Manchmal möchte man eine andere Schriftart als die Standard-Schrift in seiner Xamarin.Forms App verwenden. In diesem Beitrag möchte ich kurz zeigen, wie man zunächst eine eigene Schriftart den jeweiligen Projekten hinzufügen kann und dann natürlich auch, wie man diese verwenden kann. Ich habe mich hier für die Einbindung einer Google Font entschieden, aber technisch funktioniert dies mit jeder beliebigen Schriftart.
Zunächst erstellen wir ganz normal eine Xamarin.Forms App in Visual Studio. Ich habe mich hier für alle drei Plattformen, also Android, iOS und UWP entschieden und ich verwende .NET Standard als Code-Sharing Strategie. Im nächsten Schritt brauchen wir nun unsere Schriftart. Ich habe mich hier für Indie Flower entschieden und habe diese als ZIP-Datei heruntergeladen und entpackt. Nun müssen wir die ttf-Datei entsprechend in die plattformspezifischen Projekte kopieren.
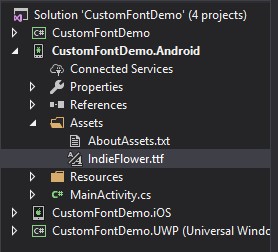
Unter Android kopieren wir die Datei IndieFlower.ttf in den Ordner Asset und stellen sicher, dass die Build Action auf AndroidAsset steht.
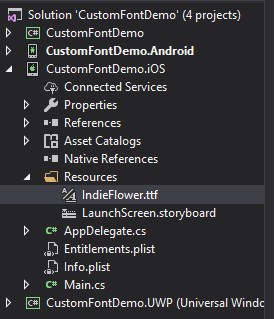
Unter iOS kopieren wir die Datei IndieFlower.ttf in den Ordner Resources und stellen sicher, dass die Build Action auf BundleResource steht.
Zusätzlichen müssen wir noch die info.plist anpassen. Hierfür klicken wir mit der rechten Maustaste auf die Datei, wählen aus dem Kontextmenü Open With… und entscheiden uns dann für XML (Text) Editor with Encoding. Wir fügen vor dem schließenden dict-Tag den folgenden Content ein:
<key>UIAppFonts</key>
<array>
<string>IndieFlower.ttf</string>
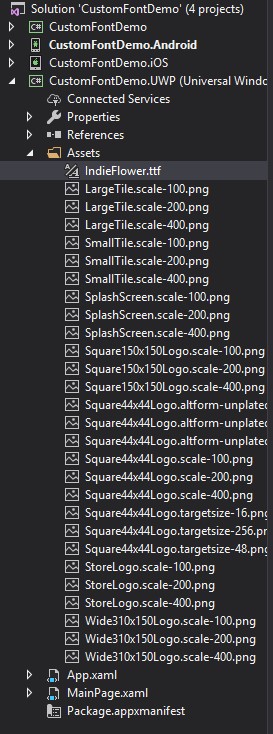
</array>Unter UWP kopieren wir die Datei IndieFlower.ttf in den Ordner Resources und stellen sicher, dass die Build Action auf Content steht.
Um nun die Schrift verwenden zu können, legen wir uns eine Ressource an, welche uns je nach Platform entsprechend die FontFamily liefert. In meinem Fall habe ich diese in der Datei App.xaml angelegt, um diese global zur Verfügung zu stellen.
<OnPlatform x:TypeArguments="x:String"
x:Key="IndieFlowerFontFamily">
<On Platform="Android"
Value="IndieFlower.ttf#Indie Flower" />
<On Platform="iOS"
Value="IndieFlower" />
<On Platform="UWP"
Value="/Assets/IndieFlower.ttf#Indie Flower" />
</OnPlatform>Nun können wir einfach die FontFamily gegen diese Ressource binden, wie zum Beispiel
<Label Text="Welcome to Xamarin.Forms!"
FontFamily="{StaticResource IndieFlowerFontFamily}"
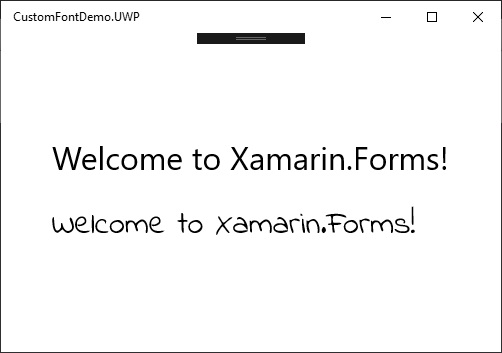
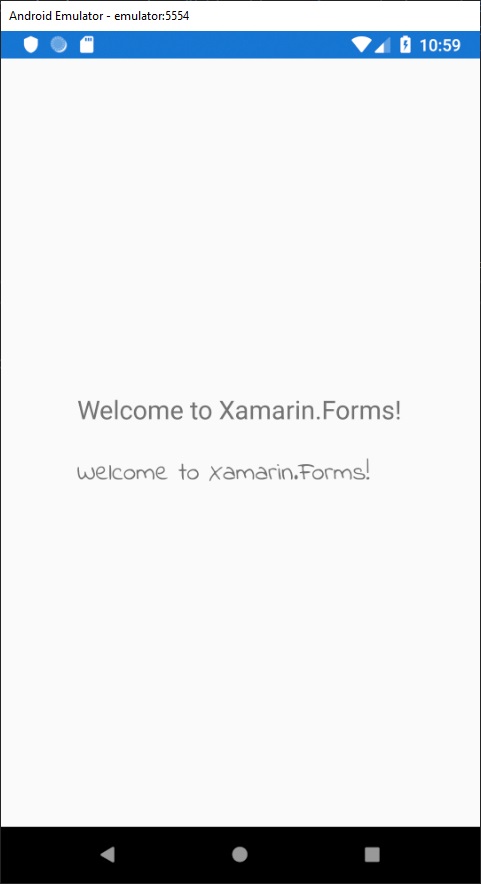
FontSize="Large" />Als Ergebnis wird der Text nun in einer anderen Schriftart angezeigt, wie die folgenden Screenshots von der UWP- und der Android-Version zeigen.
Somit sind wir jetzt in der Lage eigene Schriftarten in unsere Xamarin.Forms App einzubinden und diese dann auch entsprechend zu verwenden. Trotzdem sollte man darauf achten, dass später ein stimmiges Gesamtbild entsteht und nun nicht wild mit den verschiedenen Schriftarten „gespielt“ werden.