Ich habe bereits in früheren Blog-Posts das App Center vorgestellt. Dabei handelt es sich um eine Plattform von Microsoft, welche es ermöglicht Nutzungsstatistiken und App-Abstürze zu protokollieren. Außerdem gibt es noch die Option sich die Apps bequem bauen zu lassen oder automatisierte UI-Tests durchzuführen. Ich habe das App Center für nahezu alle meiner Xamarin.Forms Apps im Einsatz und lange Zeit musste man nun auf den Support von .NET MAUI Apps warten. Allerdings wurde vor kurzem die erste Preview-Version der NuGet-Packages veröffentlicht, so dass man jetzt zumindest auf die Nutzungsstatistiken und die App-Abstürze zurückgreifen kann. In diesem Blog-Post möchte ich euch nun kurz zeigen, wie ihr das App Center in euere .NET MAUI integrieren könnt.
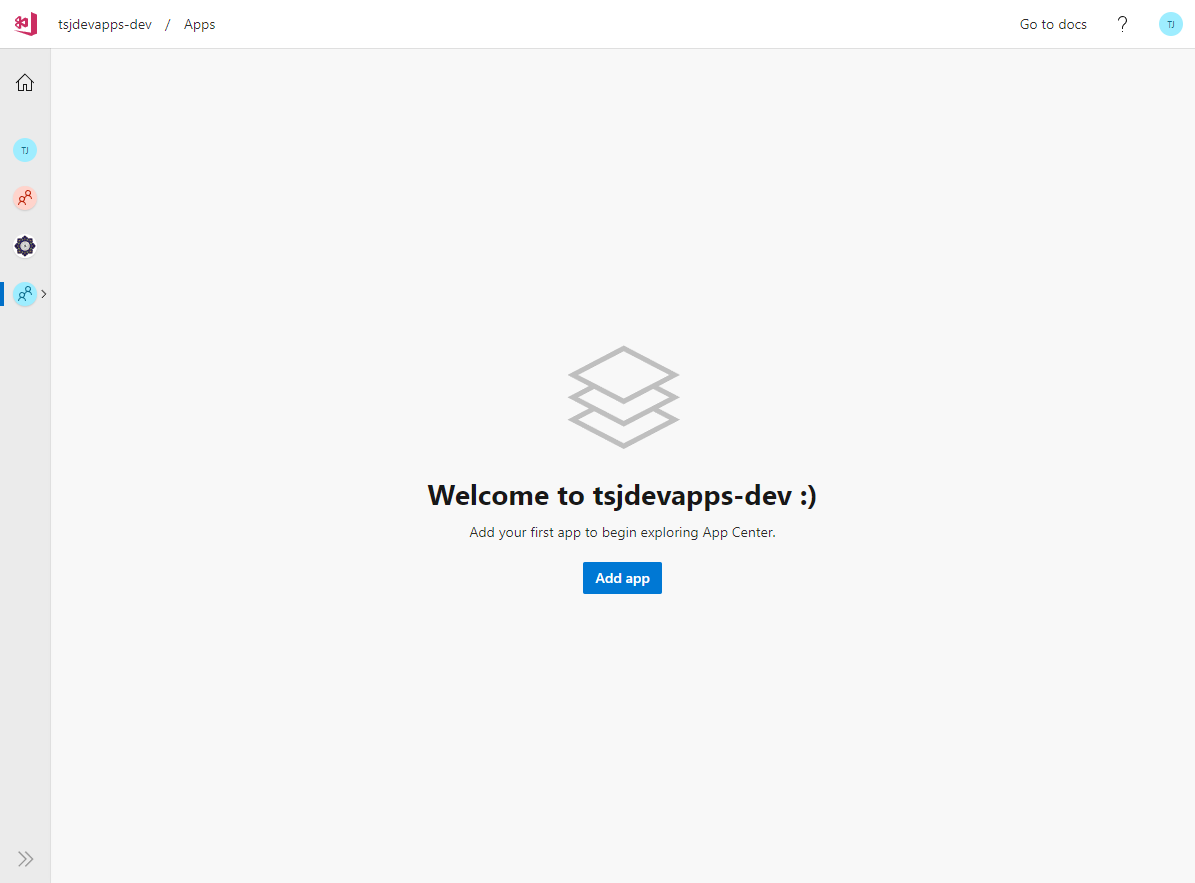
Zunächst registrieren wir unsere App im App Center Portal. Dazu öffnen wir den Browser und navigieren auf appcenter.ms und loggen uns entsprechend ein. Anschließend können wir über den Button Add app eine neue App hinzufügen.
