Der eine oder andere wird es ja bereits sicherlich gemerkt haben, aber ich beschäftige mich in letzter Zeit immer öfters mit der Entwicklung von Skills für Alexa. In diesem Beitrag möchte ich nun zeigen, wie man VSTS als Code-Verwaltung verwenden kann und anschließend automatisch die Lambda-Funktion auf AWS veröffentlicht werden kann. Zwar gibt es ja die AWS Tools für Visual Studio, welche das Publishen direkt aus Visual Studio ermöglichen, aber trotzdem ist so eine automatische Build-Pipeline auch für Alexa-Skills interessant.
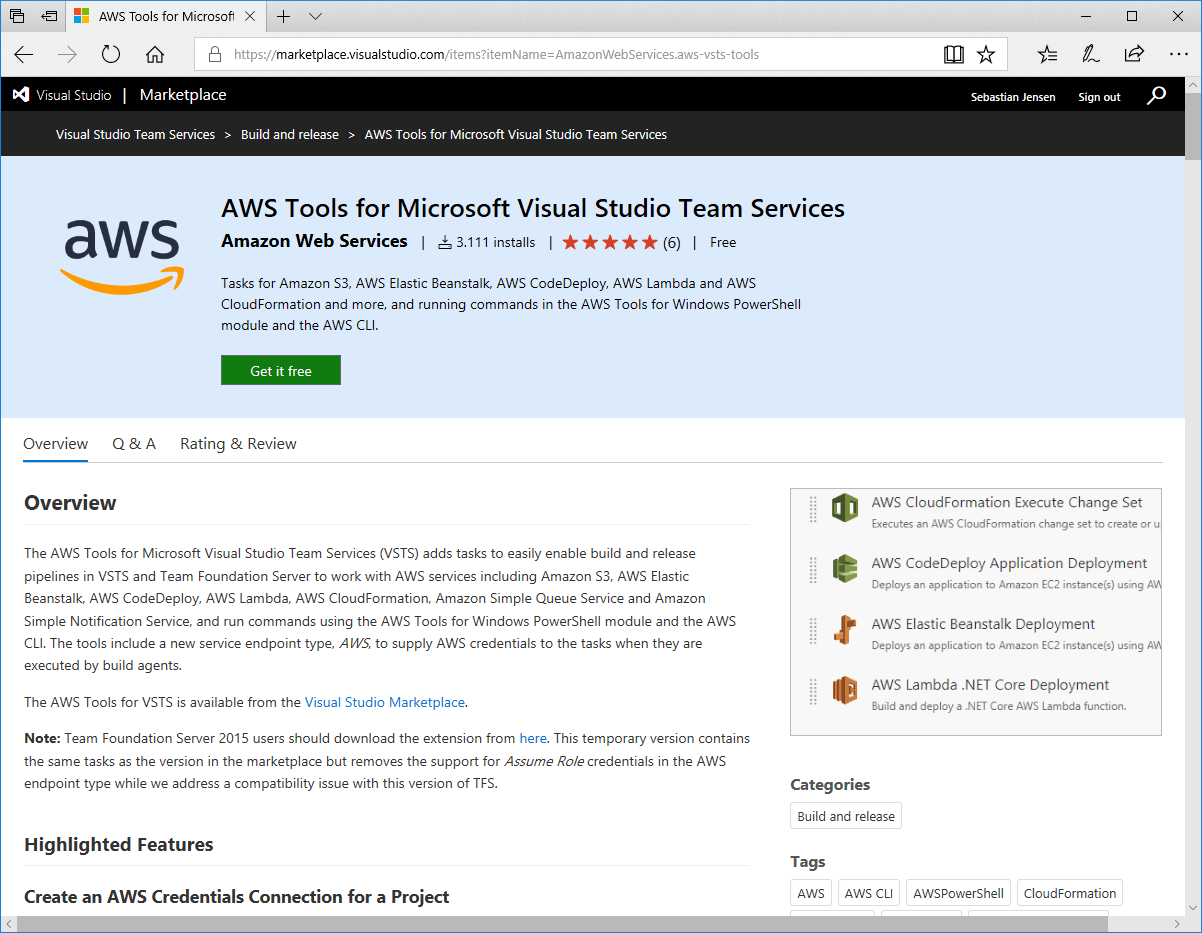
Im ersten Schritt müssen wir das VSTS entsprechend vorbereiten und eine Extension installieren. Öffnet zunächst euer eigenes VSTS und klickt im oberen Bereich auf die kleine Einkaufstüte und dort dann auf Browse Marketplace. Anschließend sucht ihr nach AWS und solltet die AWS Tools for Microsoft Visual Studio Team Services finden.
