DataTemplateSelector: Verschiedene DataTemplates für eine Liste
Normalerweise definiert man ein einzelnes Template für Elemente einer Liste, so dass jedes Element gleich dargestellt wird. Aber manchmal möchte man abhängig von den jeweiligen Daten ein anderes Template verwenden, so dass man auf einmal zwei oder auch mehr Templates benötigt. An dieser Stelle kommt nun der DataTemplateSelector ins Spiel. Dieser ermöglicht nämlich genau dieses Szenario, dass man abhängig von den Daten verschiedene Templates anwenden kann. Wie das im Einzelnen funktioniert, möchte ich euch in diesem Beitrag zeigen.
AppCenter.Analytics: Einblick in die Nutzung eurer App
Sofern man meint mit einer App fertig zu sein, möchte man diese natürlich auch in den jeweiligen Stores zur Verfügung stellen. Gleichzeitig hofft man zu diesem Zeitpunkt bereits auf reges Interesse der Nutzerinnen und Nutzern und eine große Download-Zahl. Aber ebenso möchte man verstehen, wie die Nutzer die eigentliche App nutzen, um diese gegebenenfalls verbessern zu können. Auf dem Markt gibt es eine Vielzahl von Diensten, welche eine Analyse der App-Verwendung anbieten. Im Laufe der Zeit hat sich für mich jedoch das App Center von Microsoft als All-Round Lösung herauskristallisiert. In diesem Beitrag möchte ich nun zeigen, wie ihr mit nur einer einzelnen Code-Zeile zahlreiche Metriken erhaltet.
Gruppierte Liste in einer Xamarin.Forms App
Eine Business-Anwendung ohne ListView ist wohl keine Business-Anwendung. Daher ist es kaum verwunderlich, dass man ohne ListView in seiner App auskommt. Doch wenn man viele Einträge in der Liste hat, wird diese auch schnell unübersichtlich und daher möchte man seine Einträge gruppieren. In diesem Beitrag möchte ich nun aufzeigen, wie einfach ihr eine gruppierte Liste in eure Xamarin.Forms App integrieren könnt.
BindableLayout: Ersatz für die RepeaterView
Im vergangenen Jahr habe ich in mehreren Artikeln gezeigt, wie man sich eine RepeaterView schreiben kann. Das Ziel war es ein Control zu haben, welches eine ItemsSource entgegen nimmt und diese dann rendert. Dies ist zum Beispiel dann sinnvoll, wenn man auf die zusätzlichen Features einer ListView verzichten kann. Mit Xamarin.Forms 3.5 ist nun ein neues Feature verfügbar, welches auf den Namen BindableLayout hört. Damit wird die RepeaterView überflüssig, da man nun einen beliebigen Container, wie zum Beispiel dem StackLayout direkt eine ItemsSource und ein ItemTemplate übergeben kann. Wie das ganze im Einzelnen funktioniert, möchte ich euch in diesem Beitrag zeigen.
Deutschlands Kennzeichen: Meine erste iOS-App
Der eine oder andere hat sie vielleicht bereits entdeckt, meine erste eigene iOS App im Apple App Store: Deutschlands Kennzeichen. Dabei handelt es sich um eine Portierung meiner UWP-Version der Kennzeichen-App. Als Framework habe ich hierbei Xamarin.Forms verwendet, so dass ebenfalls eine Android-Version zur Verfügung steht.
Deutschlands Kennzeichen: Meine erste Android-App
Der eine oder andere hat sie vielleicht bereits entdeckt, meine erste eigene Android App im Google Play Store: Deutschlands Kennzeichen. Dabei handelt es sich um eine Portierung meiner UWP-Version der Kennzeichen-App. Als Framework habe ich hierbei Xamarin.Forms verwendet, so dass in Kürze auch mit einer iOS-Version zu rechnen ist.

