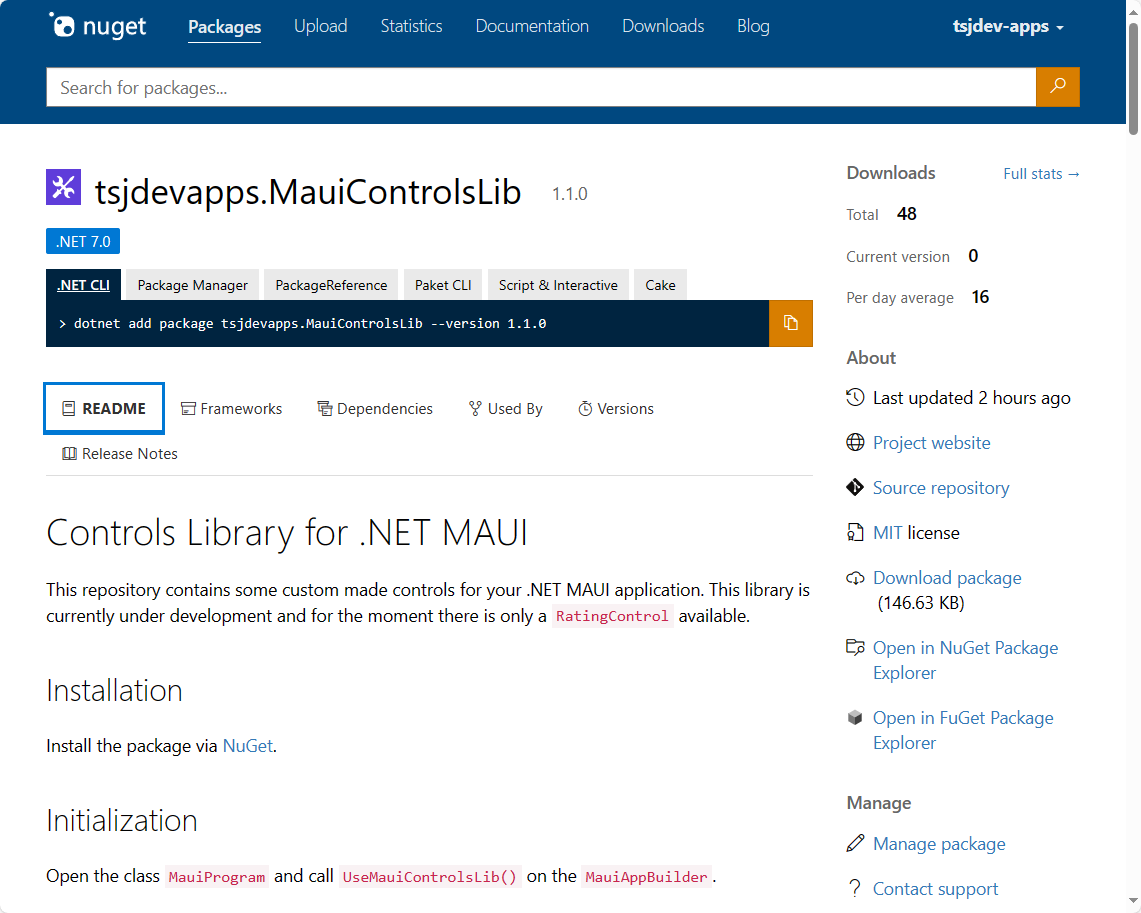
Seit kurzem gibt es ein neues NuGet-Package von mir, welches auf den Namen tsjdevapps.MauiControlsLib hört. Wie der Name bereits vermuten lässt, handelt es sich dabei um eine Controls Library für .NET MAUI. Der eine oder andere kennt ja bereits meine Apps im Android Store bzw. im App Store. Diese basieren immer noch auf Xamarin.Forms und sollen in der nahen Zukunft auf .NET MAUI aktualisiert werden. Dafür benötige ich verschiedene Controls, die es bisher für Xamarin.Forms schon gab und nun nach .NET MAUI portiert werden. Dabei lege ich jedoch Wert darauf, dass es nicht nur eine reine Übernahme der Logik ist, sondern diese mit Hilfe der GraphicsView selbst gezeichnet und erstellt werden.
Um das Package zu nutzen, müsst ihr dieses einfach nur eurem Projekt hinzufügen. Anschließend nutzt ihr die Methode UseMauiControlsLib(), welche ihr in der MauiProgram.cs auf dem MauiAppBuilder aufruft.