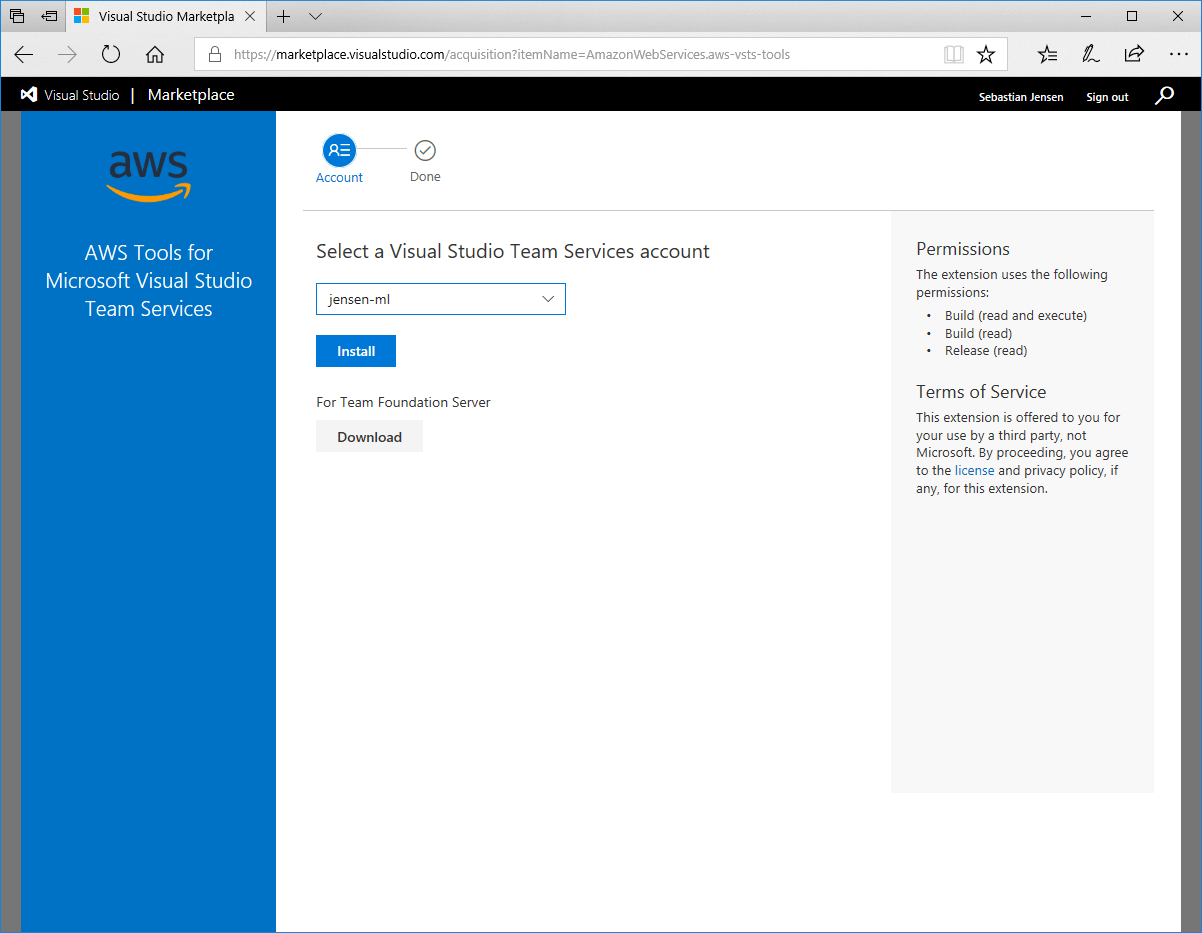
Hier könnt ihr nun mit einem klick auf den Button Get it free die Installation in euer VSTS starten. Anschließend müsst ihr noch das passenden VSTS auswählen und könnt die Installation mit einen Klick auf den Install-Button starten.
Nach kurzer Zeit ist die Installation abgeschlossen und man kann zurück in sein VSTS wechseln.
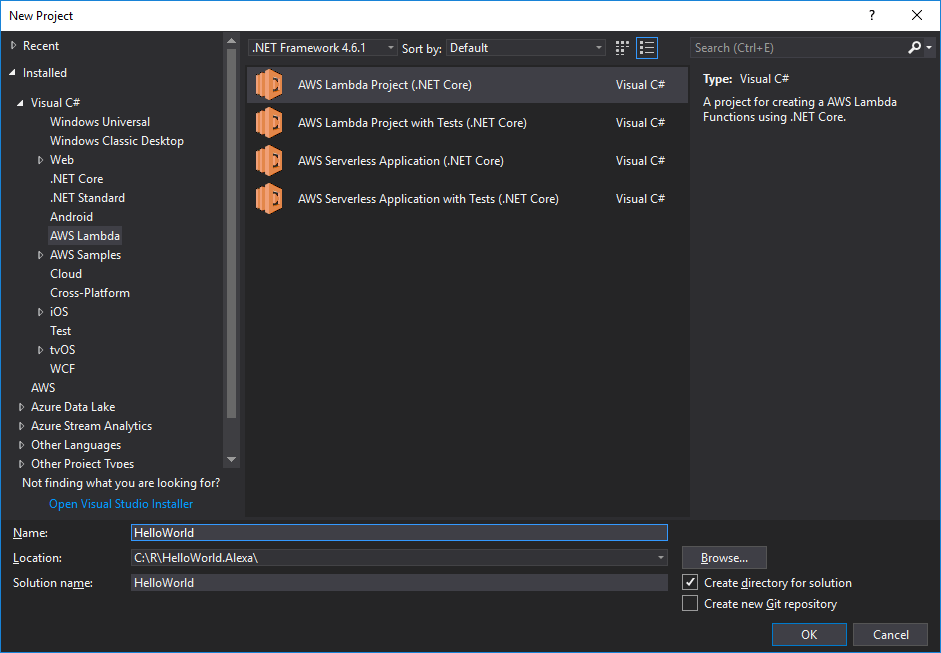
Nun legen wir uns in Visual Studio eine neues Projekt an und nutzen als Vorlage AWS Lambda Project (.NET Core). Diese Vorlage ist in Visual Studio verfügbar, wenn man die AWS Tools installiert hat.