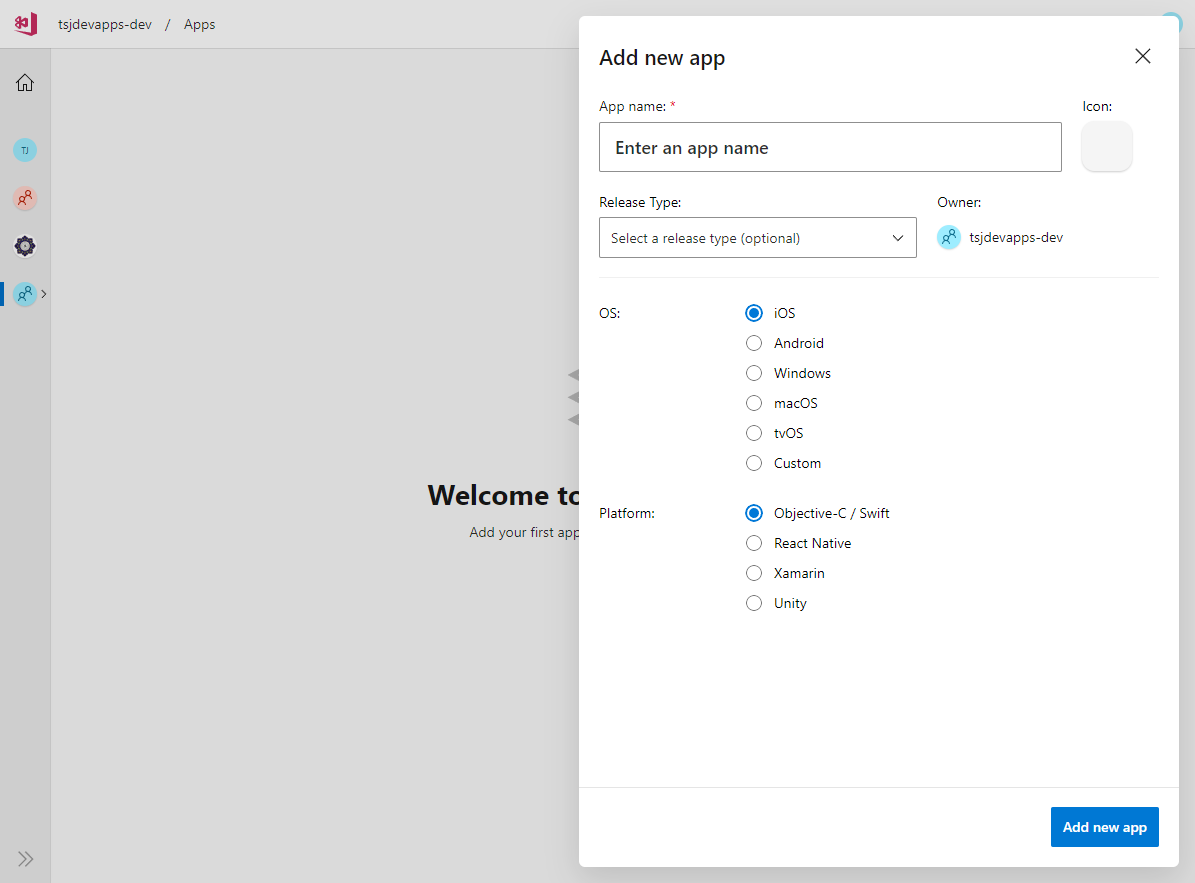
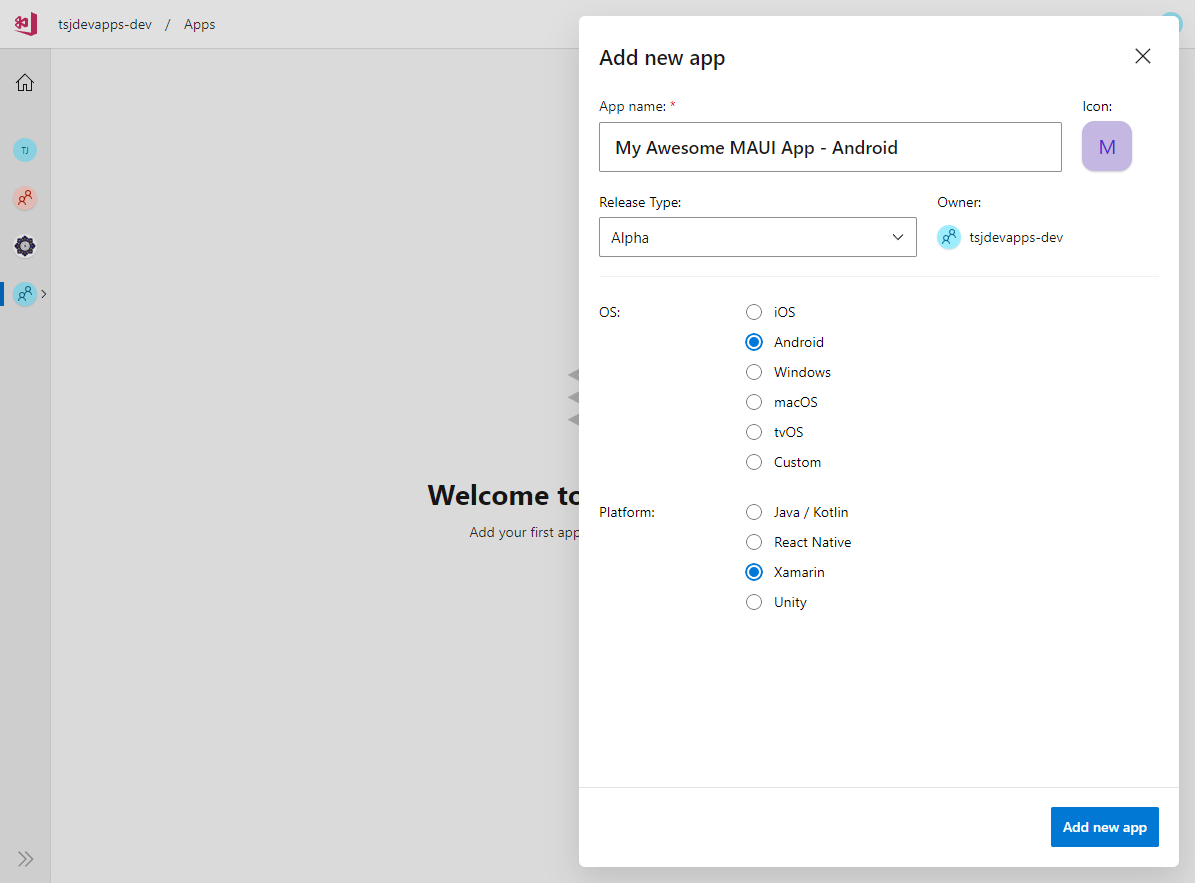
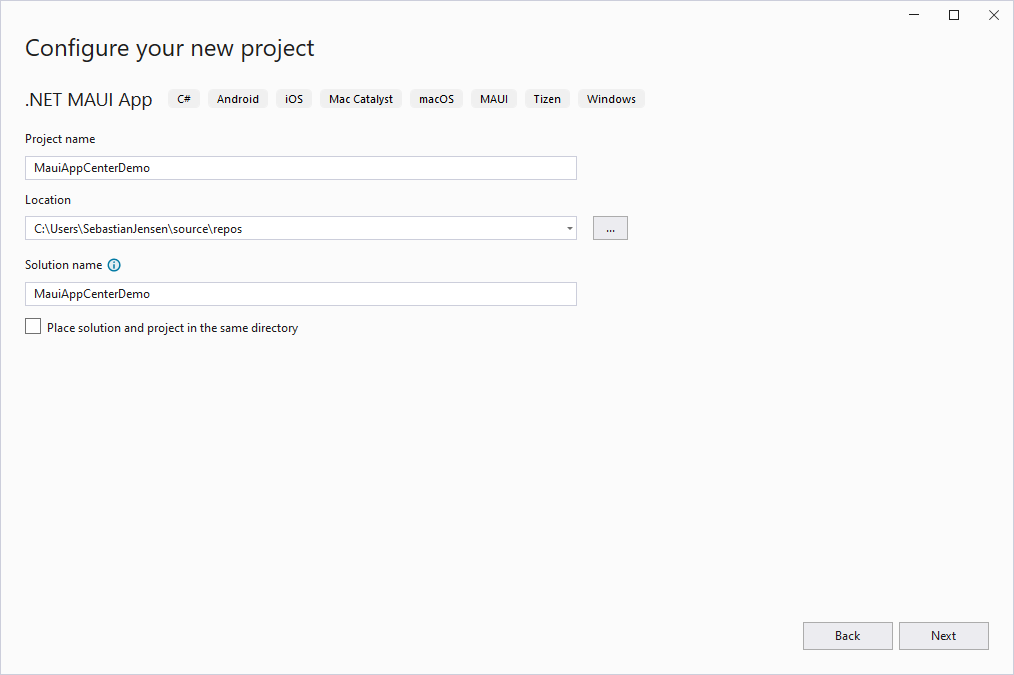
Anschließend können wir einen Namen, einen Release-Typen, das Betriebssystem und die Plattform auswählen. Was hier direkt auffällt, ist die Tatsache, dass .NET MAUI (noch) nicht zur Auswahl steht. Daher könnt ihr einfach Xamarin verwenden.
Der folgende Screenshot zeigt einmal beispielhaft, wie ich meine App registriert habe. Abschließend bestätigt ihr über einen Klick auf den Button Add new app.
