Ich habe bereits in einem früheren Artikel hier in meinem Blog über Animationen von Controls unter Xamarin.Forms berichtet. Nun möchte ich dieses Thema erneut aufgreifen und zeigen, wie man mit Lottie bequem und einfach Animationen in seine eigene App integrieren kann. Zunächst möchte ich allerdings die Frage beantworten, was Lottie eigentlich ist. Dabei handelt es sich um eine Library aus der Feder von Airbnb, welche Animationen nativ auf zahlreichen Plattformen anzeigen möchte. Die Animationen stammen dabei aus After Effects und werden mit einem Plugin in eine JSON-Datei konvertiert, welche dann innerhalb der Apps abgespielt werden können.
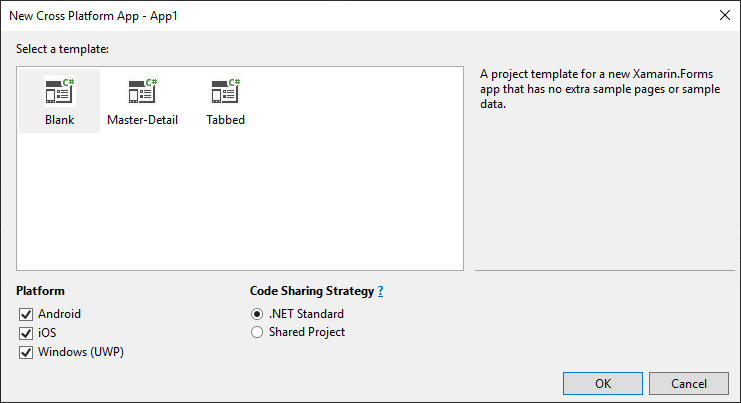
Zunächst legen wir ein ganz normales Xamarin.Forms Projekt in Visual Studio an. Als Plattformen wähle ich Android, iOS und Windows (UWP) und als Code Sharing Strategie .NET Standard.
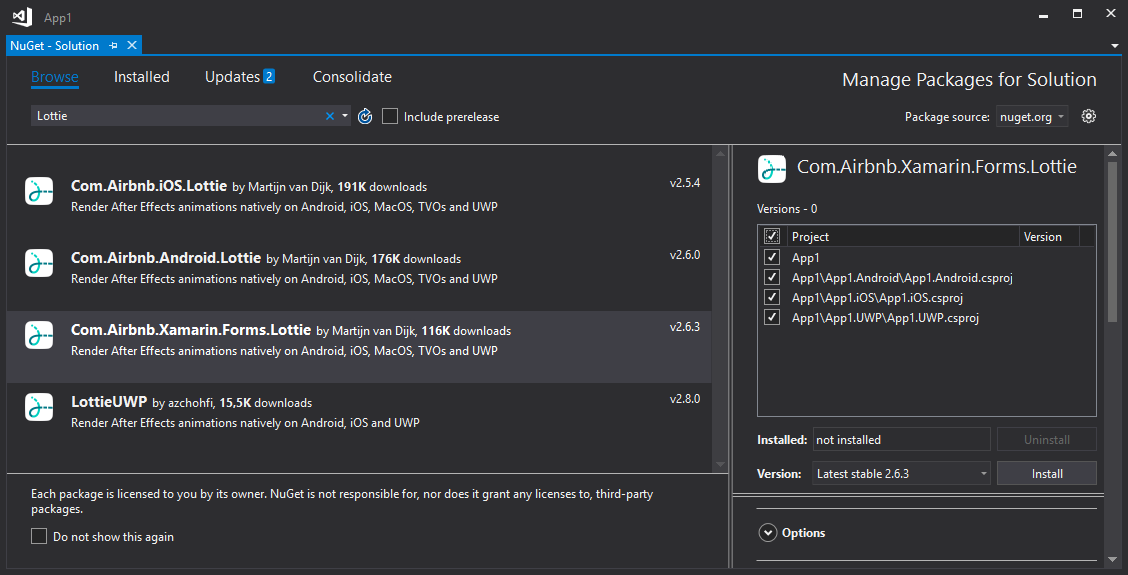
Im nächsten Schritt müssen wir ein NuGet-Package hinzufügen, nämlich Com.Airbnb.Xamarin.Forms.Lottie. Wichtig hierbei ist, dass dieses Package in jedes der Projekte installiert wird.