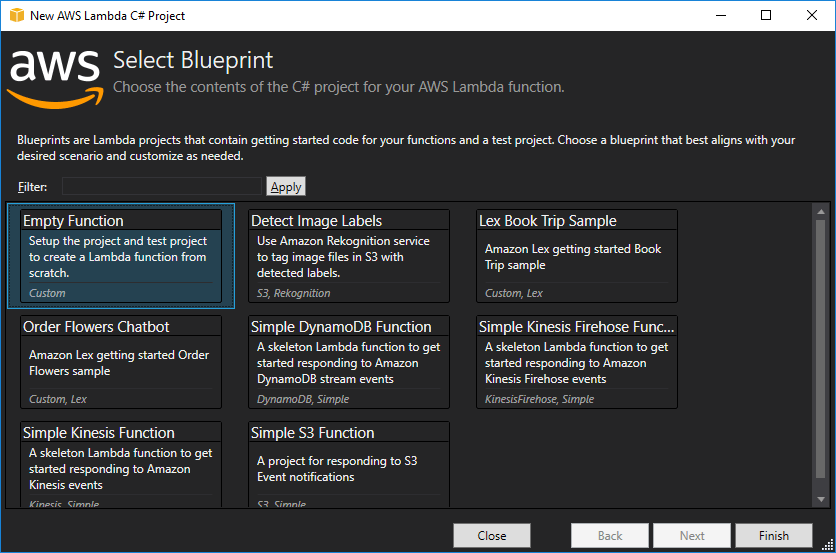
In meinem Fall beginne ich dann mit einer leeren Lambda-Funktion, welche dann die Logik für euren Alexa-Skill beinhaltet.
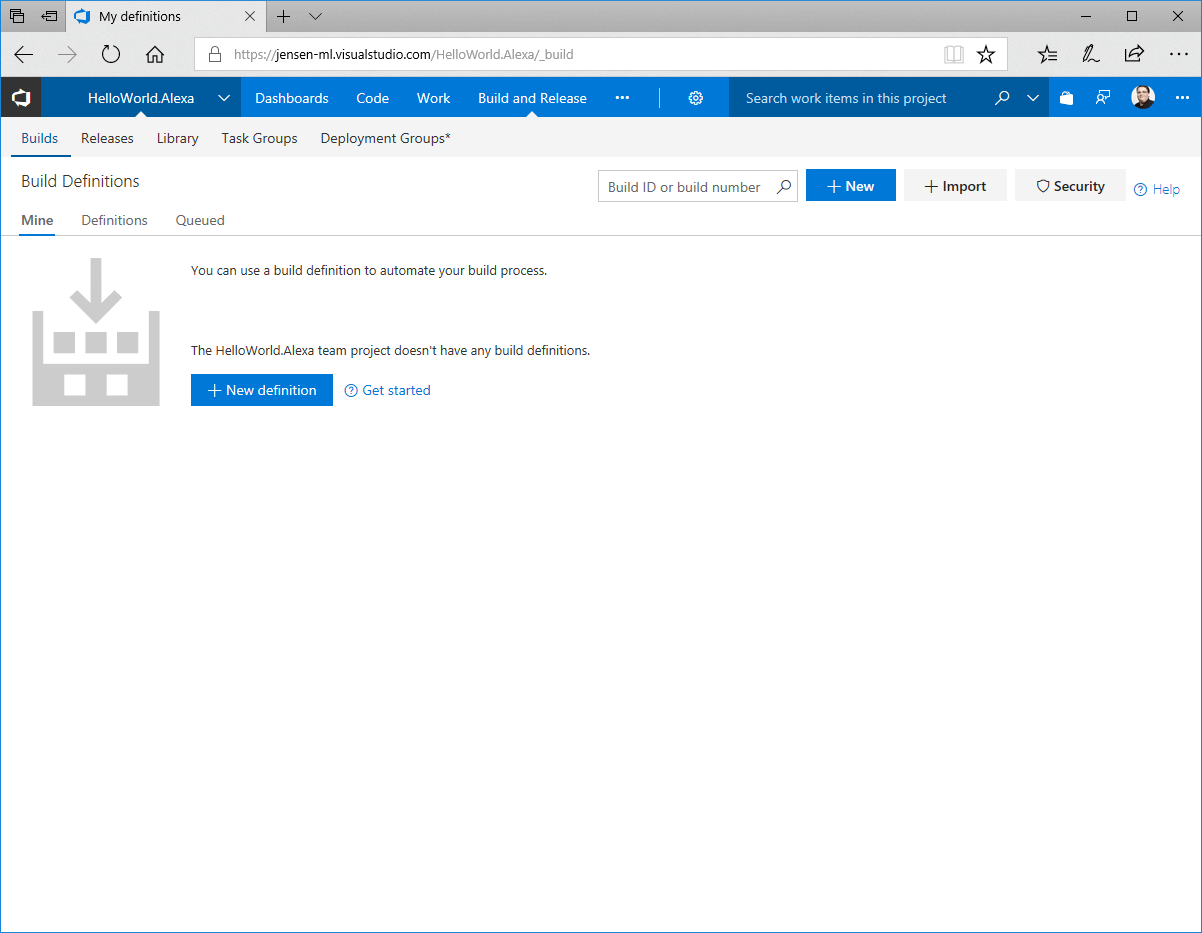
An dieser Stelle möchte ich jetzt nicht weiter auf die Entwicklung des eigenen Skills eingehen, sondern setze nun in VSTS fort und zeige, wie ihr die Build-Definition anlegen könnt. Ich gehe im Folgenden davon aus, dass ihr bereits ein entsprechendes Projekt angelegt habe und den Sourcecode zu eurem Alexa-Skill auch schon commitet habt. Wechselt nun in dem VSTS-Projekt auf den Reiter Build and Release.
