Im vergangenen Jahr habe ich zusammen mit meinen Arbeitskollegen Thomas und Robert immer mal wieder über Azure Functions berichtet. Diese haben wir immer über Microsoft Azure betrieben und vorgeführt, da die Integration zwischen diesen beiden Produkten hervorragend ist. Damit ist die Funktionalität aber auch auf den Servern von Microsoft vorhanden und technisch weltweit abruf- und verwendbar. Ich habe dann mal geschaut, wie man vielleicht eine Azure Function auch ohne Microsoft Azure betreiben kann und bin dann bei einem Docker-Container hängen geblieben. Bei Docker handelt es sich um eine Software, welche die Bereitstellung einer Anwendung vereinfachen möchte. Hierzu werden Container verwendet, welche bereits alle notwendigen Pakete beinhalten und daher leicht in Form von Dateien transportiert und installiert werden können. Als Basis dient hierbei ein Image, welches alle nötigen Komponenten beinhaltet und aus dem dann später ein Container erstellt werden kann. Ich möchte jetzt einmal aufzeigen, wie wir mit wenig Aufwand ein Azure Function Projekt in einem Docker Container laufen lassen können, so dass wir dies auch ohne Probleme auf den eigenen Servern laufen lassen können.
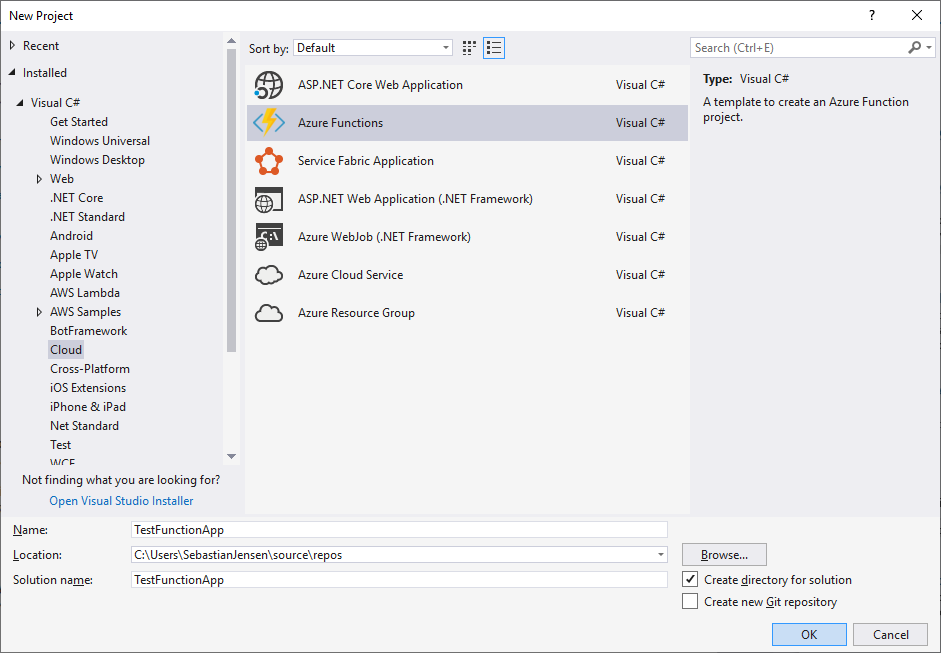
Zunächst öffnen wir Visual Studio und legen eine neues Azure Functions Projekt an.
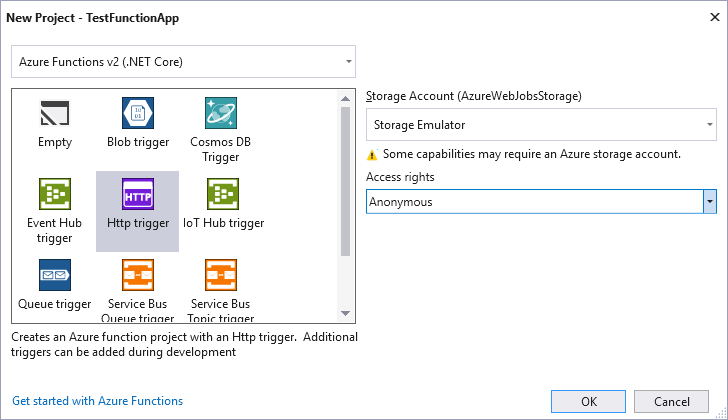
Wichtig ist, dass wir die Version 2 basierend auf .NET Core verwenden. Als Trigger wähle ich den Http Trigger aus und bestätige mit einem Klick auf Ok.
Wir wollen nun eine ganz einfache Function schreiben, welche einfach nur die aktuelle Zeit ausgibt. Hierfür nennen wir die Datei Function1.cs in TimeFunction.cs um und verwenden die folgende Run-Methode.
