In diesem Beitrag möchte ich mal einen Blick über den Tellerrand werfen, da ich euch zeigen möchte, wie ihr für ein paar Fitbit Geräte eigene Clock Faces erstellen könnt. Bei Fitbit handelt es sich um eine amerikanische Marke, welche Fitness-Tracker im Angebot hat. Zusätzlich hat Fitbit mit der Versa, der Versa Lite und der Ionic auch Smartwatches im Angebot, für die man selbst eigene Anwendungen oder auch Clock Faces mit Node.js entwickeln kann.
Um mit der Entwicklung beginnen zu können, wird ein kostenloser Fitbit-Account benötigt. Öffnet hierzu einen Browser eurer Wahl und geht auf https://fitbit.com.
Im oberen Bereich gibt es den Eintrag Anmelden. Hier kann man sich entweder direkt mit einem vorhanden Account einloggen oder durch ein Klick auf Registrieren auch mit der Registrierung eines neuen Accounts beginnen.
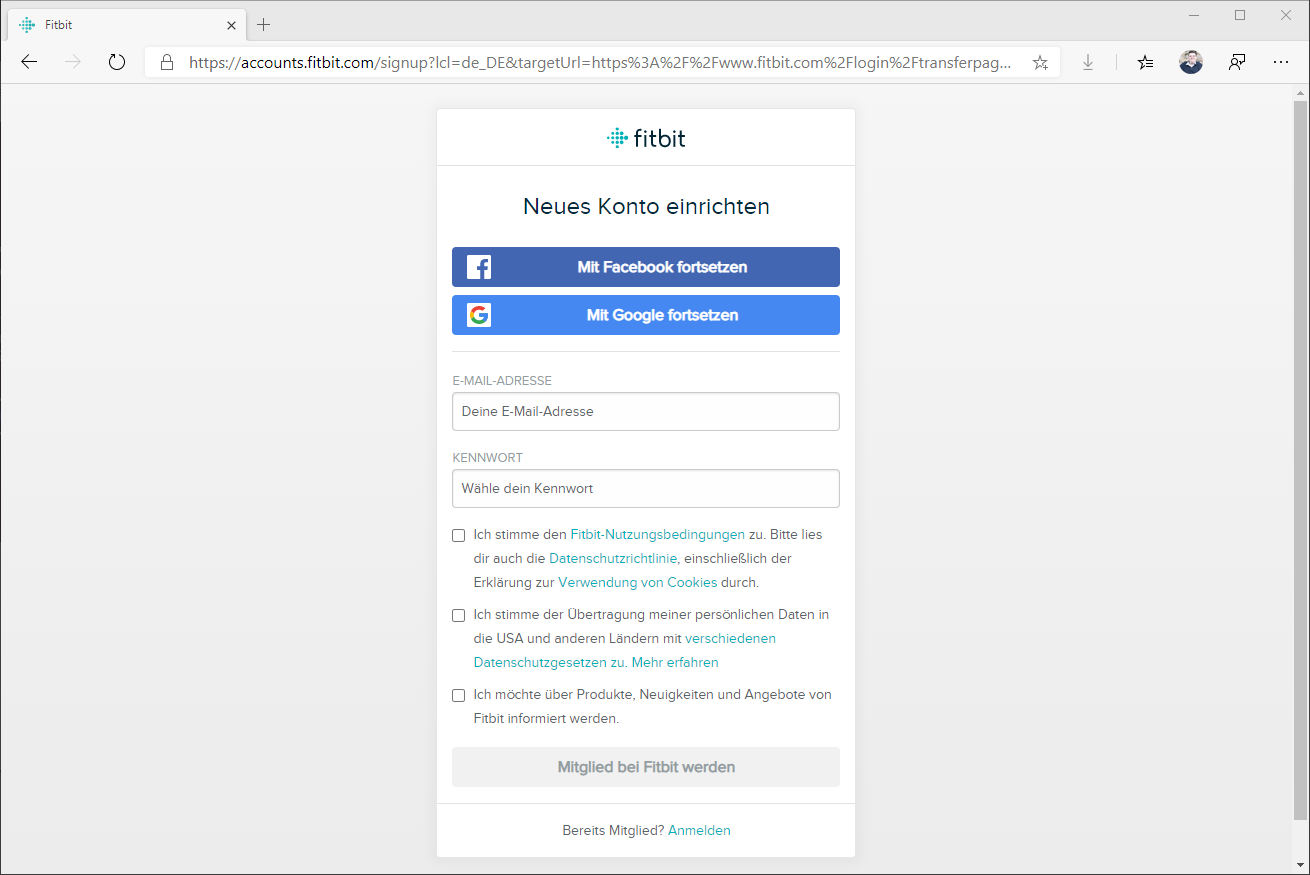
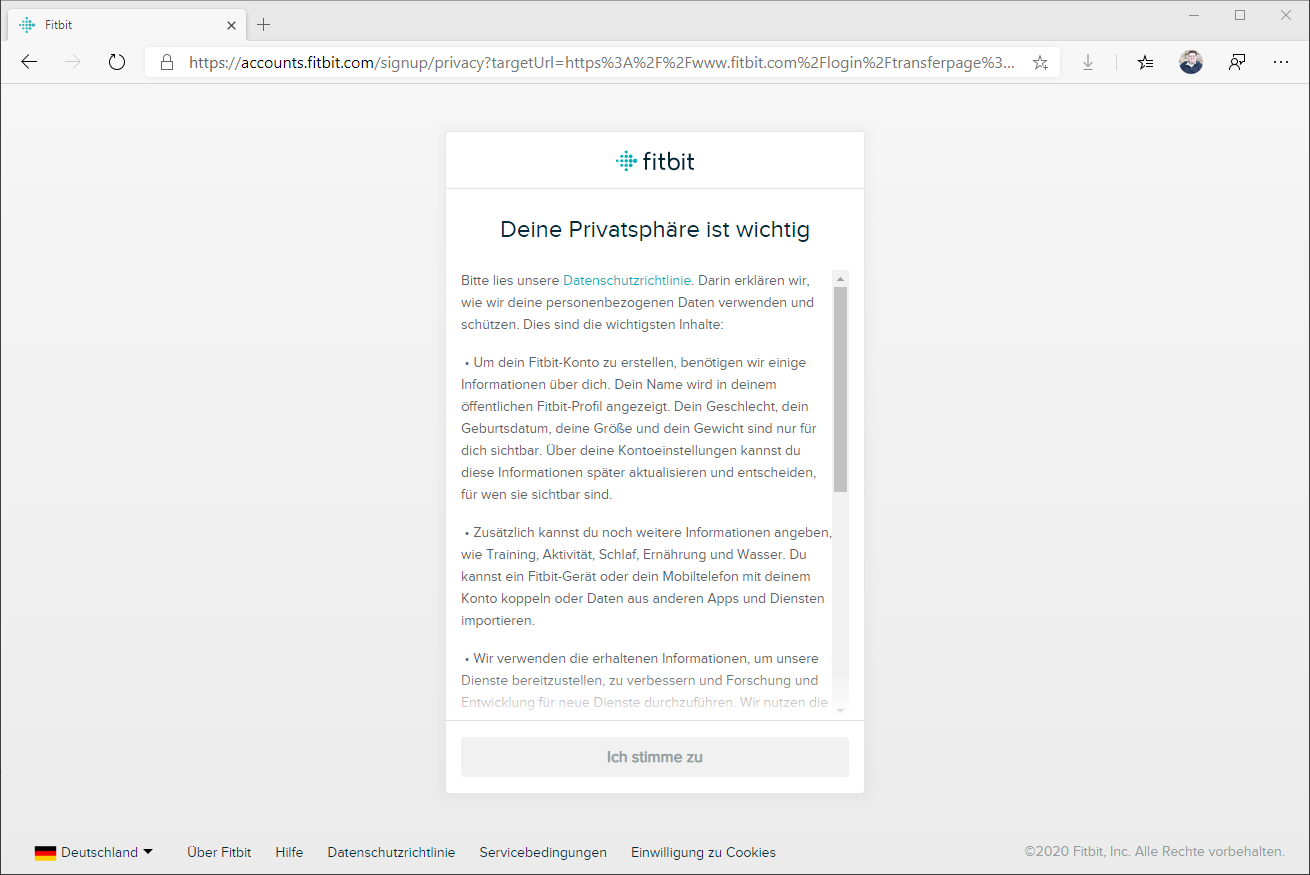
Ihr könnt euch entweder mit einem bestehenden Facebook- oder Google-Konto registrieren oder ihr wählt den alternativen Weg über die Eingabe einer E-Mail-Adresse und einem Passwort. Vergesst nicht in den oberen beiden Checkboxen einen Haken zu setzen und klickt auf Mitglied bei Fitbit werden. Nun müsst ihr die Datenschutzbestimmungen zustimmen. Dazu ganz nach unten scrollen und auf Ich stimme zu klicken.