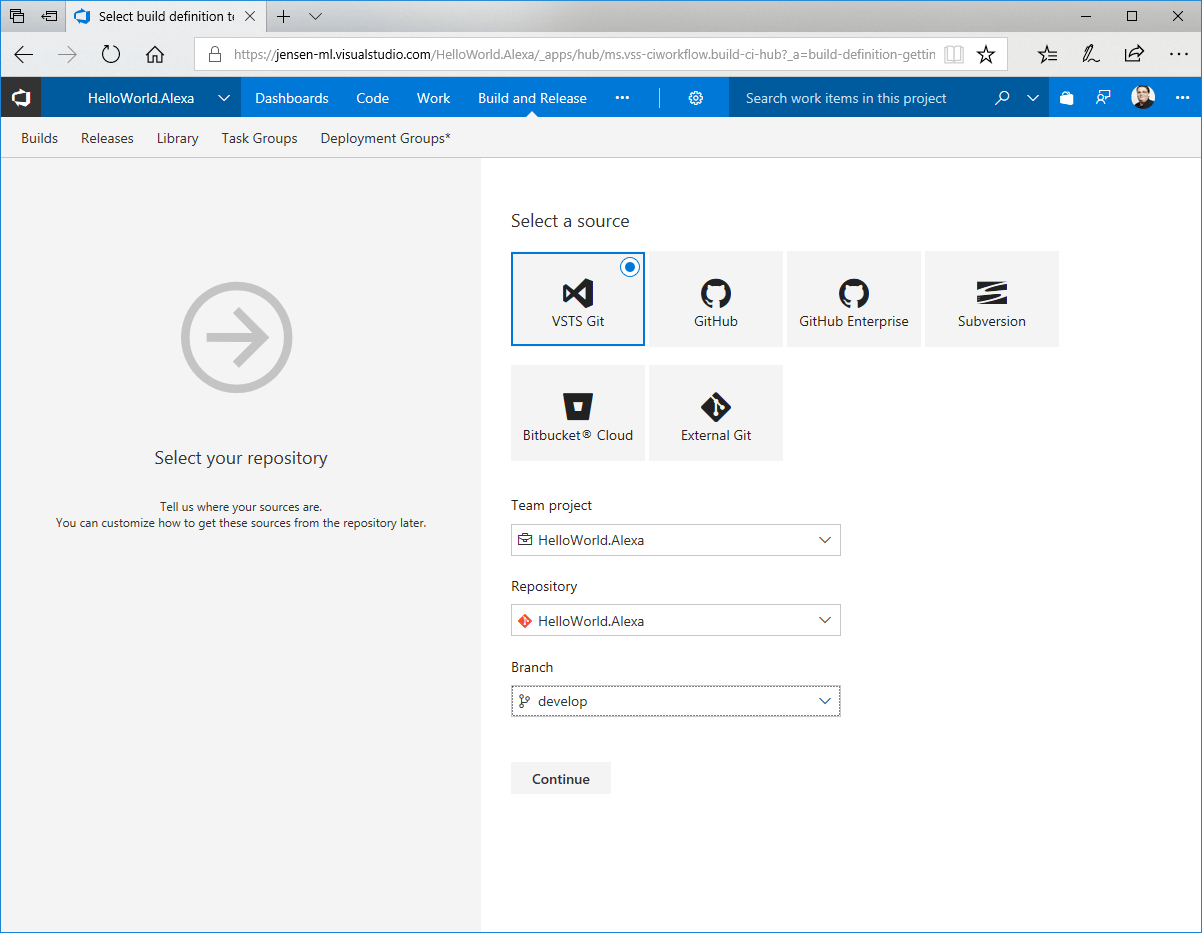
Da wir noch keine Build-Definition angelegt habt, ist dieser Screen derzeit noch recht leer. Dies wollen wir nun aber ändern und klicken daher auf den Button New definition. Im nächsten Schritt geben wir an, welches Repository wir verwenden wollen und von welchem Branch aus wir bauen wollen. In meinem Fall ist dies der Branch develop im Repository HelloWorld.Alexa.