[FunctionName("TimeFunction")]
public static IActionResult Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "time")]
HttpRequest req,
ILogger log)
{
return new OkObjectResult(DateTime.Now);
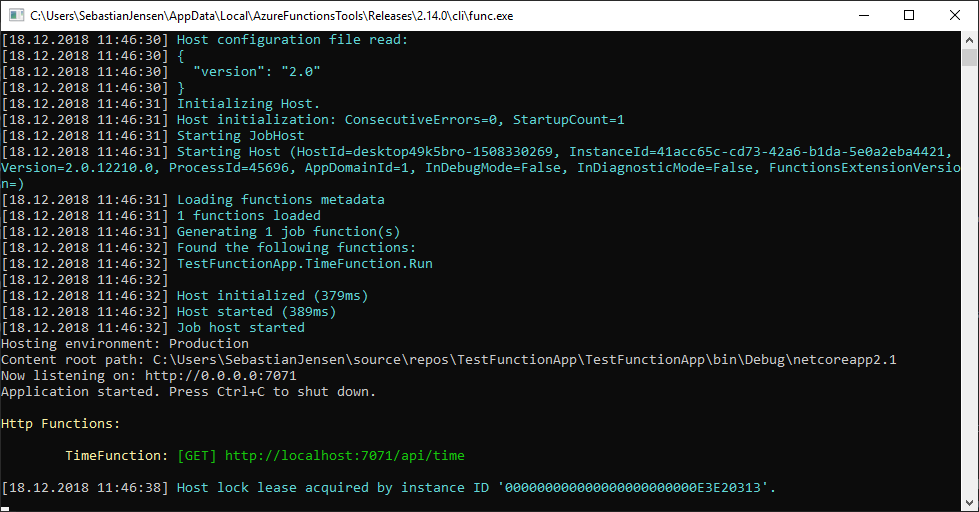
}Wir können nun einmal unsere Funktion ausprobieren. Hierfür klicken wir in Visual Studio auf den grünen Play-Button und wir können innerhalb der Kommandozeile unseren Http-Endpunkt sehen und können diesen in einem Browser unserer Wahl ausführen.
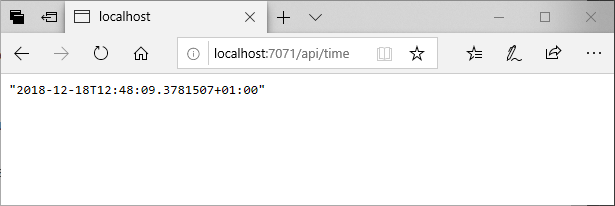
Als Antwort erhalten wir in der Tat das aktuelle Datum und die aktuelle Uhrzeit.
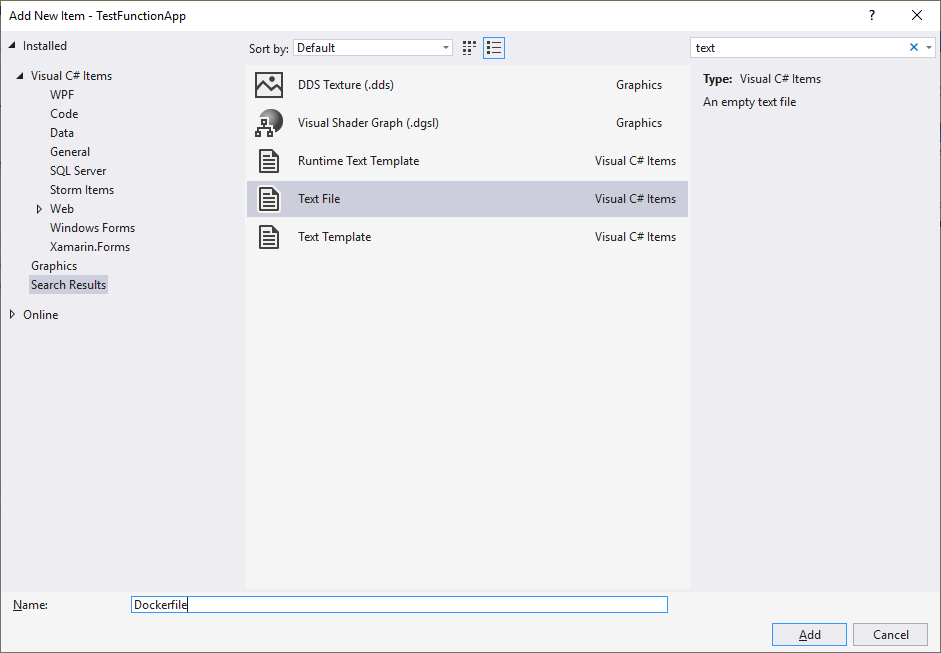
Nun wollen wir den Docker-Support zu unserem Azure Function Projekt hinzufügen. Hierzu fügen wir eine neue Datei auf Root-Ebene mit dem Namen Dockerfile hinzu. Wichtig dabei ist, dass die Datei keine Endung haben darf. Daher fügen wir zunächst eine TXT-Datei hinzu und entfernen später die Endung.
Wir fügen nun den folgenden Inhalt in die Dockerfile-Datei ein. Dabei werden verschiedene Images verwendet, um unsere Applikation später über eine URL erreichbar zu machen.