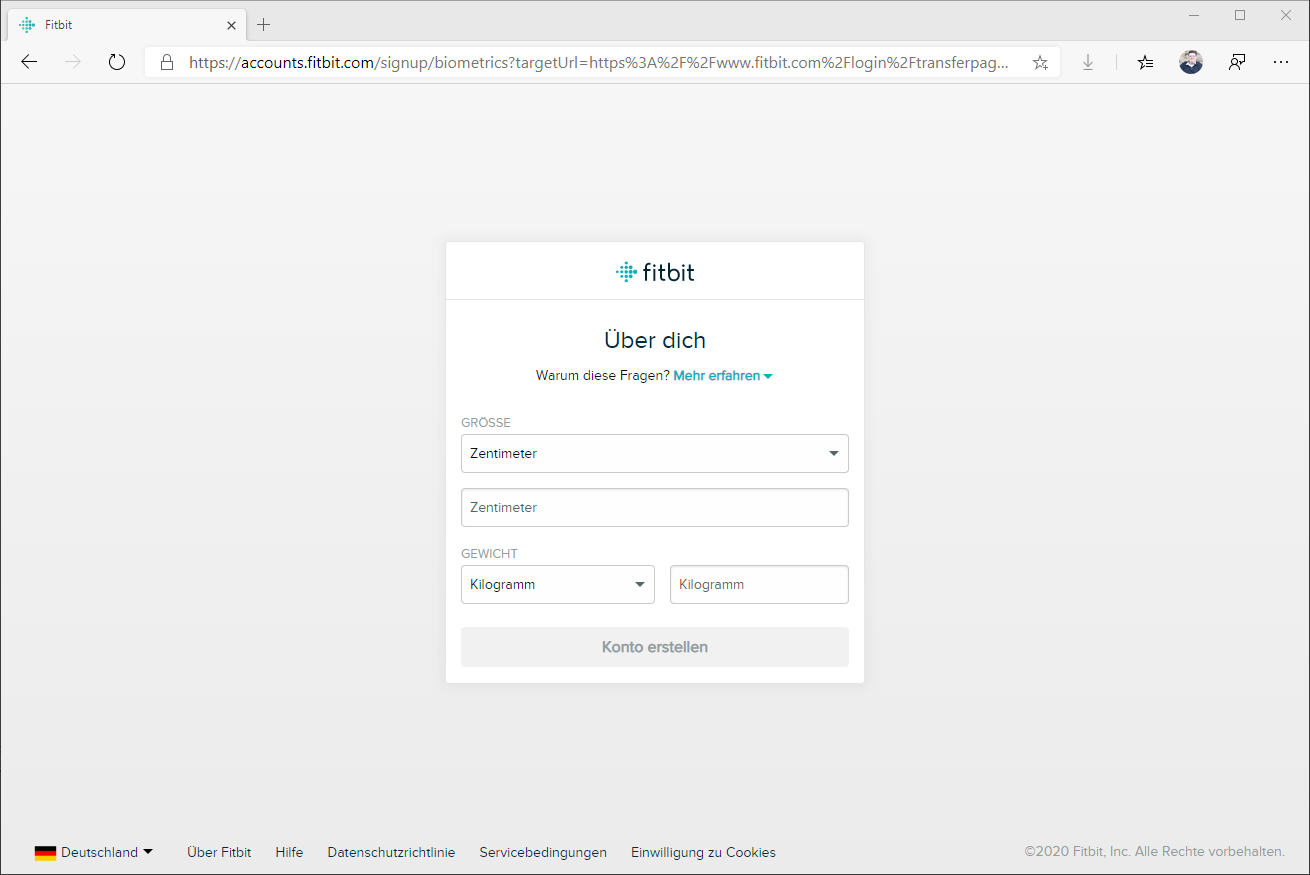
Anschließend werden noch ein paar weitere Daten, wie Name, Geburtstag, Größe und Gewicht abgefragt.
Nachdem alle Daten erfasst wurden, gelangt ihr auf das Fitbit-Dashboard und habt einen Fitbit-Account angelegt.
Nun wechseln wir die Seite und öffnen https://dev.fitbit.com, welche der Einstiegspunkt für das Developer-Portal von Fitbit ist.
Im oberen Banner klicken wir auf Learn More, um weitere Informationen zu erhalten. Hier haben wir dann auch die Möglichkeit den Fitbit Simulator herunterzuladen. Dieses Tool, wie der Name vermuten lässt, simuliert die verschiedenen Smartwatches auf eurem PC oder Mac.
Nachdem ihr den Simulator heruntergeladen und installiert habt, werdet ihr beim ersten Start des Tools nach einem Fitbit-Account gefragt. Hier könnt ihr den Account verwenden, welchen wir am Anfang des Beitrags erstellt haben.
Nach erfolgreicher Anmeldung seht ihr den Simulator. Hier habt ihr verschiedene Einstellungsmöglichkeiten, wie zum Beispiel das Uhrzeit-Format, die aktuelle Position oder auch die derzeitige Location. Ebenso könnt ihr zwischen den einzelnen Smartwatches bequem wechseln.
Nun haben wir die Vorbereitungen fast abgeschlossen und können mit der Entwicklung des ersten Clock Faces beginnen. Dazu öffnen wir nun die Webseite https://studio.fitbit.com, denn die komplette Entwicklung findet im Browser statt. Auch hier müssen wir uns zunächst mit unserem Fitbit-Account einloggen.
Beim ersten Login müssen auch hier wieder die Lizenzbestimmungen zugestimmt werden.
