Inspiriert durch die Entwicklung der WordPressPCL durch meinen Kollegen Thomas habe ich beschlossen eine kleine Demo-Anwendung zu schreiben, welche man später als Framework verwenden kann, um seinen eigenen WordPress-Blog mit wenig Aufwand in eine Android-, iOS und UWP-App zu verwandeln. Der Support für UWP ist relativ eingeschränkt, weil es bereits ein weiteres Projekt gibt, welches sich ausschließlich um eine UWP-Umsetzung kümmert. So besitzt die UWP-Version von WordPressXF kein adaptives Layout, um zwischen Desktop und Mobile zu unterscheiden.
Um mit dem eigenen Blog starten zu können, muss die eigene WordPress-Blog Url in der Datei Statistics.cs eingetragen werden. Dabei ist es wichtig, dass die Url den Zusatz /wp-json/ beinhaltet. Das folgende Code-Beispiel zeigt die Datei für meinen eigenen Blog:
namespace WordPressXF.Utils
{
public static class Statics
{
public static string WordPressUrl
= "https://www.tsjdev-apps.de/wp-json/";
}
}Starten möchte ich mit einem Screenshot der Android-Version nach dem App-Start:
Wir erhalten hier eine Liste mit allen verfügbaren Blog-Beiträge, welche dynamischen beim Scrollen nachgeladen werden. Dies hat den Vorteil, dass die Antwortzeiten bei den Web-Requests minimiert werden, weil immer nur in kleiner Teil geladen wird.
