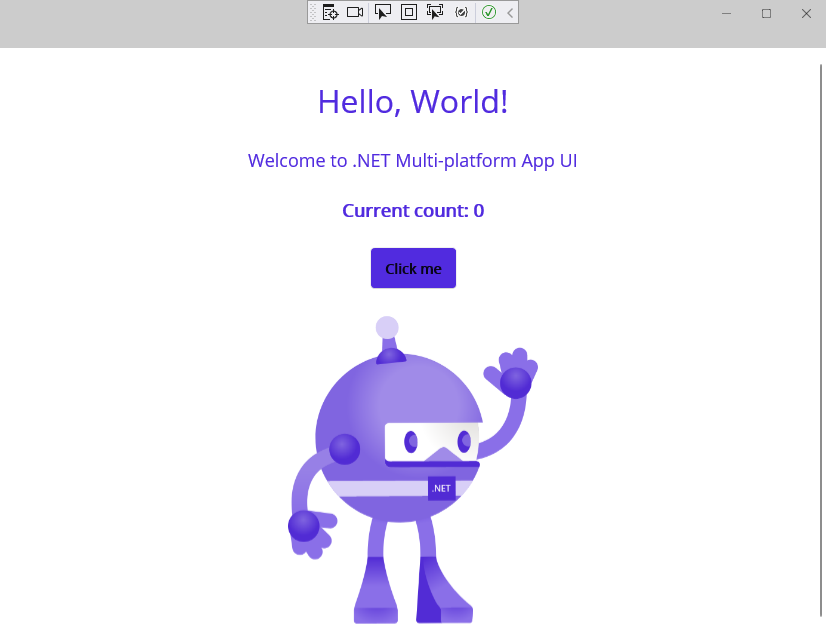
Wenn wir nun auf Windows Machine umstellen, so können wir die App auch als Windows-App auf dem eigenen Rechner anschauen. Die Darstellung ist analog zu Android und auch hier können wir den Button klicken, um den Counter-Wert zu erhöhen.
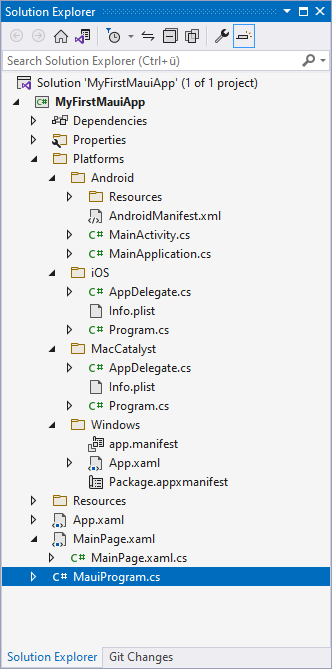
Werfen wir nun aber noch einmal einen genaueren Blick auf den Aufbau der MAUI-App. Hierfür habe ich einmal die angelegten Ordner geöffnet. Es gibt einen Ordner Platforms, welcher über Unterordner für die jeweilige Plattform verfügt. Hier sind somit die plattform-spezifisches Elemente wie die MainActivity.cs für Android oder die Package.appxmanifest-Datei für Windows abgelegt. Hier hätte man jetzt auch die Option Services zu implementieren und abzulegen, welche auf die verschiedenen Plattform-APIs zugreifen müssen. Im Ordner Resources sind dann Bilder und Fonts abgelegt, welche dann automatisch in die passenden Größen für die einzelnen Plattformen überführt werden.