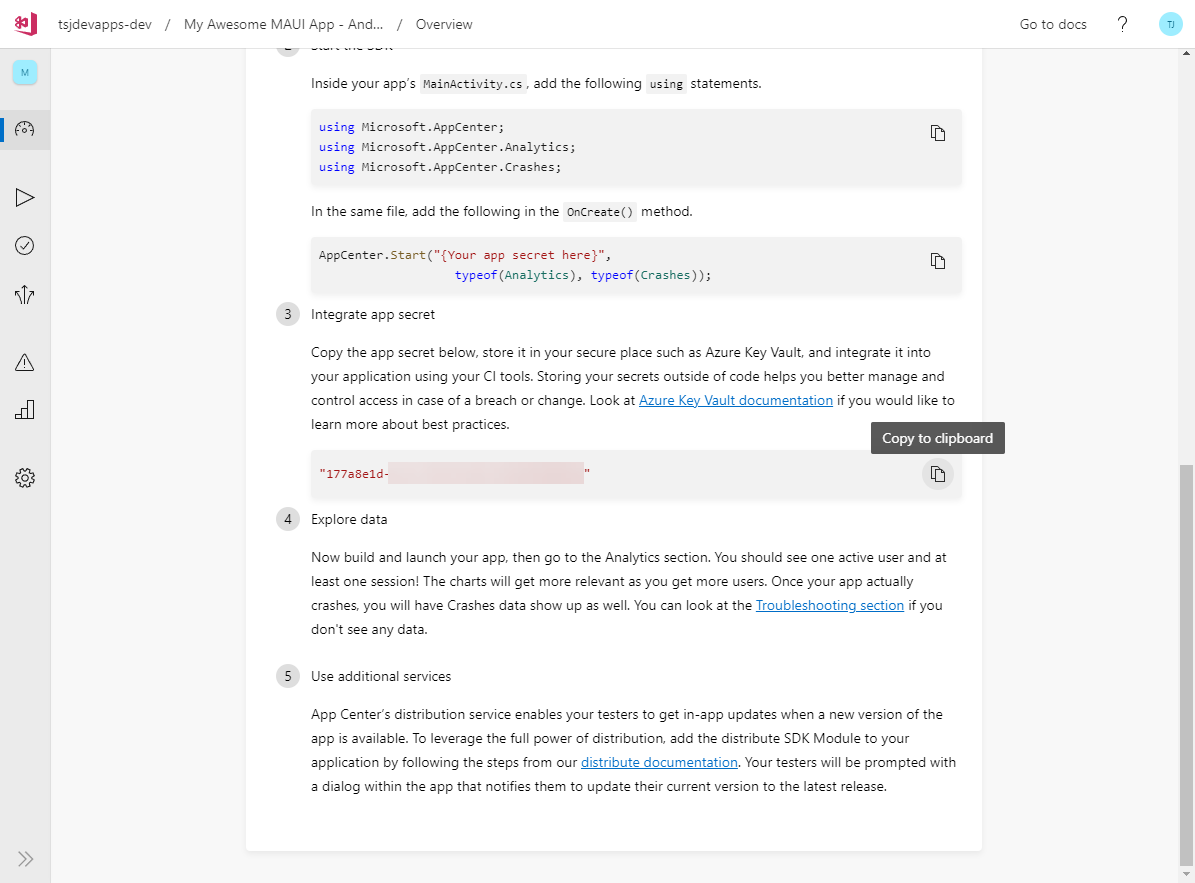
Ihr gelangt nun auf eine Übersichtsseite und wenn ihr ein wenig nach unten scrollt, findet ihr auch das App Secret, welches wir im weiteren Verlauf noch benötigen und daher kopieren wir uns dieses.
Diesen Vorgang bzgl. dem Anlegen einer App könnt ihr nun für alle anderen Plattformen, wie Windows oder auch iOS wiederholen. Damit ist die Einrichtung im App Center bereits abgeschlossen und wir starten nun Visual Studio und erstellen uns hier eine neue .NET MAUI App. Natürlich könnt ihr auch eure bestehende .NET MAUI App verwenden.