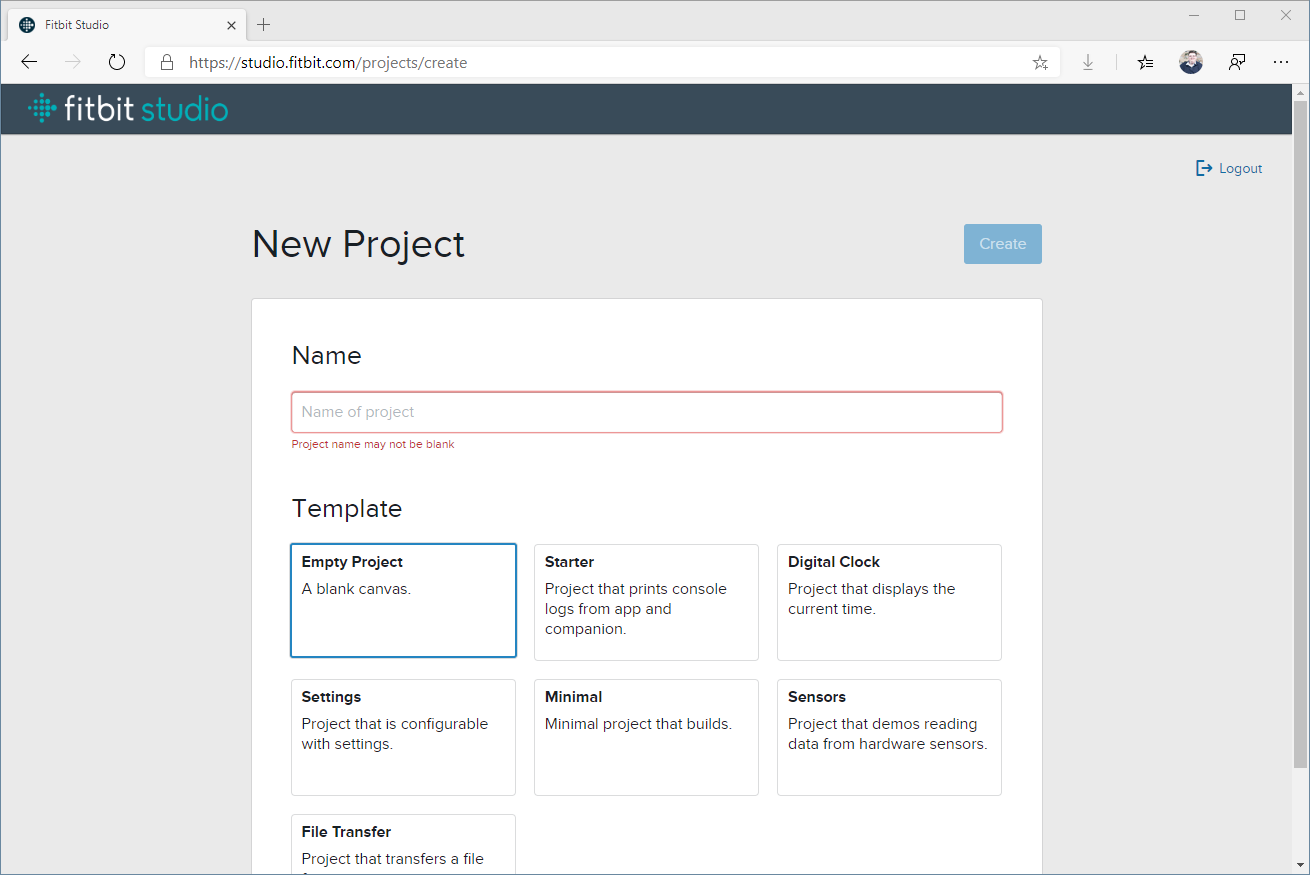
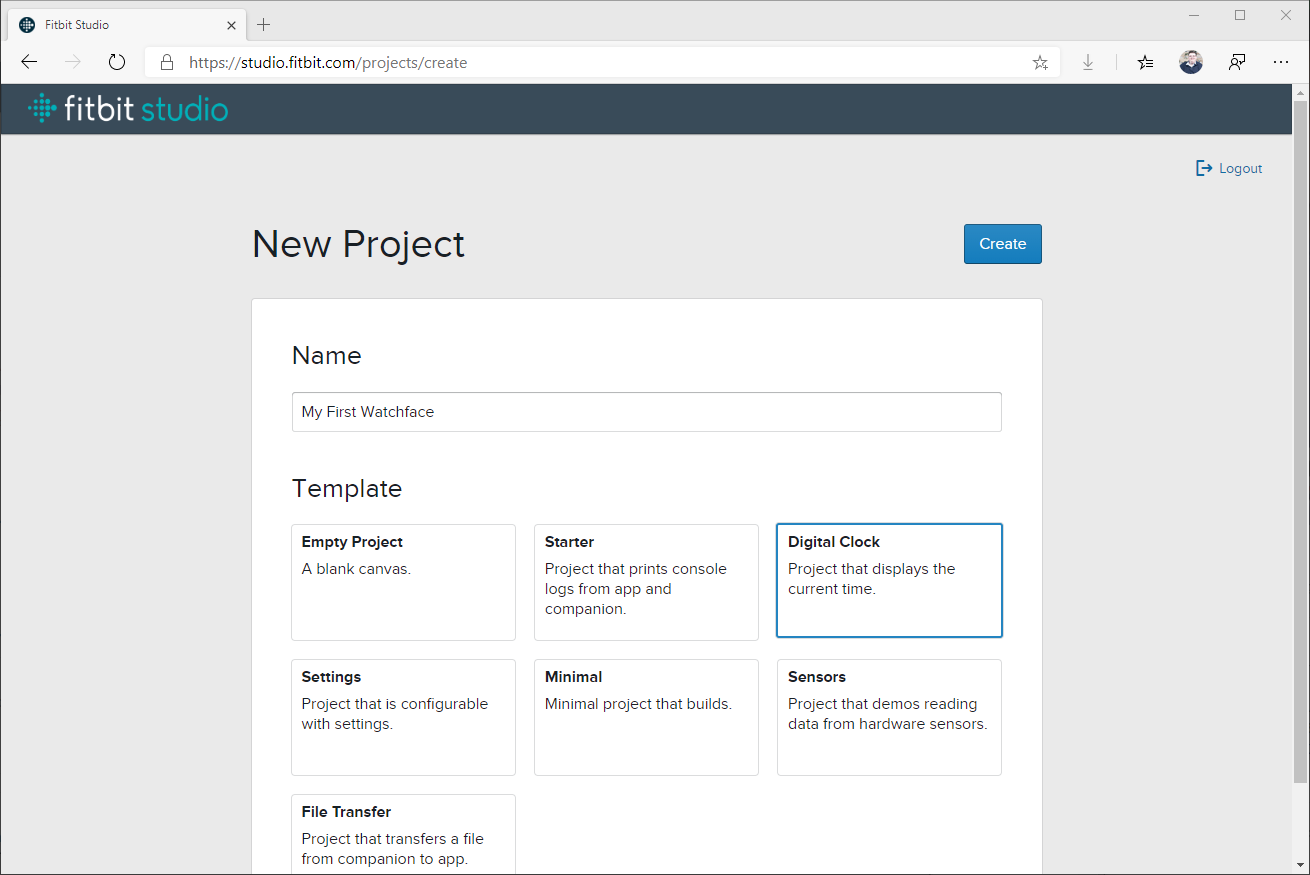
Da wir noch kein Projekt angelegt haben, gelangen wir gleich zum Assistenten, welcher uns helfen möchte ein erste App für die