Manchmal kann eine kleine Animation eine bestehende App deutlich aufwerten und in diesem Beitrag möchte ich euch nun zeigen, wir ihr mit sehr geringem Aufwand Animationen, wie Skalierung oder Rotation umsetzen könnt. Der Vorteil ist hierbei natürlich, dass durch die Verwendung von Xamarin.Forms die Animation sowohl unter Android, iOS als auch UWP zur Verfügung steht und sich je Plattform natürlich anfühlt bzw. aussieht.
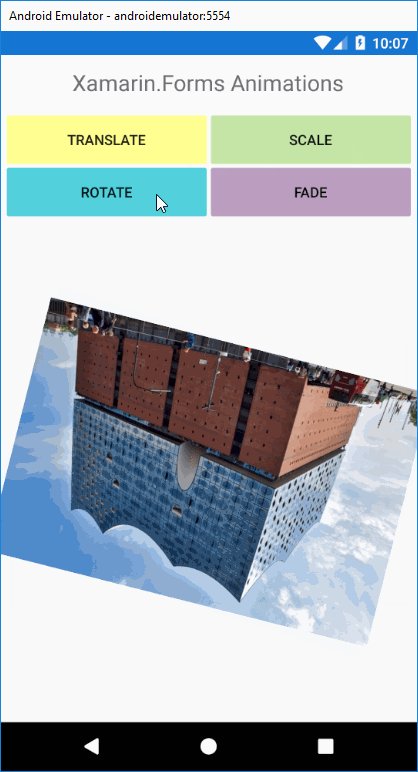
Für die Animationen ist kein zusätzliches NuGet-Package notwendig, sondern alles ist bereits im Xamarin.Forms-Package enthalten. Ich habe eine kleine Demo-Anwendung erstellt, welche die verschiedenen Animationstypen (Transformation, Skalierung, Rotation und Fade) an einem Bild verdeutlicht. Das Ergebnis zeigt die folgende Gif-Datei:
Um nun zum Beispiel das Bild auf der X-Achse zu verschieben, verwenden wir die Methode TransformTo auf dem Control. Die folgende Methode zeigt den oben dargestellten Effekt:
private async void TranslateButtonOnClicked(object sender, EventArgs e)
{
await SampleImage.TranslateTo(100, 0, 1000, Easing.CubicInOut);
await SampleImage.TranslateTo(0, 0, 1000, Easing.CubicInOut);
await SampleImage.TranslateTo(-100, 0, 1000, Easing.CubicInOut);
await SampleImage.TranslateTo(0, 0, 1000, Easing.CubicInOut);
}Hier wird nun also das Bild zunächst um 100px auf der X-Achse nach rechts über den Zeitraum von 1000ms verschoben. Anschließend wieder zurück auf den Ursprung und noch einmal 100px auf der X-Achse nach links, bevor es wieder zum Ursprung zurück geht. Ebenso kann man auch immer noch eine Easing-Funktion angeben, welche die Geschwindigkeit und das Verhalten der Animation noch einmal beeinflusst.
Der Aufbau ist nun für die anderen Animation ähnlich. Als Beispiel zeige ich hier noch einmal den Code für die Rotation:
private async void RotateButtonOnClicked(object sender, EventArgs e)
{
await SampleImage.RotateTo(180, 1000, Easing.SpringOut);
await SampleImage.RotateTo(0, 1000, Easing.SpringOut);
}Das gesamte Projekt findet ihr in dem folgenden GitHub-Repository und ich wünsche euch ganz viel Spaß beim Spielen mit den Animationen von Xamarin.Forms.