MauiAppBuilder builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseMauiControlsLib() // <--
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
return builder.Build();Aktuell stehen euch nur XAML Controls zur Verfügung. Hierfür müsst ihr den folgenden XML-Namespace hinzufügen:
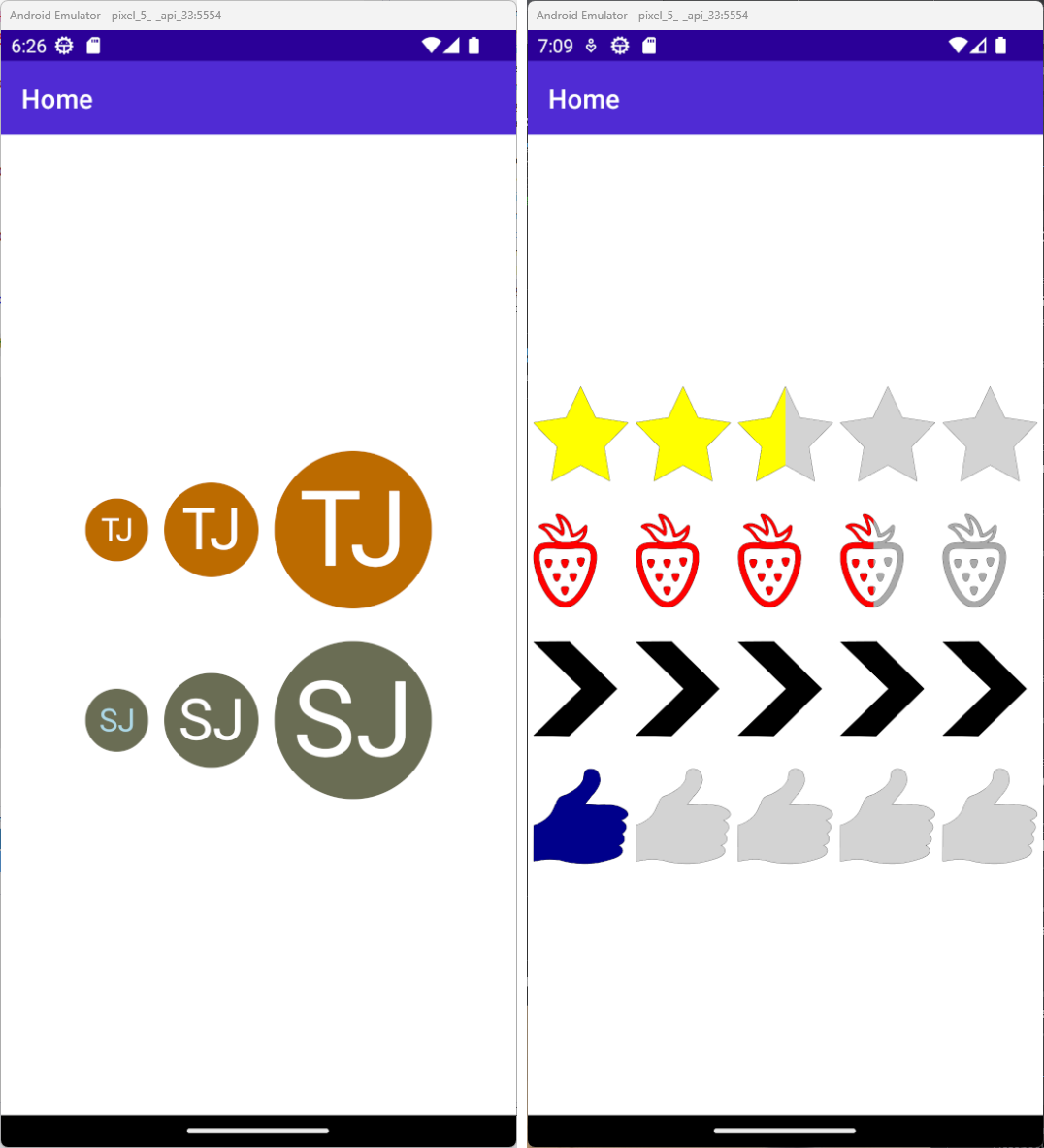
xmlns:controls="http://www.tsjdev-apps.de/controls/maui"Zum aktuellen Zeitpunkt stehen euch zwei Controls zur Verfügung: das InitialsControl und das RatingControl. Der folgende Screenshot zeigt beide Controls jeweils auf Android, aber natürlich stehen die Controls auch für iOS, macOS und Windows zur Verfügung.
Den gesamten Sourcecode findet ihr auf GitHub und solltet ihr Wünsche für weitere Controls haben, so könnt ihr gerne ein Issue erstellen oder sogar die Implementierung selbst übernehmen, denn ich würde mich über darüber sehr freuen.