FROM microsoft/dotnet:2.1-sdk AS installer-env
COPY . /src/dotnet-function-app
RUN cd /src/dotnet-function-app && \
mkdir -p /home/site/wwwroot && \
dotnet publish *.csproj --output /home/site/wwwroot
FROM mcr.microsoft.com/azure-functions/dotnet:2.0
ENV AzureWebJobsScriptRoot=/home/site/wwwroot
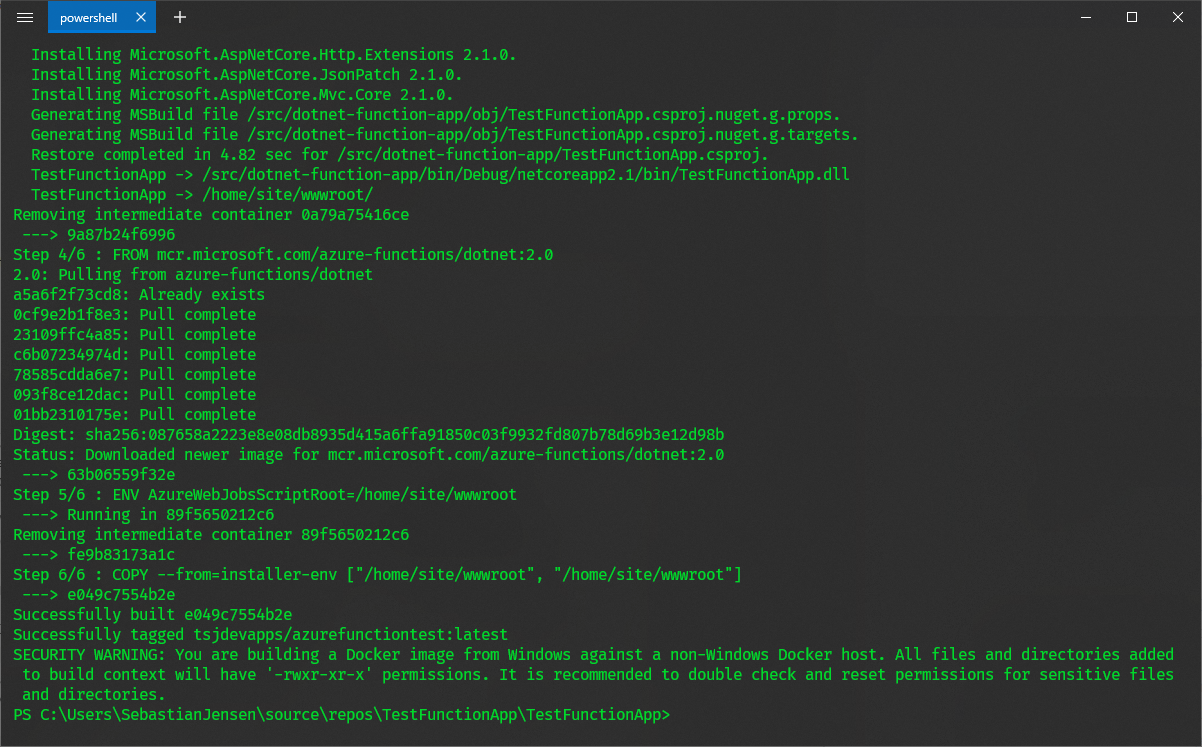
COPY --from=installer-env ["/home/site/wwwroot", "/home/site/wwwroot"]Nun wollen wir unser Image erstellen. Dazu öffnen wir PowerShell und navigieren in den Ordner unseres Azure Function Projekts. Dabei müssen wir auf Ebene der Dockerfile-Datei stehen. Ebenso ist es nun notwendig, dass wir Docker installiert haben, denn ansonsten ist der Befehl docker nicht verfügbar. Wir rufen nun den folgenden Befehl ein, wobei ihr natürlich euren eigenen Namen verwenden könnt hinter dem Parameter -t.
docker build -t tsjdevapps/azurefunctiontest .Nun haben wir ein entsprechendes Image mit unserer Azure Function angelegt. Nun wollen wir daraus einen Container erstellen und diesen starten. Dazu verwenden wir den Befehl
docker run -d -p 8080:80 tsjdevapps/azurefunctiontestDamit wird nun der Container gestartet und wir können in unserem Browser nun die URL http://localhost:8080/api/time aufrufen und erhalten wieder das aktuelle Datum mit Uhrzeit als Ausgabe.
Der Vorteil ist nun, dass wir dieses Image verwenden können und auf verschiedenen Host-Systemen, wie Linux, Mac OS oder auch Windows verwenden können und jedes Mal erhalten wir das gleiche Ergebnis. Damit sind wir sehr flexibel und können sicherstellen, dass unsere Functions auch auf eigenen Servern ohne Probleme funktioniert. So lässt sich dieser Container jetzt bequem in Microsoft Azure oder aber auch AWS bereitstellen und ausführen.