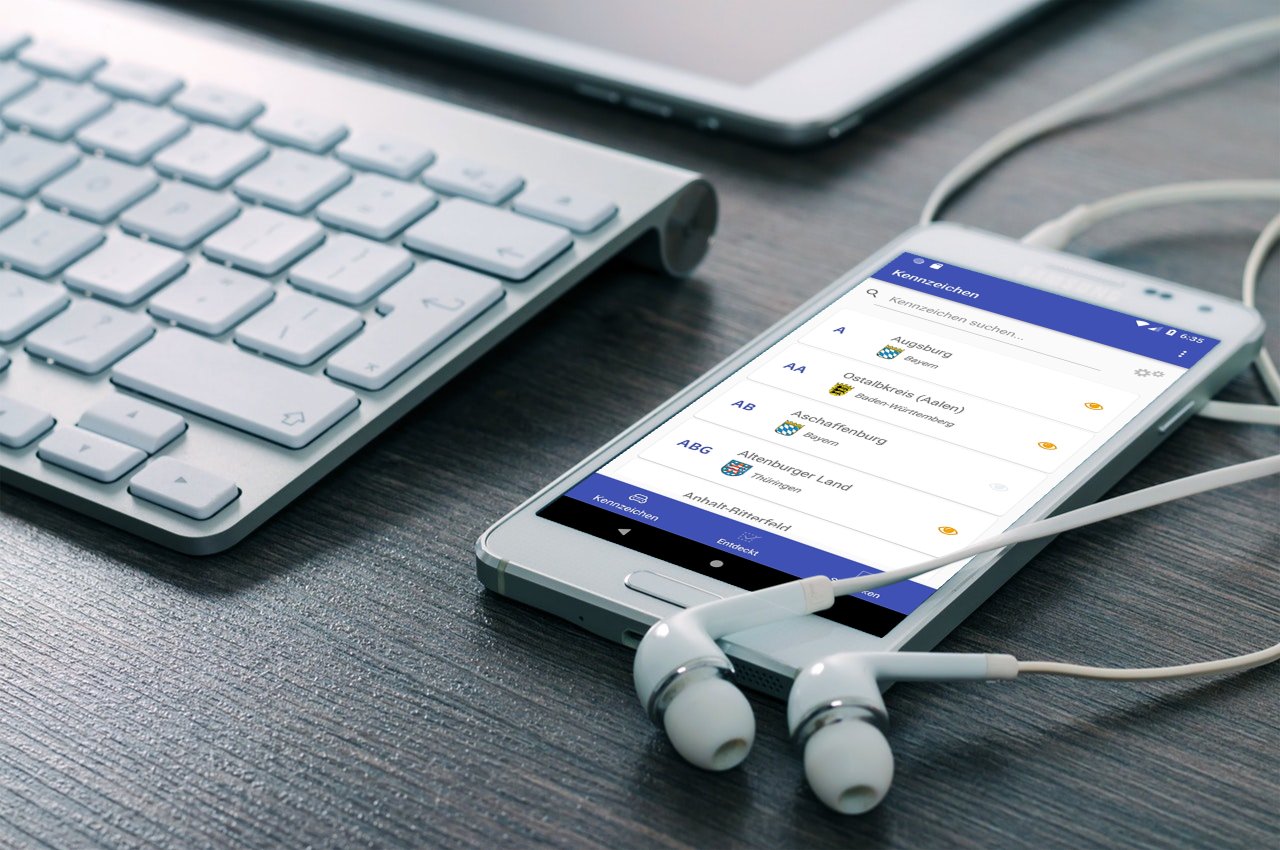
Gerade wenn man viel auf deutschen Autobahnen unterwegs ist, entdeckt man manchmal Kennzeichen, welche man direkt einer Stadt oder einem Kreis zuordnen kann. Genau an diesem Punkt setzt nun die App Deutschlands Kennzeichen an, denn alle Kennzeichen sind hier aufgeführt und lassen sich auch bequem durchsuchen, so dass man schnell das passende Kennzeichen in der Liste findet. Durch einen Klick auf das Auge im rechten Bereich der Kachel lassen sich Kennzeichen als gesehen markieren. Diese Kennzeichen werden dann auch noch nach Bundeland in kleinen Grafiken dargestellt, so dass man stets einen Überblick hat, welche Kennzeichen eines Bundeslandes man bereits gesehen hat.