verschiedenen Fitbit-Geräte zu entwickeln. Hier wählen wir einen Namen und wählen als Template Digital Clock.
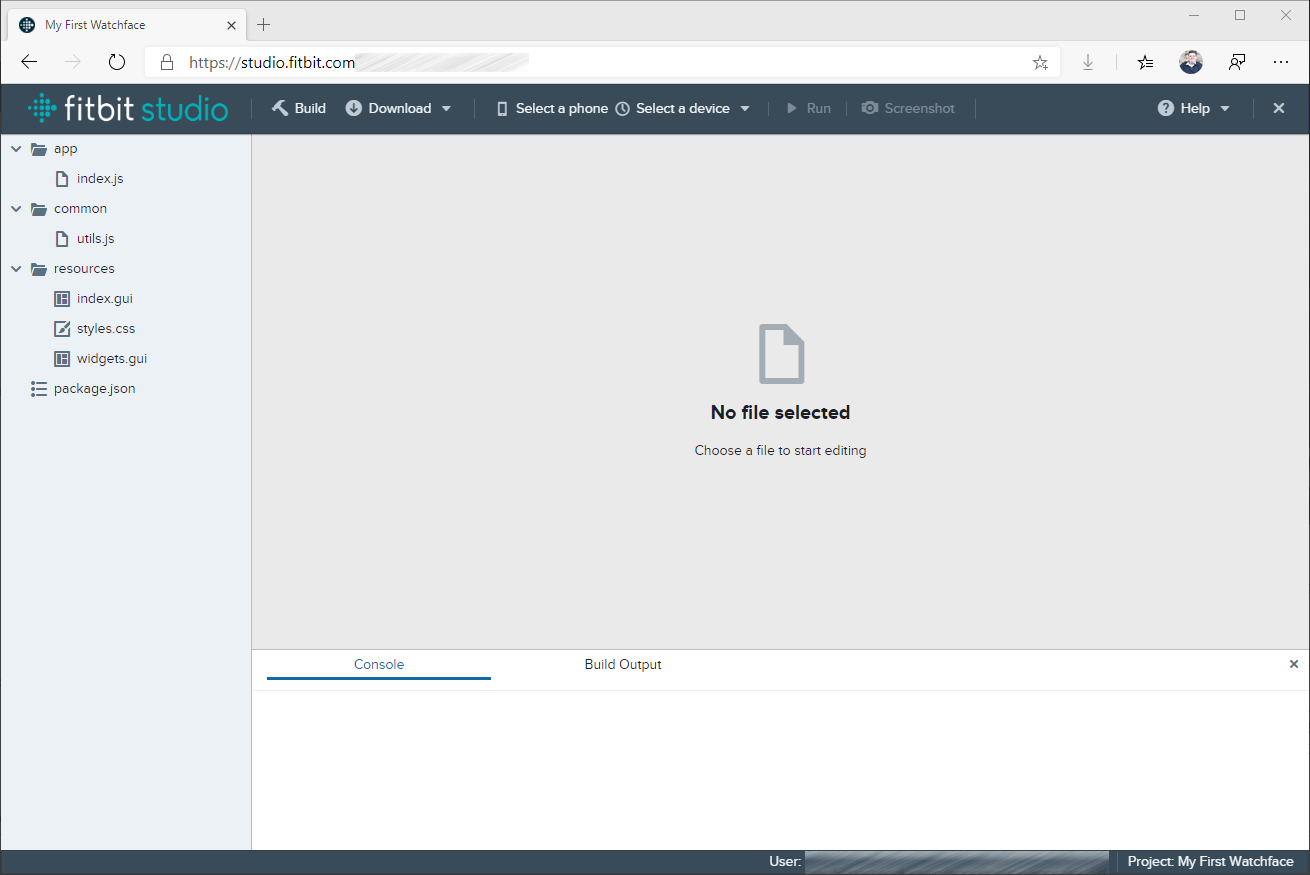
Anschließend können wir direkt mit der Entwicklung beginnen.