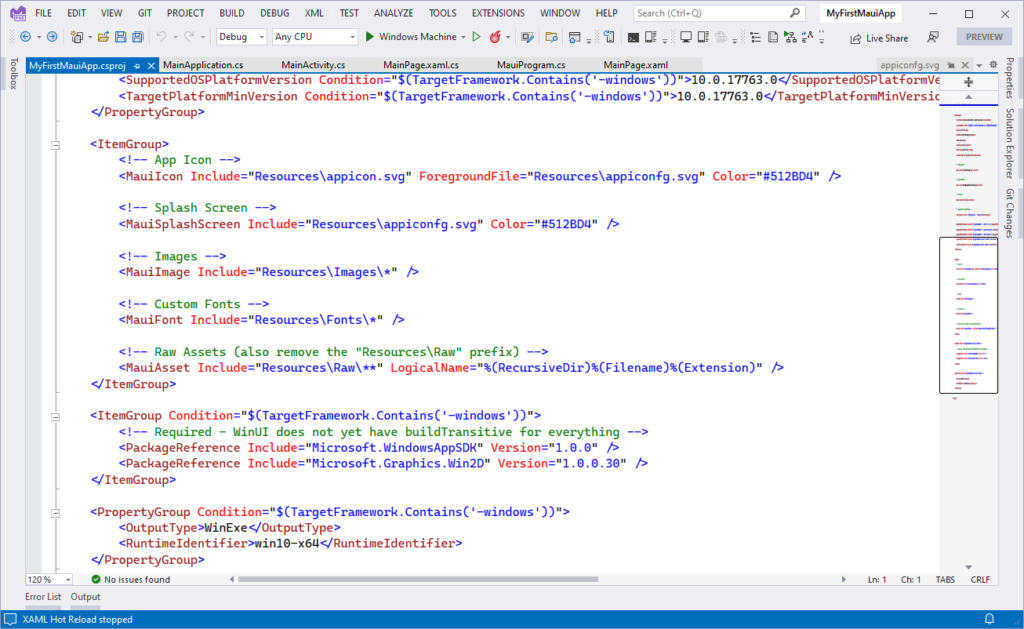
Werfen wir nun noch einen Blick auf die csproj-Datei. Hier sehen wir auch, dass das AppIcon als MauiIcon definiert, der SplashScreen als MauiSplashScreen, sowie die Bilder im Ordner Resources\Images als MauiImage und die Fonts als MauiFont im Ordner Resources\Fonts. Auch sind die hinterlegten Bilder als SVG-Datei hinterlegt, was das dynamische Anpassen der Image-Größe ermöglicht.
Ich habe schon öfters über Xamarin.Essentials hier in meinem Blog berichtet und habe auch schon verschiedene Videos auf YouTube zu diesem Thema veröffentlicht. Nun möchte ich einen Button auf der Oberfläche hinzufügen, welcher beim Klicken einen kleinen Dialog öffnet und die aktuelle Versionsnummer und den Package-Namen ausgibt. Hierfür nutzen wir MAUI Essentials, welche direkt Teil von .NET MAUI sind, und daher nicht mehr als separates NuGet-Package hinzugefügt werden müssen.
Wir öffnen die MainPage.xaml-Datei und ergänzen eine zusätzliche Row in dem Grid. Anschließend fügen wir einen neuen Button hinzu.
<Button Text="Show App Info"
FontAttributes="Bold"
Grid.Row="4"
SemanticProperties.Hint="Show information about the app using MAUI Essentials"
Clicked="OnShowAppInfoButtonClicked"
HorizontalOptions="Center" />
Nun wechseln wir in die Code-Behind Datei und ergänzen die Methode OnShowAppInfoButtonClicked. Hier nutzen wir die DisplayAlert-Methode, um einen Dialog anzuzeigen und nutzen die AppInfo-Klasse, um die passenden Daten abzurufen.
