Beim Material Design handelt es sich um ein Designkonzept von Google, welches die Größe, Farbe, Abstand und das Layout von verschiedenen Controls festlegt. Dabei hat Google sowohl das Design für Android als auch für iOS entworfen. Mit Xamarin.Forms Material Visual gibt es nun eine einfache Option dieses Designkonzept für seine eigenen Xamarin.Forms Apps zu adaptieren. Mit nur drei einfachen Schritten kann man seine Android- als auch iOS-App im Material Design Look präsentieren. Zum jetzigen Zeitpunkt wird UWP nicht unterstützt, so dass es hier keine Änderungen nach dem Einbinden des Packages im Layout gibt.
Schritt 1: Es muss das passende Xamarin.Forms.Visual.Material NuGet-Package dem Android- und dem iOS-Projekt hinzugefügt werden. Hierbei muss die Versionsnummer des Xamarin.Forms Paketes mit dem des Xamarin.Forms.Visual.Material Paketes übereinstimmen.

Schritt 2: Nun muss das Paket initialisiert werden. Unter Android öffnen wir die Datei MainActivity.cs und fügen unterhalb von Xamarin.Forms.Forms.Init die folgende Zeile hinzu
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);Unter iOS öffnen wir die Datei AppDelegate.cs und auch hier fügen wir eine Zeile unter Xamarin.Forms.Forms.Init mit folgendem Inhalt ein:
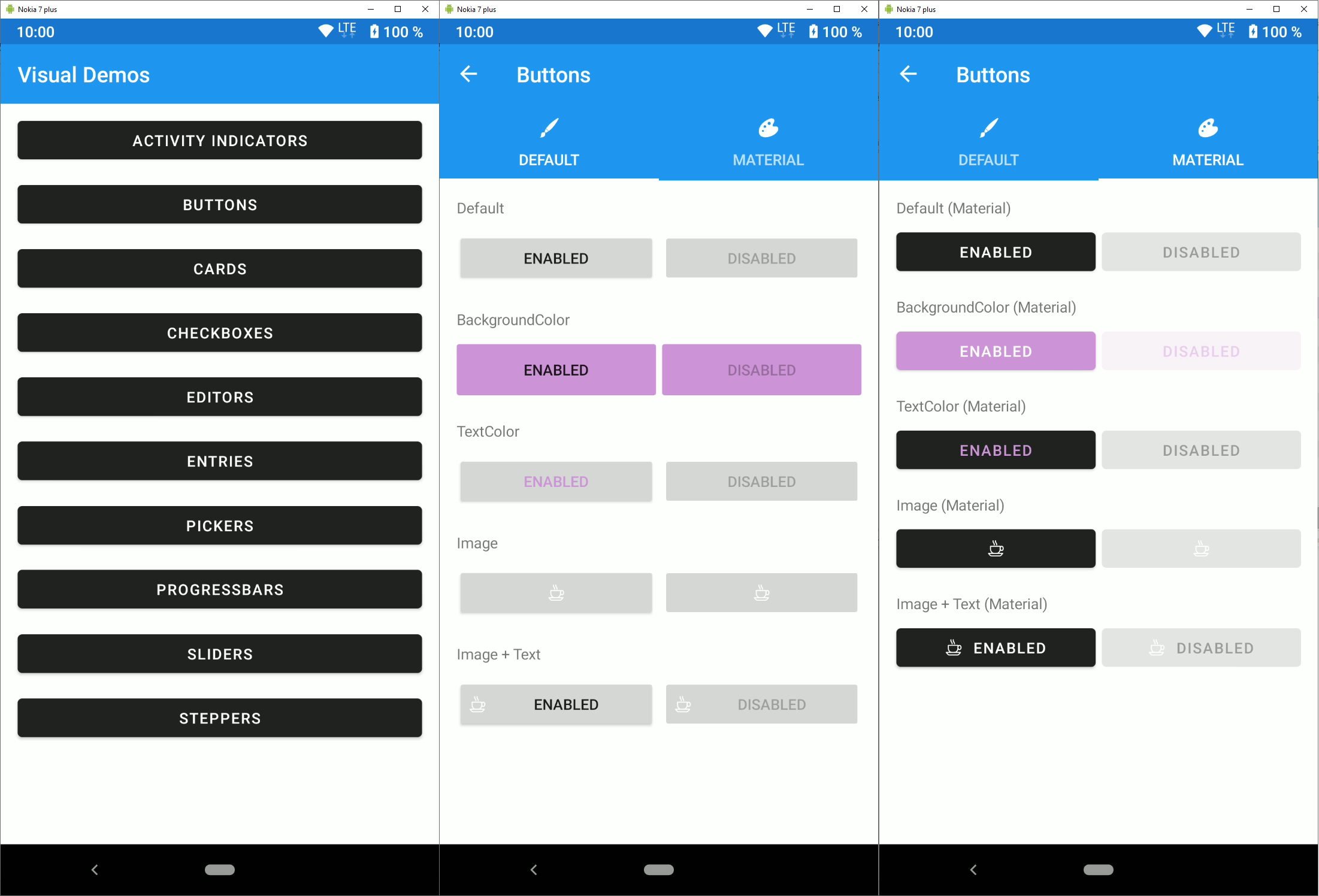
global::Xamarin.Forms.FormsMaterial.Init();Schritt 3: Nun können einzelne Controls oder aber ganze Seiten als Material-Controls markiert werden, in dem die Property Visual auf Material festgelegt wird. Sollte man dies nicht wollen, so braucht man keine Änderung vorzunehmen und das alte Design bleibt erhalten.
An dieser Stelle noch ein kleiner Hinweis zu Android. Es wird mindestens Android 5.0 benötigt und das TargetFramework muss auf Version 9.0 oder höher eingestellt werden, damit die Material-Controls sauber funktionieren.
Derzeit stehen für die folgenden Controls eine entsprechende Material-Implementierung zur Verfügung: ActivityIndicator, Button, CheckBox, DatePicker, Editor, Entry, Frame, Picker, ProgressBar, Slider, Stepper und TimePicker.
Ich habe nun eine kleine Demo-App geschrieben, welche die verschiedenen Controls im Standard-Layout als auch im Material-Layout im Vergleich präsentiert. Dadurch hat man die Möglichkeit relativ schnell und einfach die Unterschiede zu erkennen und das passende Design für seine Controls auszuwählen.
Die Demo-Applikation liegt auf GitHub und steht neben Android auch für iOS und UWP zur Verfügung, wobei man bei UWP keinen Unterschied zwischen Default und Material sehen wird.