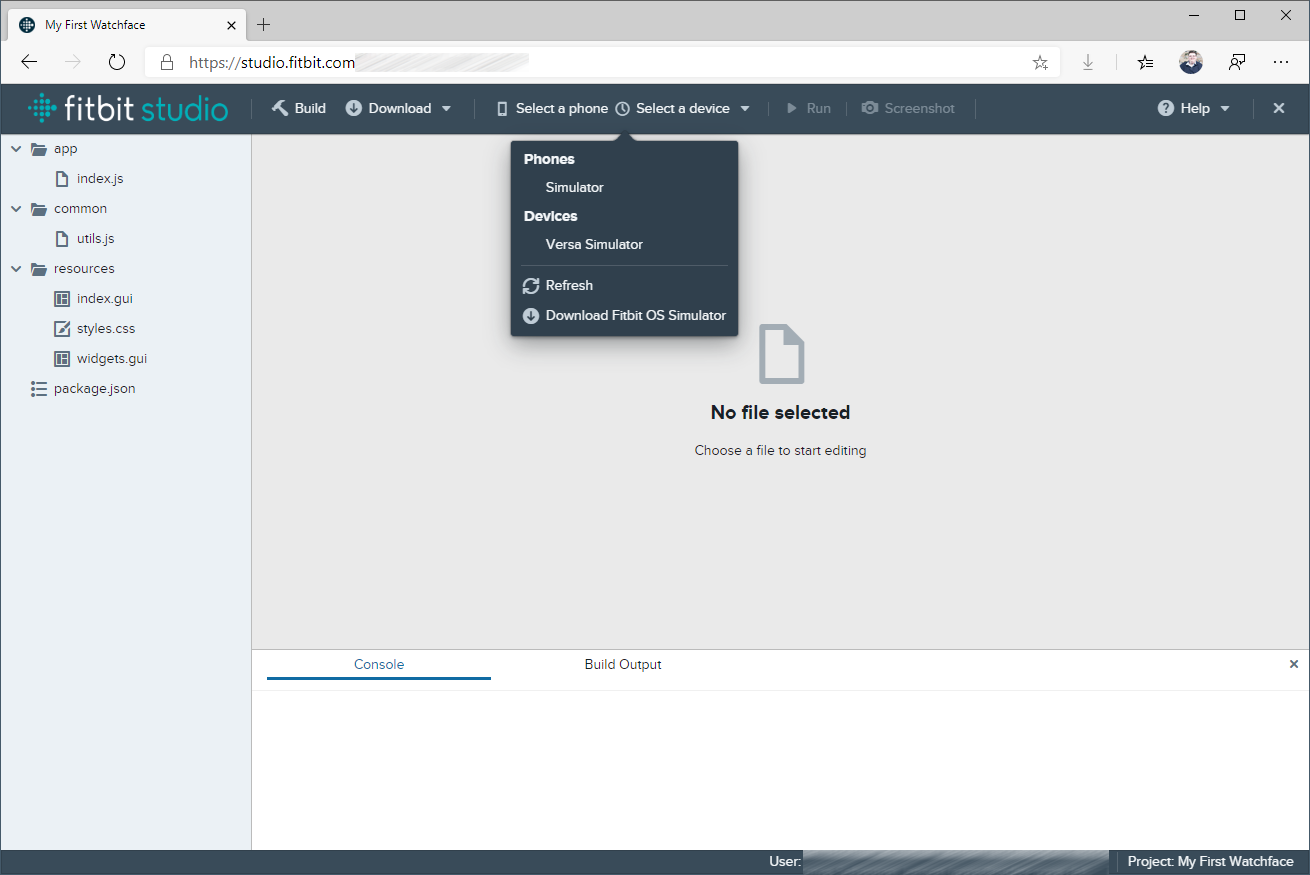
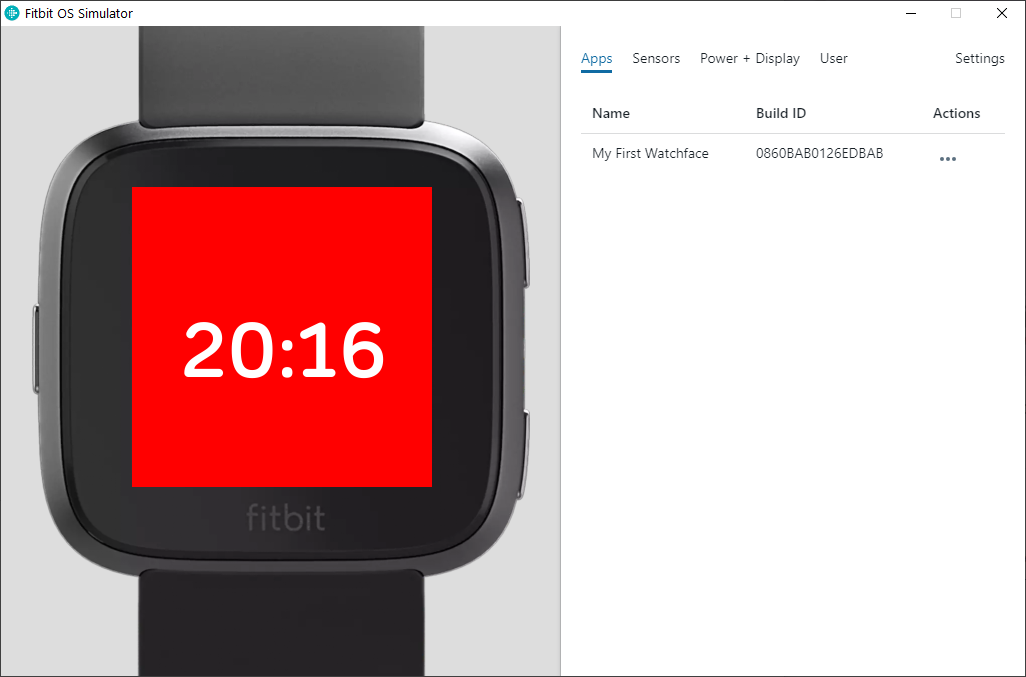
Da wir uns jedoch für das Template Digital Clock entschieden haben, können wir direkt mal das Template ausprobieren. Startet dazu zunächst den Fitbit Simulator und anschließend könnt ihr euch in der Menüleiste bei Select a phone und Select a device mit dem Simulator verbinden.
Nun sollte der Run-Button aktiv werden und sobald ihr auf diesen klickt, wird die App auf dem Simulator installiert und gestartet.