private void OnShowAppInfoButtonClicked(object sender, EventArgs e)
{
Application.Current.MainPage.DisplayAlert("AppInfo",
$"Version:{Environment.NewLine}{AppInfo.VersionString}" +
$"{Environment.NewLine}{Environment.NewLine}" +
$"Package name:{Environment.NewLine}{AppInfo.PackageName}",
"OK");
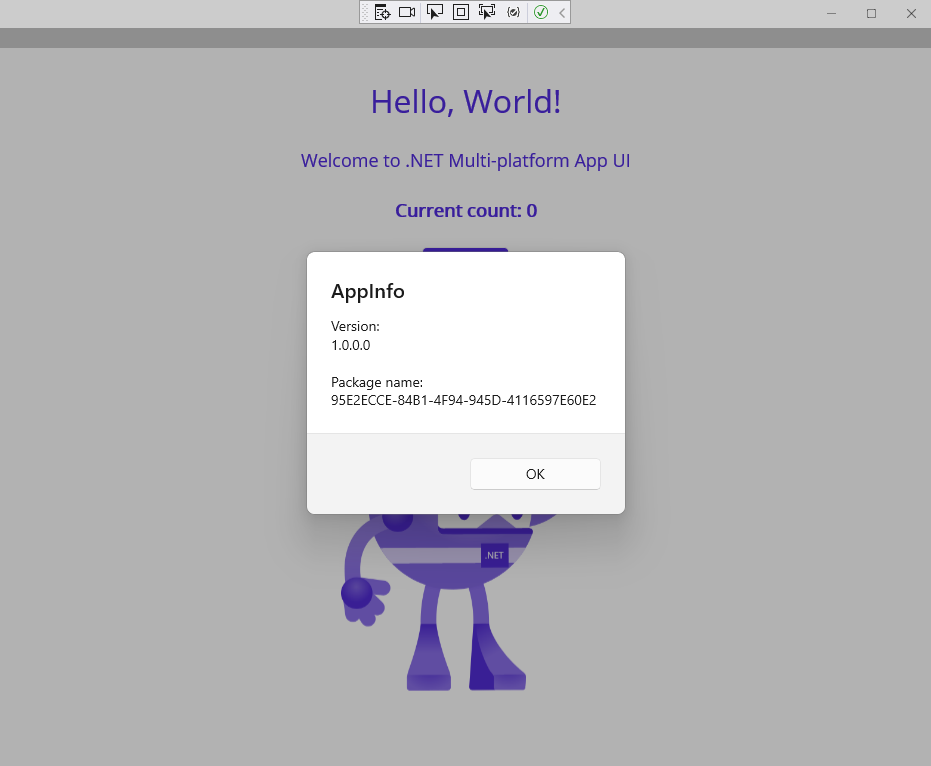
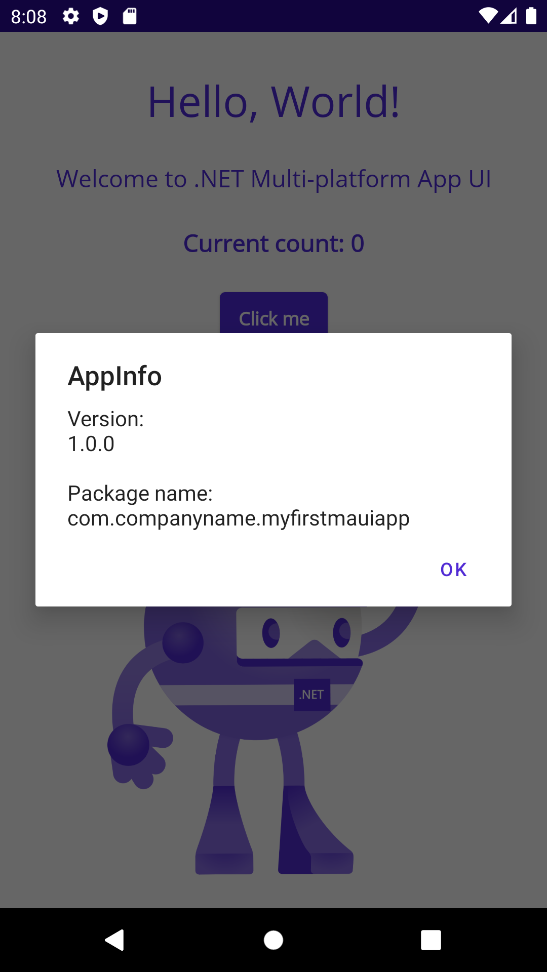
}Schauen wir uns das Ergebnis nun einmal zunächst unter Windows an.
Und hier nun das ganze als Android-Variante.
Es handelt sich zwar weiterhin um eine Preview-Version von .NET MAUI, aber mittlerweile funktionieren schon viele Dinge, so dass es nicht schaden kann schon einmal einen Blick darauf zu werfen. Im GitHub-Repository kann man den aktuellen Status zu zahlreichen Controls ansehen. Ich habe auch ein GitHub-Repository angelegt, welches als Playground für .NET MAUI dienen soll. Alle kommenden Beiträge zum Thema werde ich in diesem Repository hinterlegen.