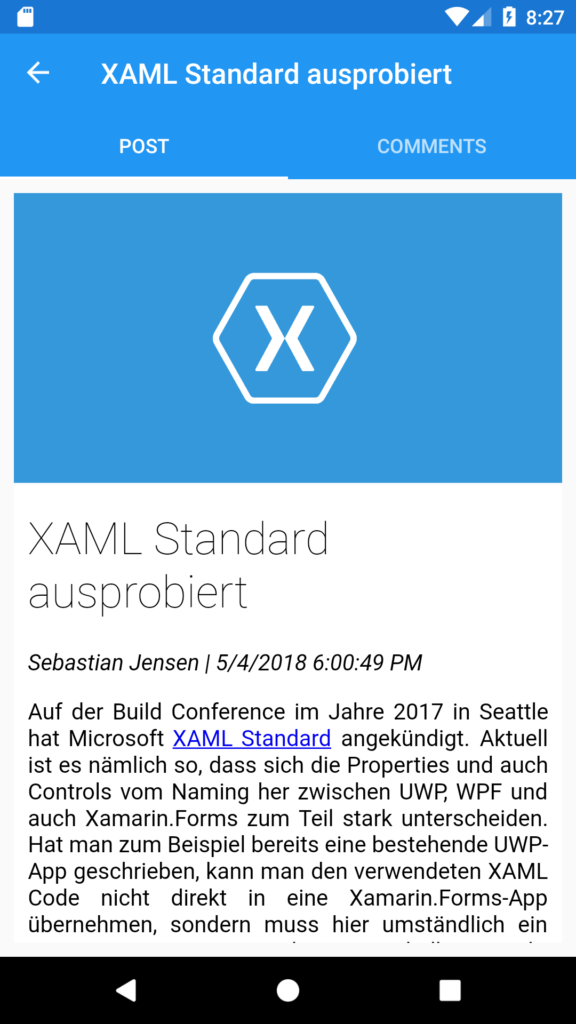
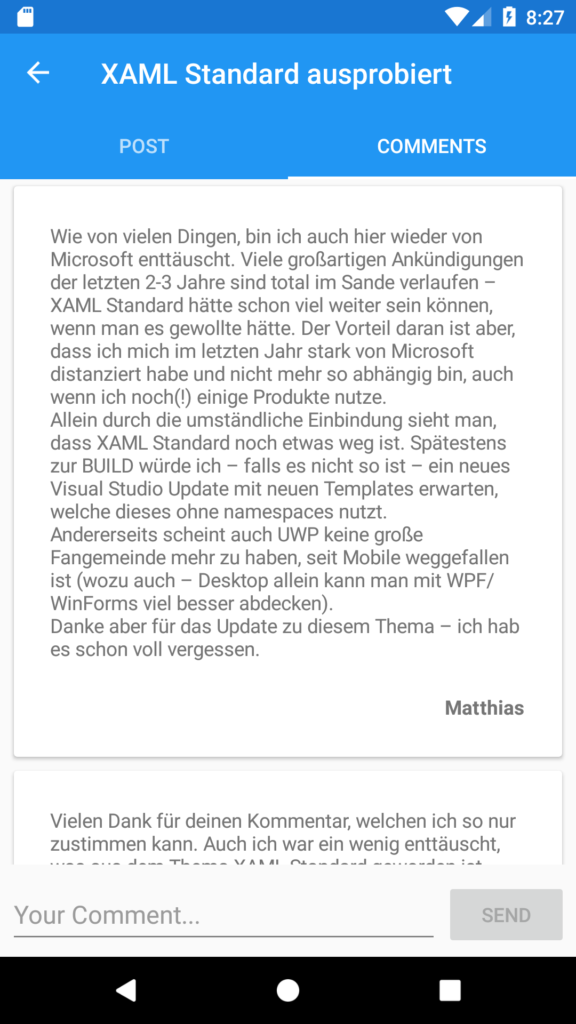
Die jeweiligen Artikel werden innerhalb der App in einer WebView geladen und entsprechend angezeigt. Dabei stehen alle Features, wie Links, YouTube-Videos oder Bilder ohne Einschränkung zur Verfügung. Ebenso kann man hier direkt zu den Kommentaren wechseln, indem man im oberen (Android und UWP) bzw. unteren Bereich (iOS) den entsprechenden Menüeintrag auswählt.
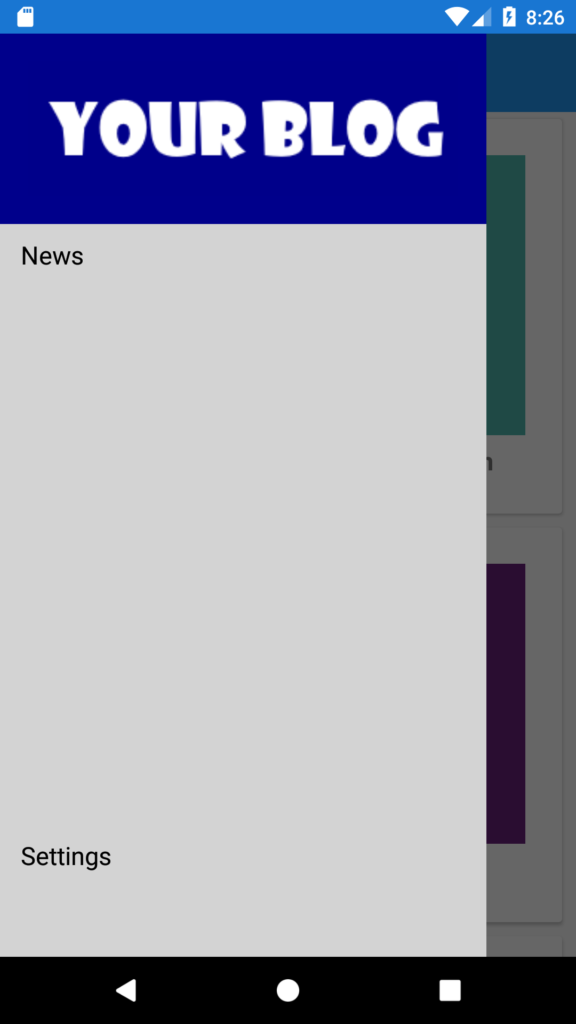
Hier hat man auch die Möglichkeit seinen eigenen Kommentar direkt innerhalb der App zu erfassen und zu veröffentlichen. Dabei ist es notwendig, dass man in der App mit einem WordPress-Account im Blog angemeldet ist. Dafür gibt es im Hamburger-Menü einen Eintrag für die Einstellungen, wo sich derzeit „nur“ der Login befindet.

Weitere Features sind eine vollständige Lokalisierung über Resource-Dateien und einem SplashScreen zum Laden der News-Beiträge beim App-Start.
Wer die App jetzt selbst einmal ausprobieren möchte, der findet den Code auf GitHub. Wer Probleme mit der App hat oder aber Feature-Wünsche mitteilen möchte, kann direkt auf GitHub einen Issue anlegen.