Gerade wenn man App mit Xamarin.Forms oder .NET MAUI entwickelt, kommt es vor, dass man neue Controls erstellt. Diese verfügen dann meistens über Bindable Properties. Diese sind notwendig, so dass man im XAML seine eigenen Properties zur Verfügung stellt. Dabei entsteht relativ viel Boilerplate-Code. Nun bin ich über ein kleines NuGet-Package gestoßen, welches es ermöglicht Bindable Properties durch die Angabe eines Attributes automatisiert erstellen zu lassen. Das gleiche Prinzip habe ich bereits für die Properties in ViewModels mit der Hilfe vom CommunityToolkit in einem YouTube-Video vorgestellt.
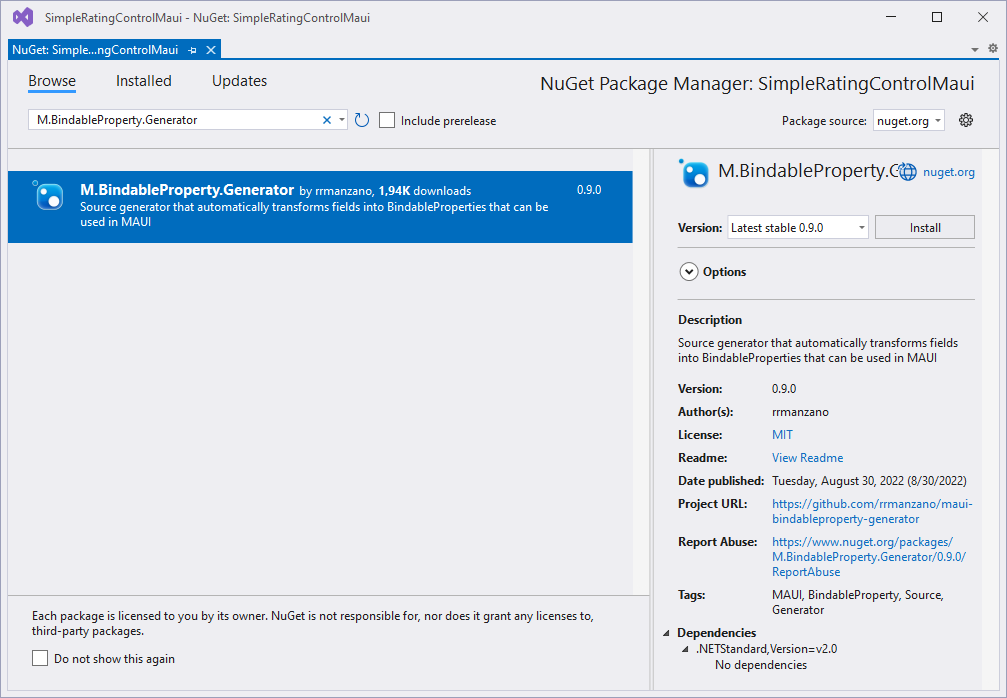
Ich nutze nun das NuGet-Package für mein SimpleRatingControl.MAUI und zeige euch in diesem Beitrag, wie viel Code man dadurch einsparen kann. Da es sich bei dem SimpleRatingControl um ein Package für .NET MAUI handelt, müssen wir das Package M.BindableProperty.Generator unserer Solution hinzufügen. Es steht aber mit X.BindableProperty.Generator auch eine Variante für Xamarin.Forms zur Verfügung.
Nun öffne ich die Klasse SimpleRatingControl und markiere die Klasse als partial. Wir werfen nun einen Blick auf eine der Bindable-Properties:
public static readonly BindableProperty CurrentValueProperty =
BindableProperty.Create(
nameof(CurrentValue),
typeof(double),
typeof(SimpleRatingControl),
defaultValue: 0d,
propertyChanged: OnRefreshControl);
public double CurrentValue
{
get => (double)GetValue(CurrentValueProperty);
set => SetValue(CurrentValueProperty, value);
}Diesen Code-Block können wir jetzt durch die folgenden zwei Zeilen ersetzen.
[AutoBindable(DefaultValue = "0d", OnChanged = nameof(UpdateLayout))]
private readonly double _currentValue;Das Ergebnis ist am Ende das gleiches. Durch das Setzen von DefaultValue können wir den Standardwert vergeben, welche in jedem Fall jedoch vom Typ String ist und automatisch umgewandelt wird. Durch das Setzen von OnChanged können wir eine Methode aufrufen, welche aufgerufen wird, sobald sich der Wert ändert. Darüber hinaus stehen noch PropertyName, DefaultBindingMode, HidesUnderlinyingProperty und ValidateValue zur Verfügung, welche ich in meinem Szenario nicht benötige.
Durch die Verwendung dieses NuGet-Packages konnte ich in meinem Fall die Anzahl der Code-Zeilen von 35 auf 10 senken und erhalte die gleiche Logik.
[AutoBindable(DefaultValue = "0d", OnChanged = nameof(UpdateLayout))]
private readonly double _currentValue;
[AutoBindable(DefaultValue = "10", OnChanged = nameof(UpdateLayout))]
private readonly int _amount;
[AutoBindable(DefaultValue = "24d", OnChanged = nameof(UpdateLayout))]
private readonly double _fontSize;
[AutoBindable(DefaultValue = "Colors.Red", OnChanged = nameof(UpdateLayout))]
private readonly Color _accentColor;
[AutoBindable(DefaultValue = "RatingType.Star", OnChanged = nameof(UpdateLayout))]
private readonly RatingType _ratingType;Auf der GitHub-Seite zu dem Projekt findet ihr übersichtlich alle Einstellungsmöglichkeiten noch einmal dargestellt. Ich muss sagen, dass dieses Paket im Zusammenspiel mit dem CommunityToolkit.Mvvm Package eine Menge Boilerplate-Code einsparen kann.