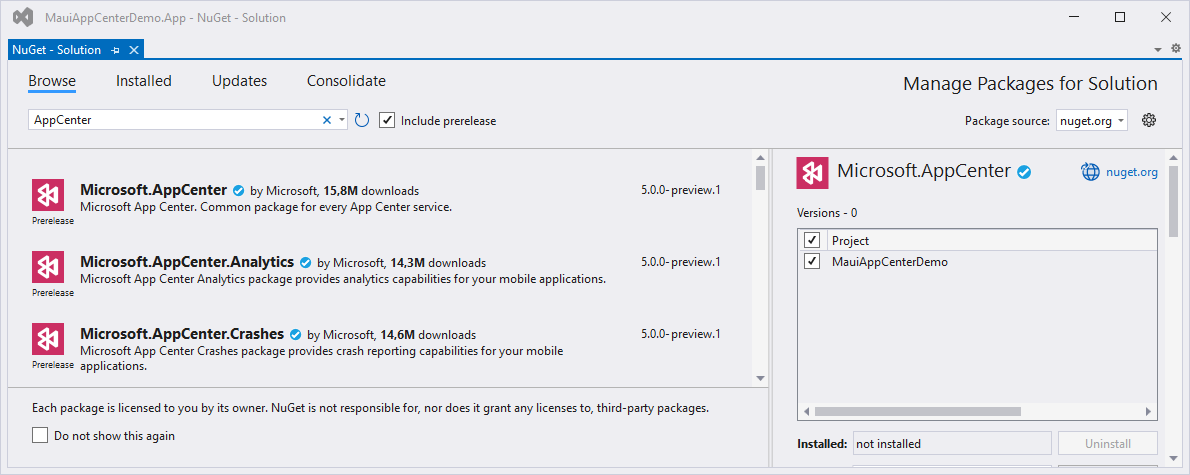
Nun wollen wir die passenden NuGet-Pakete hinzufügen. Dabei müsst ihr zum jetzigen Zeitpunkt sicherstellen, dass ihr das Häkchen bei Include prerelease gesetzt habt und anschließend sucht ihr nach AppCenter. Die Pakete Microsoft.AppCenter, Microsoft.AppCenter.Analytics und Microsoft.AppCenter.Crashes wollen wir unserem Projekt hinzufügen.
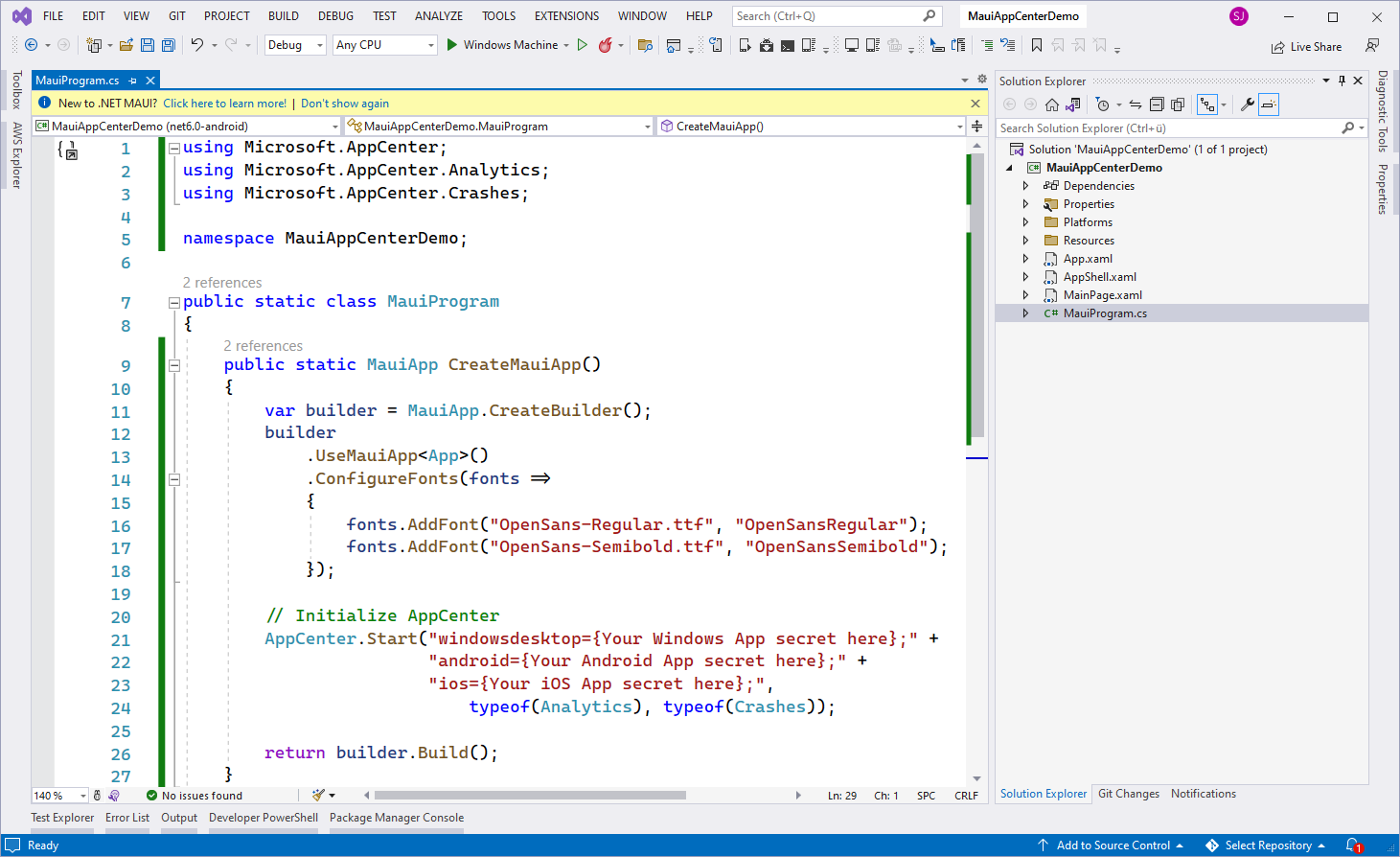
Nun öffnen wir die Klasse MauiProgram und initialisieren hier das App Center.