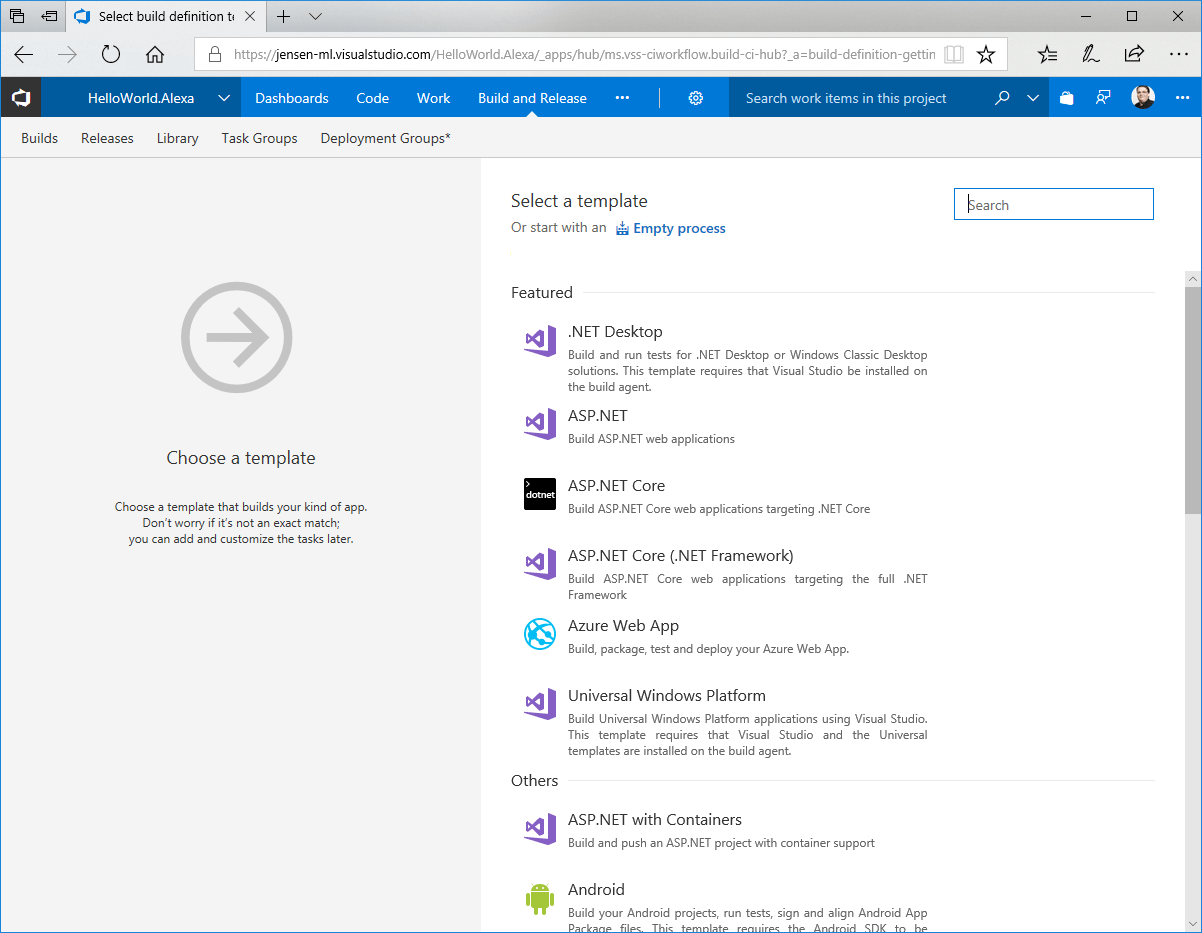
Es gibt bereits eine Vielzahl von Vorlagen für das Bauen der eigenen App, aber für unser Szenario passt leider keine Variante. Daher klicken wir im oberen Bereich auf den kleinen Link Empty process, um unseren eigenen Build-Ablauf zu definieren.
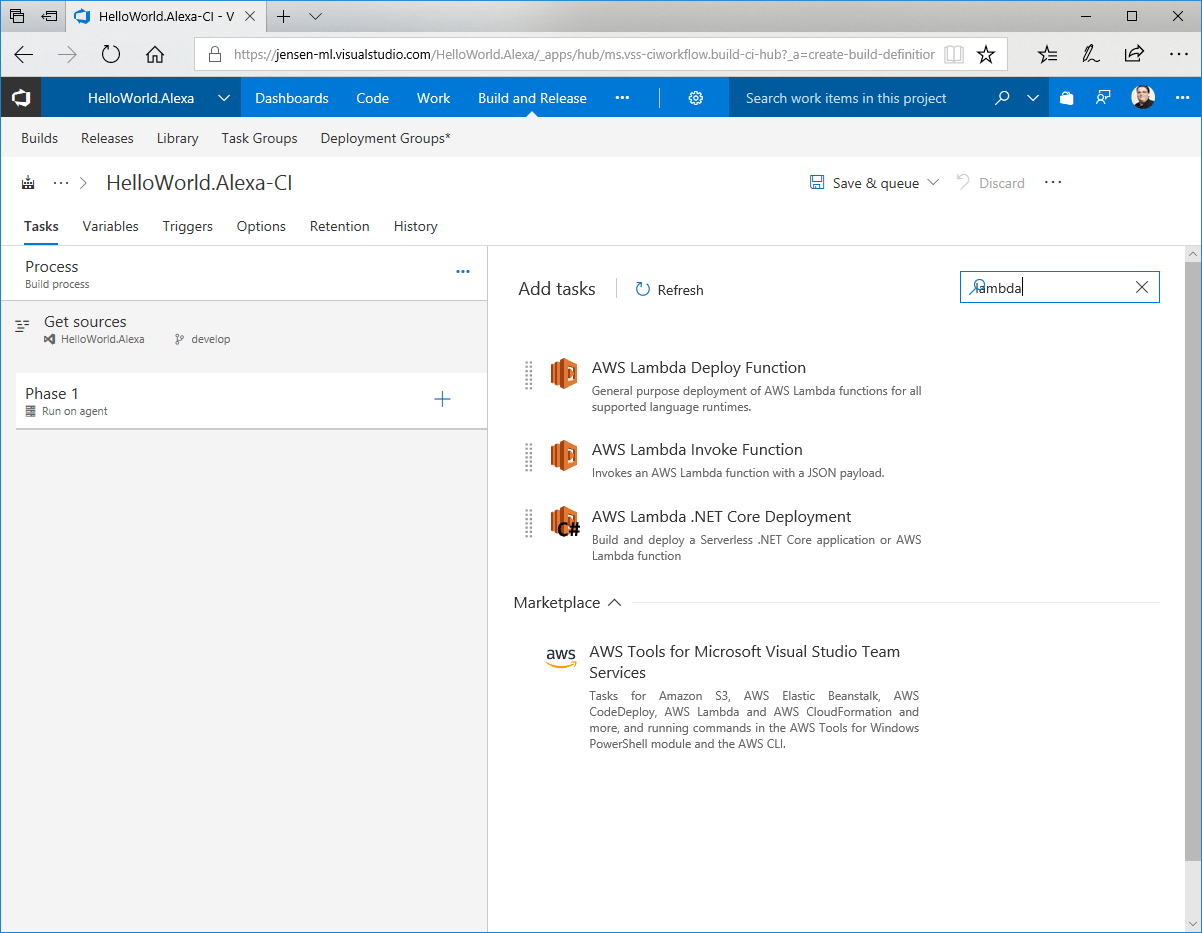
Innerhalb von Phase 1 klicken wir auf das Plus-Icon, um einen weiteren Step in unsere noch leere Build-Definition hinzuzufügen. Anschließend suchen wir nach Lambda und wählen den Eintrag AWS Lambda .NET Core Deployment aus.
