Mit der Veröffentlichung von Android Nougat 7.1 hat Google runde App-Icons quasi als Standard gesetzt. Wenn man nun jedoch ein neues Xamarin.Forms-Projekt erstellt, so sind die App-Icons immer noch eckig, damit die App auch unter früheren Versionen als 7.1 lauffähig ist, aber mit wenig Aufwand kann man auch ein rundes App-Icon definieren. In diesem Beitrag möchte ich zum einen kurz zeigen, wie man schnell und unkompliziert sein rundes App-Icon (oder auch ein quadratisches App-Icon) erstellen kann und wie man dieses anschließend in die eigene App integriert.
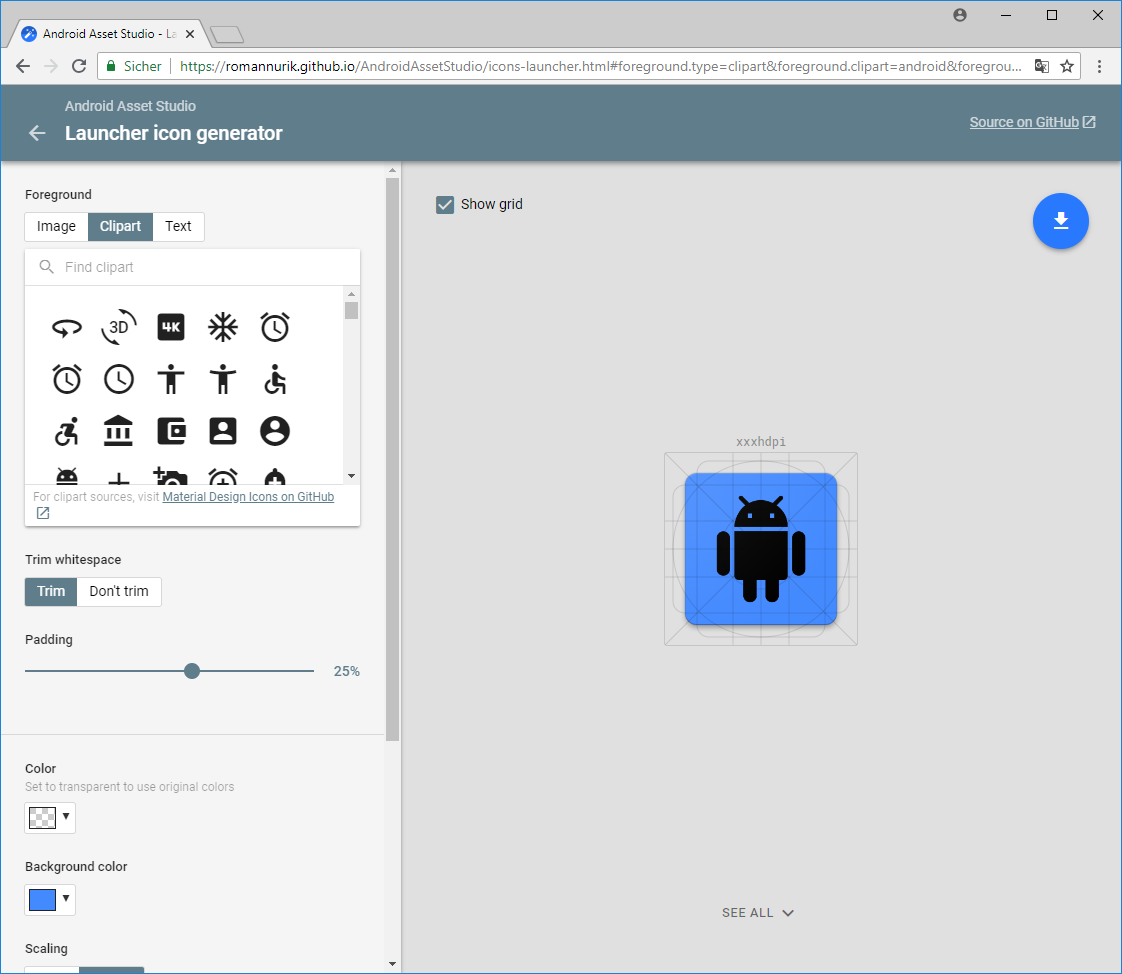
Es gibt eine praktische Webseite, wo man bequem und einfach seine Android-Icons in den passenden Auflösungen erzeugen kann.