Ich wünsche nun viel Spaß beim Ausprobieren und bzgl. der iOS-Version halte ich euch auf dem Laufenden.
Falls jemand die App auf seinem Windows 10 Desktop verwenden möchte, kann diese kostenlos im Windows Store herunterladen.
Farben des Toolbar-Flyouts ändern
Wenn man standardmäßig in Xamarin.Forms mit ToolBarItems auf einer ContentPage arbeitet und hierbei als Order den Wert Secondary angibt, werden die entsprechenden Element in einem zusätzlichen Menü versteckt, welches sich erst bei Klicken auf die drei Punkte öffnet. Hierbei wird das Flyout stehts mit dunklem Hintergrund und weißer Schrift dargestellt. Dieses Farbschema passt jedoch nicht für alle Apps und daher möchte ich euch in diesem Artikel zeigen, wie man die Farbe des Flyouts unter Android ändern kann.
FontAwesome in Xamarin.Forms-Apps
Ich habe ja bereits aufgezeigt, wie man eine eigene Schriftart in eine Xamarin.Forms App integrieren kann. Ich möchte dies in diesem Beitrag noch einmal wiederholen und euch zeigen, wie man FontAwesome in seine App einbinden kann. Wie der Name schon vermuten lässt, handelt es sich bei FontAwesome um eine Schriftart, welche aus Icons besteht. Somit lassen sich zahlreichen Symbole direkt verwenden und da es eine Schriftart ist, lassen sich auch Farbe und Größe bequem ohne Verluste ändern.
Eigene Schriftarten in Xamarin.Forms Apps
Manchmal möchte man eine andere Schriftart als die Standard-Schrift in seiner Xamarin.Forms App verwenden. In diesem Beitrag möchte ich kurz zeigen, wie man zunächst eine eigene Schriftart den jeweiligen Projekten hinzufügen kann und dann natürlich auch, wie man diese verwenden kann. Ich habe mich hier für die Einbindung einer Google Font entschieden, aber technisch funktioniert dies mit jeder beliebigen Schriftart.
Xamarin.Forms Controls: RepeaterView mit DataTemplateSelector
Ich habe ja bereits gezeigt, wie wir ein neues Xamarin.Forms Control, nämlich die RepeaterView, erstellen und diese haben wir bereits erweitert, dass jede zweite Zeile eine andere Hintergrundfarbe bekommt. In diesem Beitrag möchte ich euch jetzt zeigen, wie ihr die RepeaterView so ergänzen könnt, dass statt eines ItemTemplates auch ein DataTemplateSelector angegeben kann, welcher auf Grund verschiedener Regeln das passende Template auswählt und darstellt.
Xamarin.Forms Controls: RepeaterView mit alternativen Zeilenfarbe
Ich habe bereits gezeigt, wie man sich ganz einfach eine RepeaterView erstellen kann. Nun möchte ich die bestehende Implementierung so erweitern, dass jede zweite Zeile eine andere Hintergrundfarbe hat. Dies hat den großen Vorteil, dass sich die Lesbarkeit der Daten deutlich erhöht und man einen größeren Kontrast zwischen den einzelnen Einträgen herstellen.
Xamarin.Forms Controls: RepeaterView
Manchmal kommt man in die Verlegenheit, dass man gerne zwei ListViews innerhalb einer ScrollView verwenden möchte, was jedoch gar keine gute Idee ist, denn so hat man mehrere verschachtelte ScrollViews auf einer Page, was zu unerwünschtem Verhalten führen kann. In diesem Fall kann es hilfreich sein ein einfaches Control zur Verfügung zu haben, welches eine Liste von Objekten entgegen nimmt und diese entsprechend eines Templates anzeigt. Bei Bedarf kann man dann dieses selbst in eine ScrollView packen und erreicht so das gewünschte Ergebnis.