Nun müssen noch einige Pflichtfelder ausgefüllt werden. Zunächst muss natürlich eine Verbindung mit AWS hergestellt werden. Hierzu benötigt man den Access Key und den Secret Access Key, welchen man sich unter https://aws.amazon.com/iam erzeugen lassen kann. Diese Daten trägt man anschließend in die Maske ein und hat so den wichtigsten Part bereits erledigt.
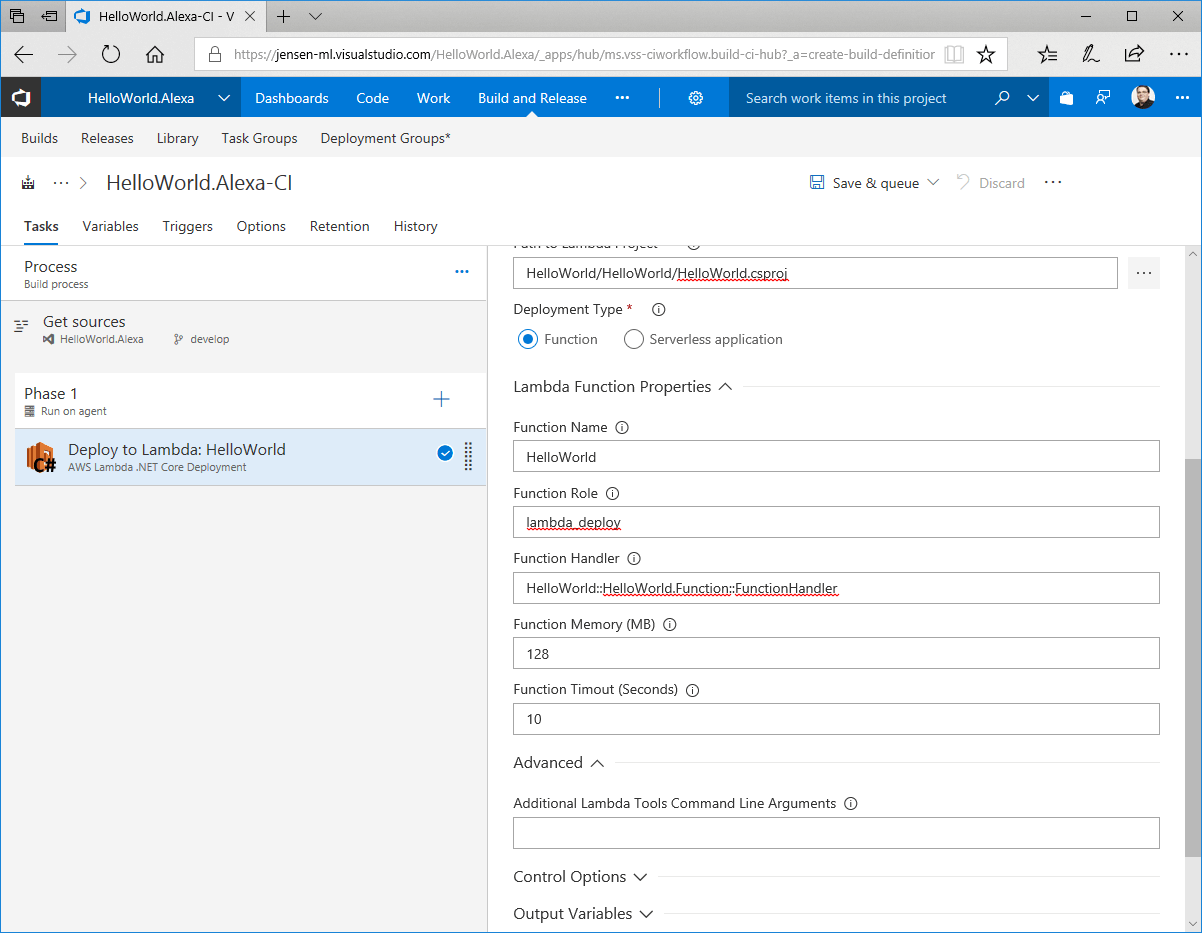
Nun muss man beispielsweise noch den Pfad zu der CSPROJ-Datei angeben. Ebenso muss man den Namen der Funktion angeben, sowie den FunctionHandler, welcher einer Kombination aus Namespace und Namen ist. Weitere Informationen bekommt man über das gleiche Ausrufezeichen.