Dazu kommt das folgende Code-Snippet zum Einsatz.
AppCenter.Start("windowsdesktop={Your Windows App secret here};" +
"android={Your Android App secret here};" +
"ios={Your iOS App secret here};",
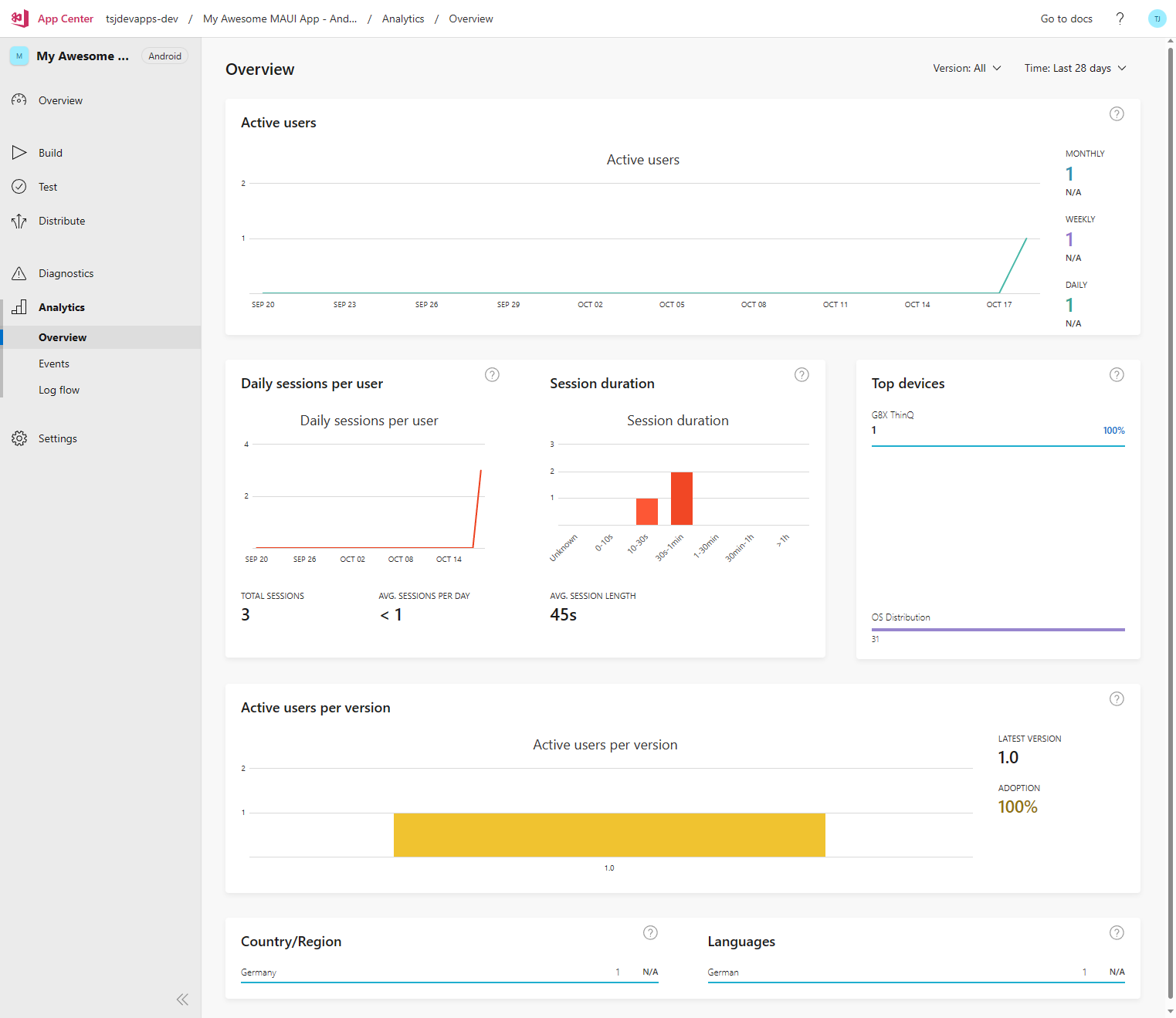
typeof(Analytics), typeof(Crashes));Dabei kommt jetzt auch das kopierte App Secret aus dem App Center Portal zum Einsatz und muss an dieser Stelle eingefügt werden. Diese Code-Zeile reicht bereits aus, um generelle Informationen in App Center zu erfassen. Dazu zählen die Anzahl der Nutzer, die Länge der Session, das verwendete Gerät oder auch die Region bzw. Sprache des Geräts.