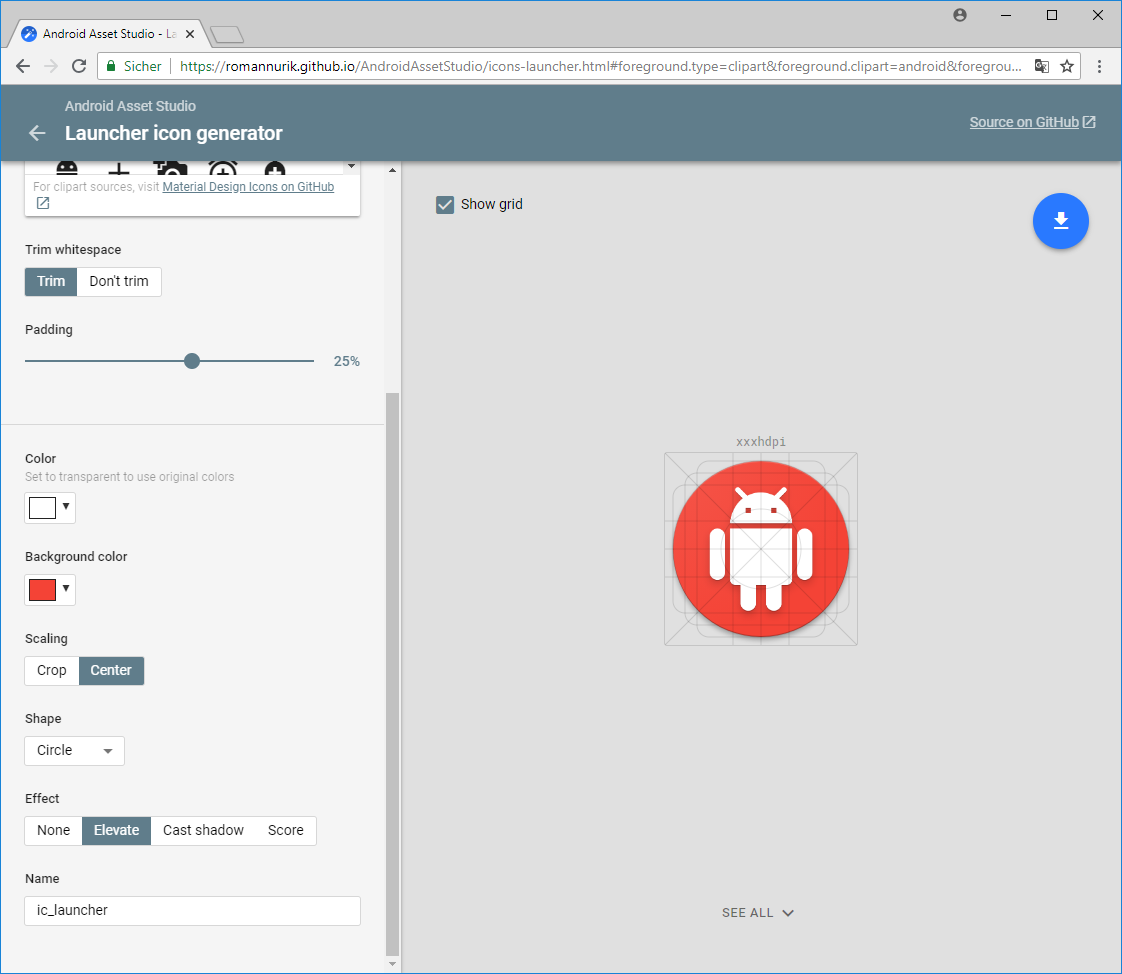
Hier kann man entweder ein bereits bestehendes Clipart auswählen oder seine eigene Grafik hochladen. Anschließend lassen sich das Padding, verschiedenen Farben und Schatten konfigurieren. Unter dem Punkt Shape kann man Circle auswählen und erhält so die gewünschten runden App-Icons.
Ich habe hier nun einmal die Farbe des Icons auf weiß, den Hintergrund auf rot, die Form auf Circle und als Effekt Elevate ausgewählt und hier seht ihr nun das Ergebnis.
Ihr könnt nun noch einen passenden Namen für das Icon definieren und anschließend über den blauen Download-Button ein ZIP-Package mit allen Icon-Größen anfordern.
Hier noch ein kleiner Hinweis: während meiner Tests hat die Webseite im Edge Browser nicht immer korrekt funktioniert. Aktuell empfehle ich hier einen alternativen Browser, wie Firefox oder Chrome, zu verwenden.
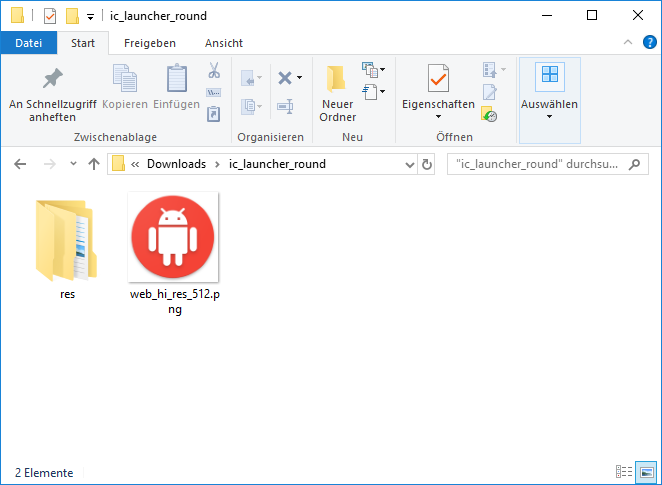
Doch wie muss man diese Icons nun in das Projekt integrieren, damit man sowohl runde als auch quadratische App-Icons zur Verfügung hat? Hierzu müsst ihr zunächst die Bilder in die entsprechenden Ordner in eurem Android-Projekt kopieren. Anschließend müsst ihr den Projekt-Einstellungen die Target-Android Version auf mindestens Android 7.1 (API Level 25 – Nougat) stellen. In meinem Fall habe ich hier bereits eine höhere Version eingetragen.
Nun öffnet ihr die erste Activity, welche eure App startet. In meinem Fall ist das die SplashActivity und fügt in dem Attribut Activity die Property RoundIcon mit einem Verweis auf euer gerade hinzugefügt Bild hinzu.
[Activity(Label = "Splash",
Icon = "@drawable/ic_launcher",
RoundIcon="@drawable/ic_launcher_round",
Theme = "@style/SplashTheme",
MainLauncher = true)]
public class SplashActivity : AppCompatActivity
{
}Anschließend entscheidet das System nun selbstständig, welches Icon herangenommen wird und zeigt dieses entsprechend quadratisch oder rund an.