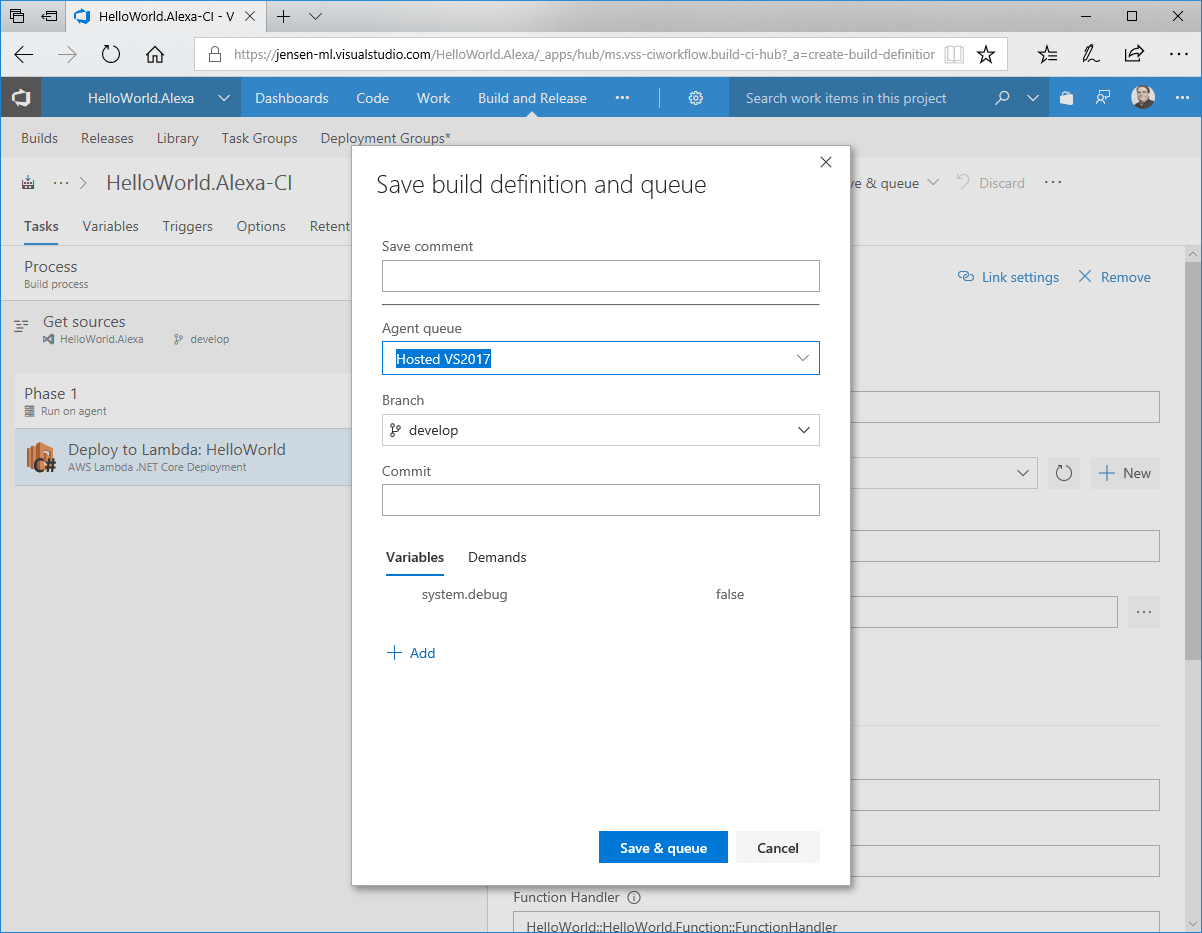
Sofern alle notwendigen Felder ausgefüllt sind, können wir den Build-Prozess starten. Dazu klicken wir im oberen Bereich auf Save & queue und bestätigen noch einmal mit Save & queue.
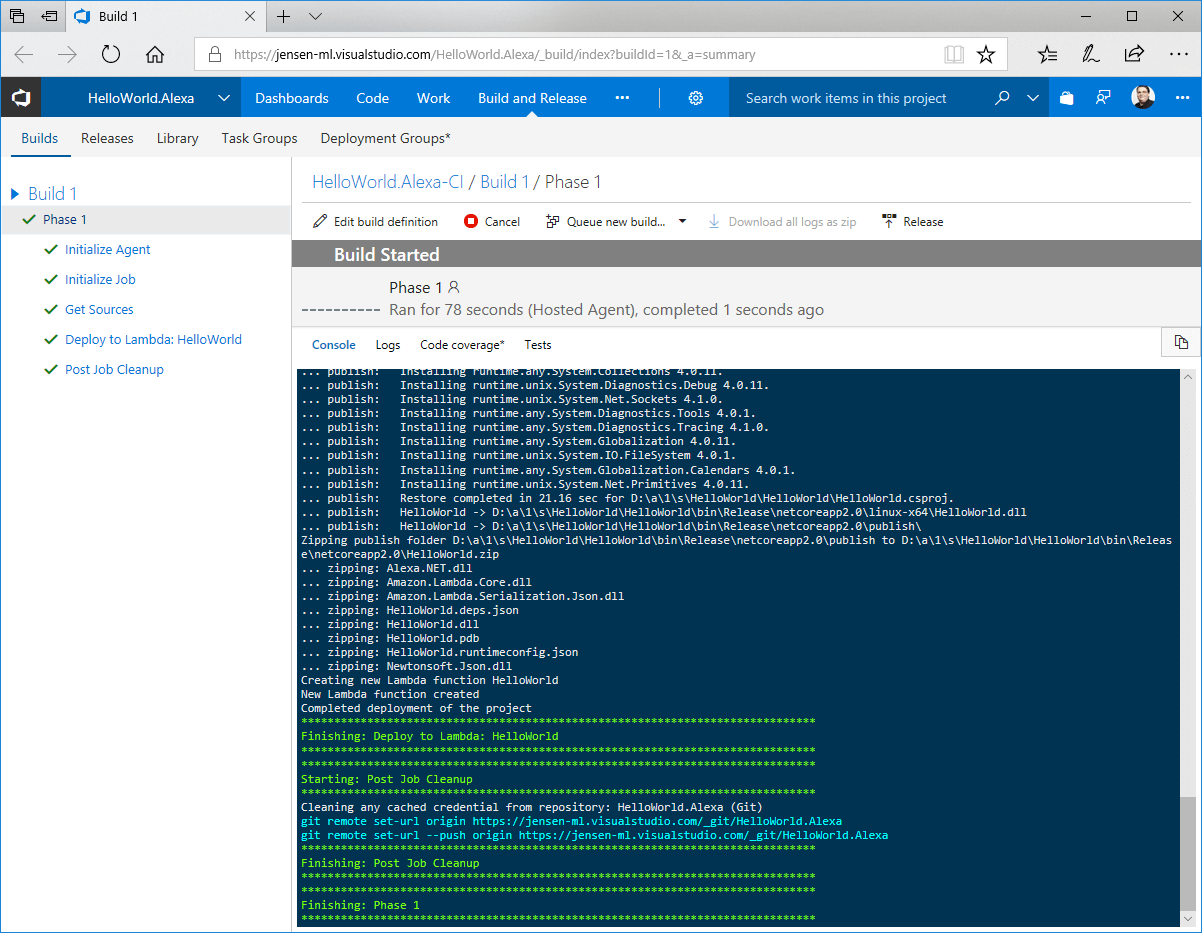
Nun läuft der Build und je nach Größe und Komplexität des Skills dauert dieser Vorgang ein paar Minuten.