Nun müssen wir das Package noch initialisieren. Hierzu müssen wir die folgende Zeile in die Dateien MainActivity.cs, AppDelegate.cs und App.xaml.cs unterhalb der Xamarin.Forms-Initialisierung einfügen.
AnimationViewRenderer.Init();Nun müssen wir uns um die Animation kümmern. Entweder erstellt man sich diese selbst mit After Effects oder man schaut bei lottiefiles.com vorbei. Hier findet man eine Vielzahl von Animationen, welche man bequem herunterladen und in der eigenen App verwenden kann. Sobald man eine Animation gefunden hat, lädt man sich die JSON-Datei herunter und fügt diese den plattformspezifischen Projekten hinzu. Unter Android in den Assets-Ordner, bei iOS in den Resources-Ordner und bei UWP direkt in den Root-Ordner. Anschließend verwenden wir zur Anzeige das Control AnimationView, welches wir in der Animation-Property den Dateinamen der JSON-Datei übergeben. Somit ergibt sich zum Beispiel folgender Aufruf.
<forms:AnimationView
x:Name="AnimationView"
Animation="confetti.json"
Loop="false"
AutoPlay="false"
VerticalOptions="FillAndExpand"
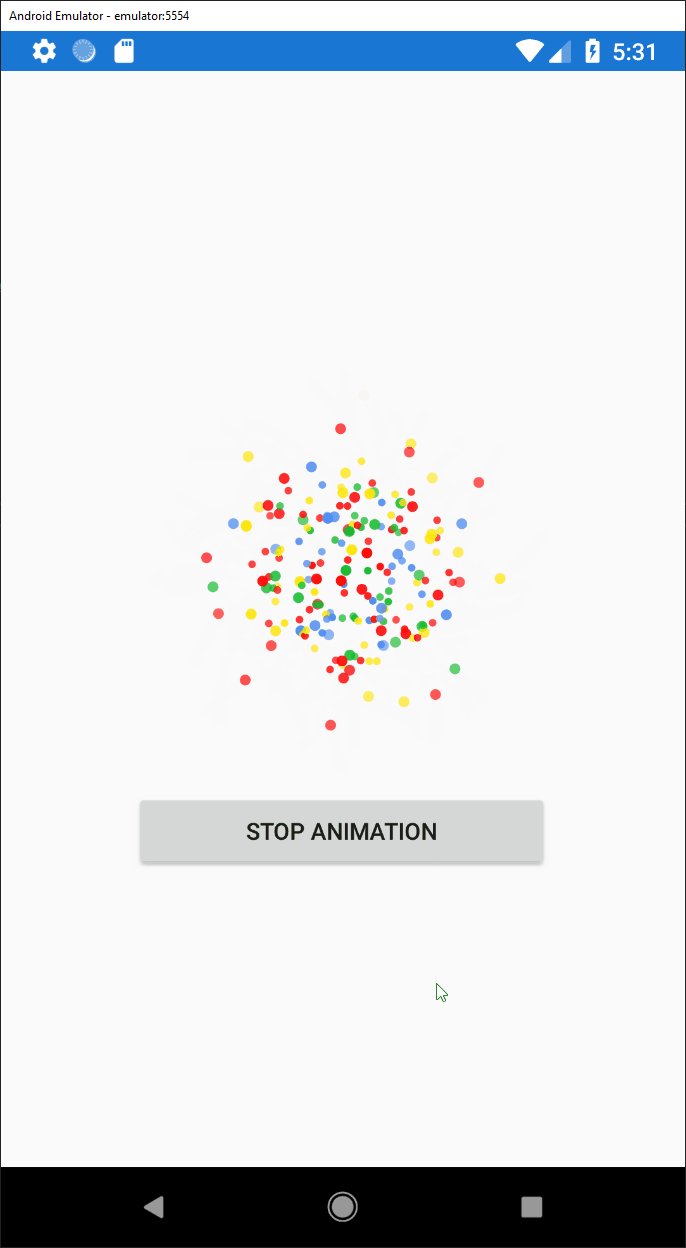
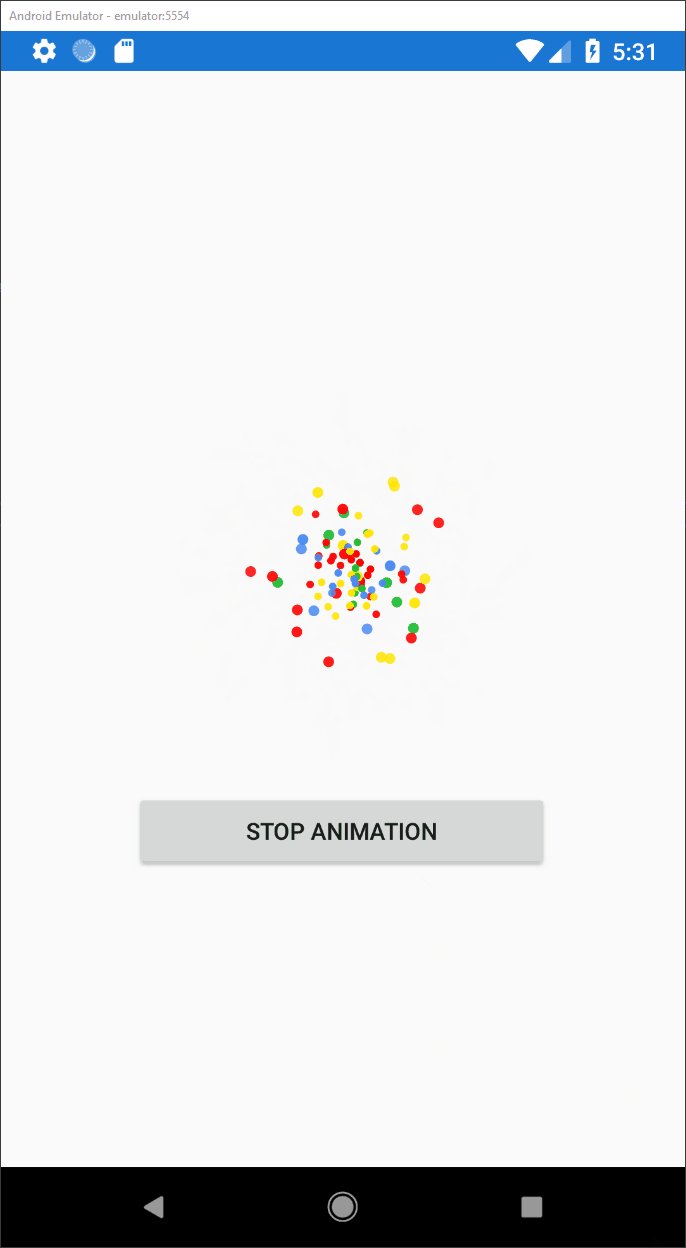
HorizontalOptions="FillAndExpand"/>Anschließend kann man die App bereits starten und erhält folgendes Ergebnis, wobei hier nur die Android-Version gezeigt wird.
Diese kleine Demo-App habe ich bei GitHub abgelegt, so dass ihr hier einen Blick drauf werfen könnt. Wir ich der obigen Animation entnehmen könnt, habe ich auch noch einen Button hinzugefügt, welche die Animation steuert.
Ich wünsche euch jetzt viel Spaß beim Ausprobieren.