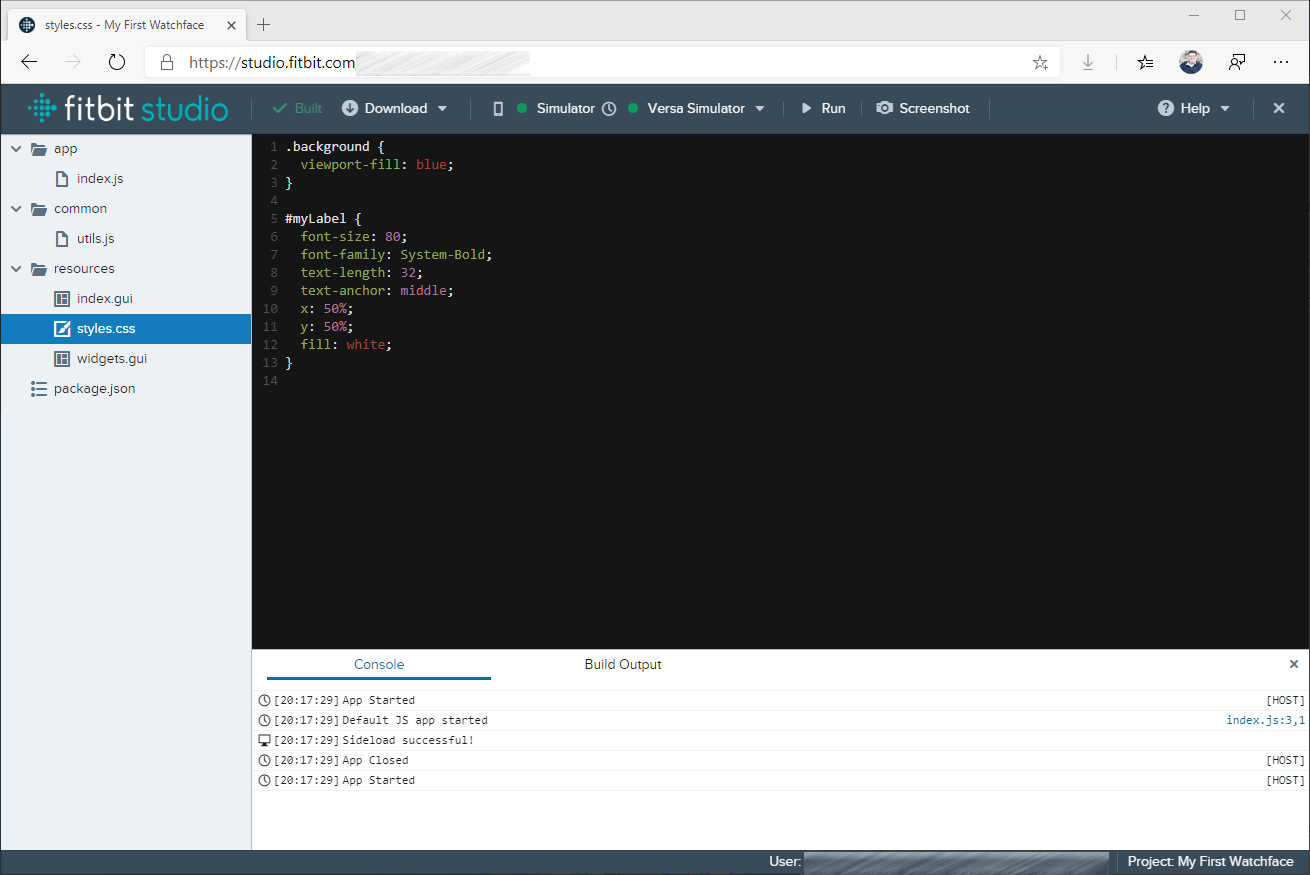
Nun wollen wir noch eine kleine Anpassungen am Layout vornehmen. Dazu wechseln wir zurück in das Fitbit Studio und öffnen den Ordner resources und anschließend die Datei styles.css. Nun setzen wir die Hintergrundfarbe auf Blau:
.backgroud {
viewport-fill: blue;
}Ebenso verschieben wir den Text exakt in die Mitte vom Bildschirm, indem wir den folgenden Style setzen:
#myLabel {
font-size: 80;
font-family: System-Bold;
text-length: 32;
text-anchor: middle;
x: 50%;