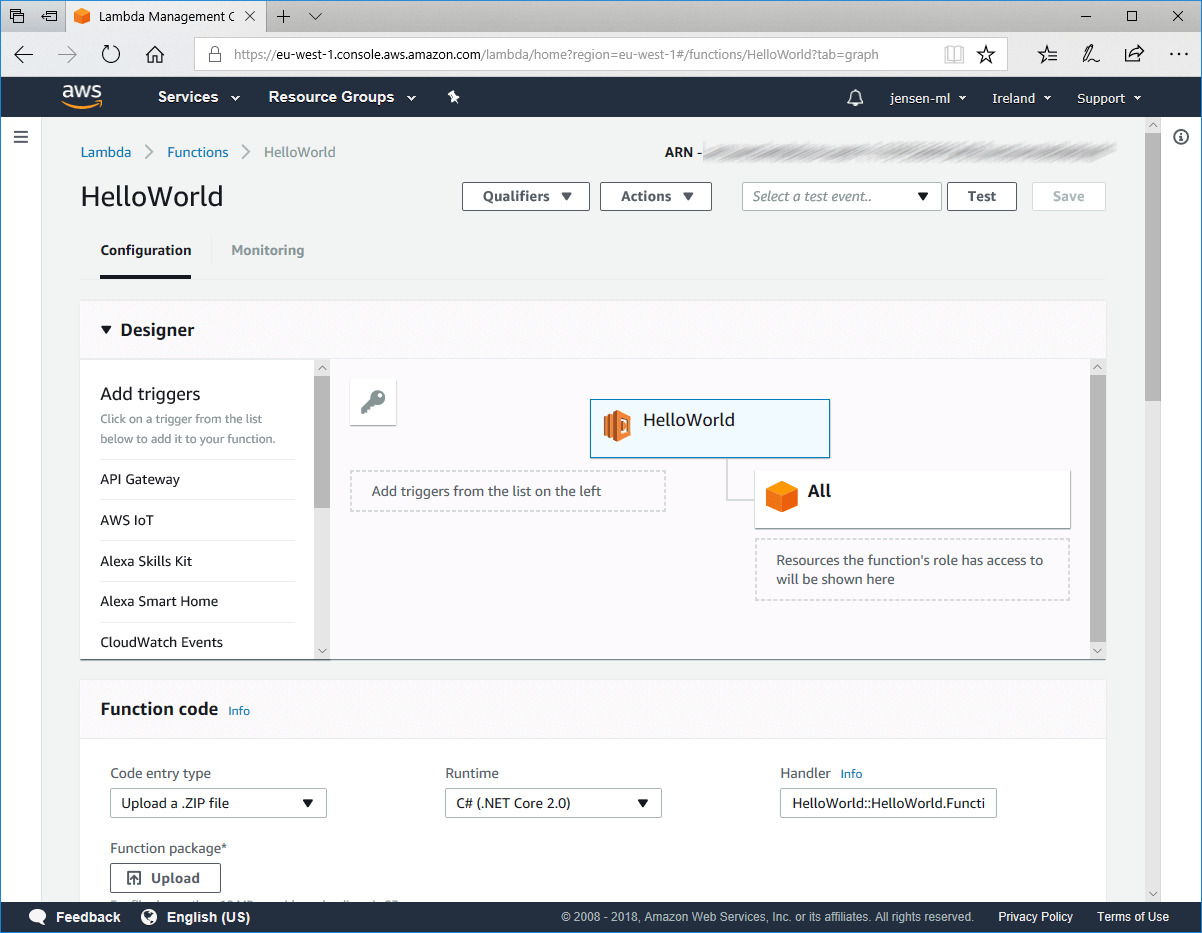
Wenn wir jetzt in die AWS Konsole unter https://aws.amazon.com wechseln, dann sehen wir unsere gerade neu angelegte Lambda-Funktion, wo wir jetzt nur noch den Alexa Skills Kit Trigger einfügen müssen und schon haben wir automatisch aus VSTS direkt in AWS einen Skill angelegt.
Nun können wir unsere Build-Definition natürlich noch anpassen, dass der Vorgang automatisiert bei jedem Checkin in den entsprechenden Branch passiert.