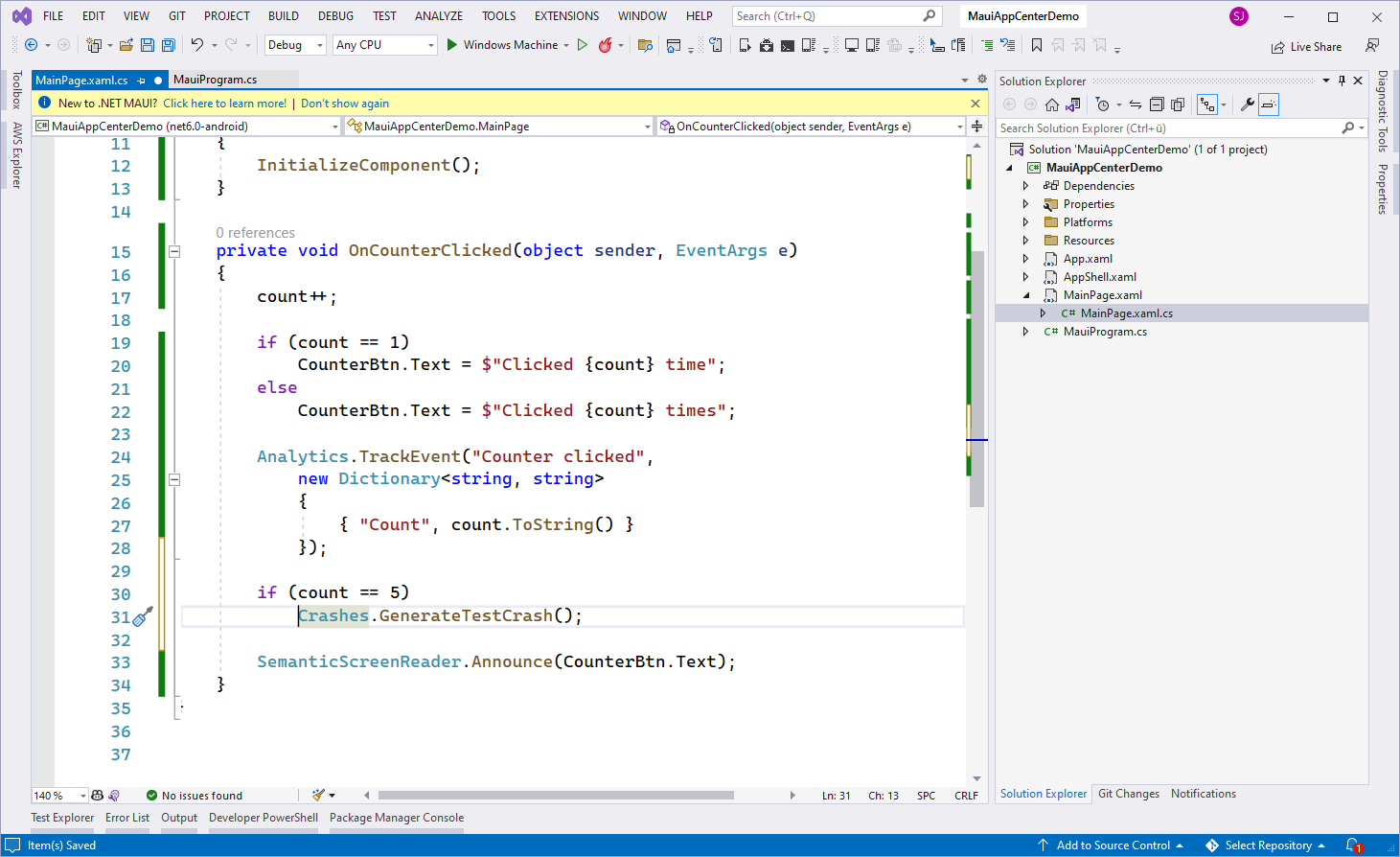
Ich möchte euch jetzt noch kurz zeigen, wie ihr eigene Events erfassen könnt und wie ihr Informationen bei App-Abstürzen erhalten könnt. Zum Erfassen von Events kommt die Klasse Analytics und darin die Methode TrackEvent zum Einsatz. Diese Methode bekommt zunächst einen Namen und kann außerdem ein Dictionary mit weiteren Informationen erhalten. In meinem Fall lass ich mir den aktuellen Wert der Count-Variable mitgeben. Um die App zum Absturz zu bringen, nutze ich die Methode GenerateTestCrash aus der Klasse Crashes, um einen beispielhaften Absturz zu simulieren.