y: 50%;
fill: white;
}Hier noch einmal der vollständige Code der styles.css-Datei.
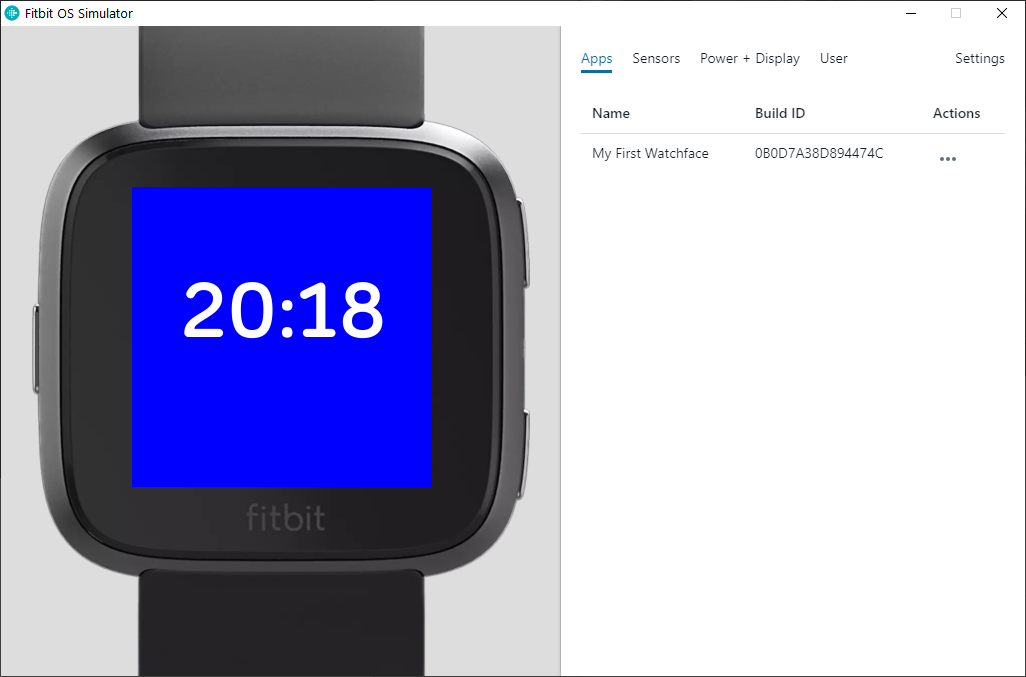
Nun können wir die Änderungen testen, indem wir wieder auf den Run-Button klicken.
Damit haben wir jetzt tatsächlich mit wenig Aufwand unser erstes Watch Face für die Fitbit Smartwatches entwickelt. Über das Design lässt sich jetzt natürlich noch streiten, aber es sollte ja erstmal nur eine erste kurze Einführung sein und aufzeigen, wie schnell man Ergebnisse erzielen kann.