Darüber hinaus stellt die Klasse Crashes auch die Methode TrackError zur Verfügung, welche verwendet werden kann, um zum Beispiel im Catch-Fall weitere Informationen an das App Center zu senden.
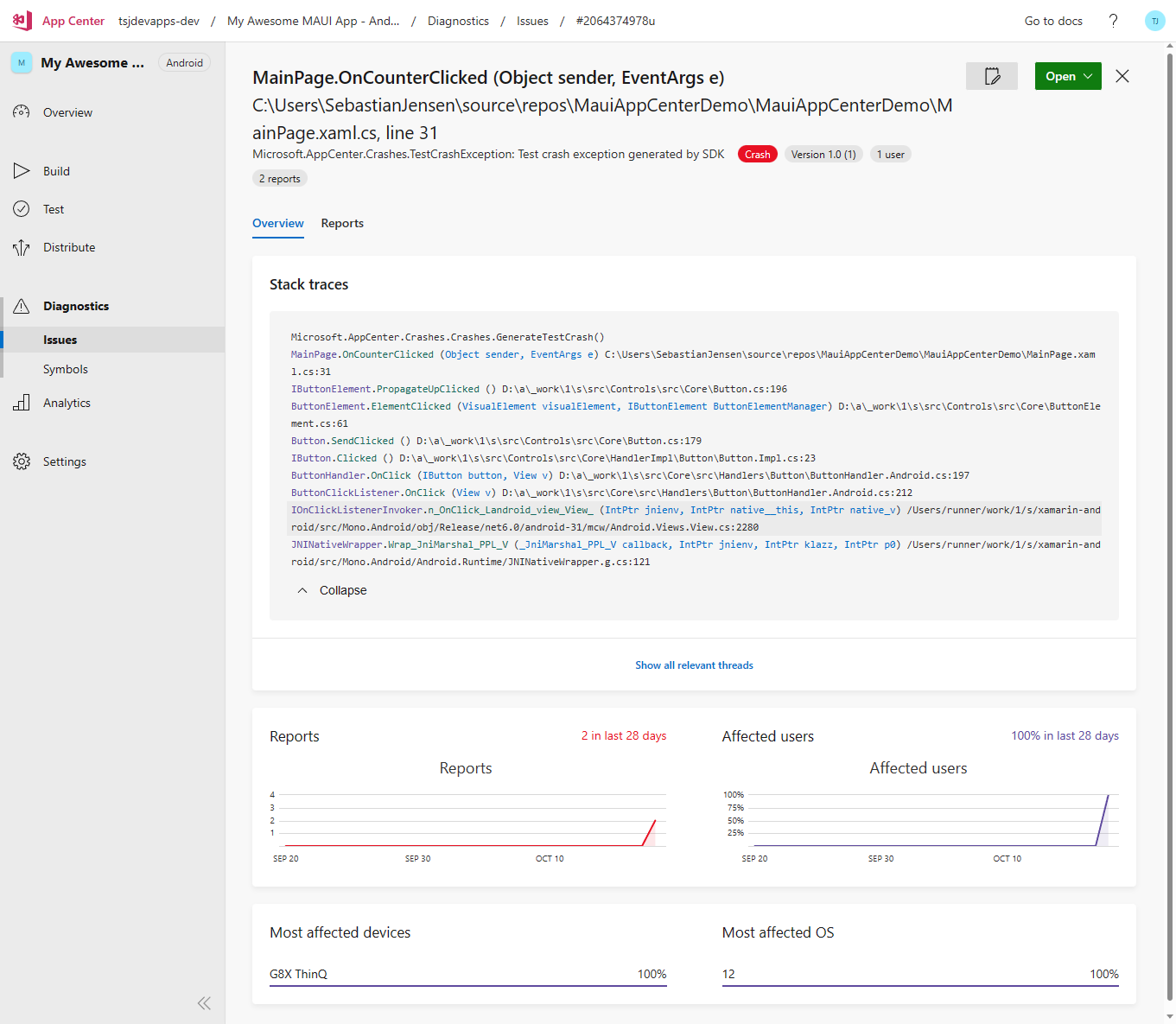
Der folgende Screenshot zeigt die Informationen bei einem Absturz. Wichtig ist, dass die Informationen erst gesendet werden, wenn der Nutzer die App ein weiteres Mal öffnet.
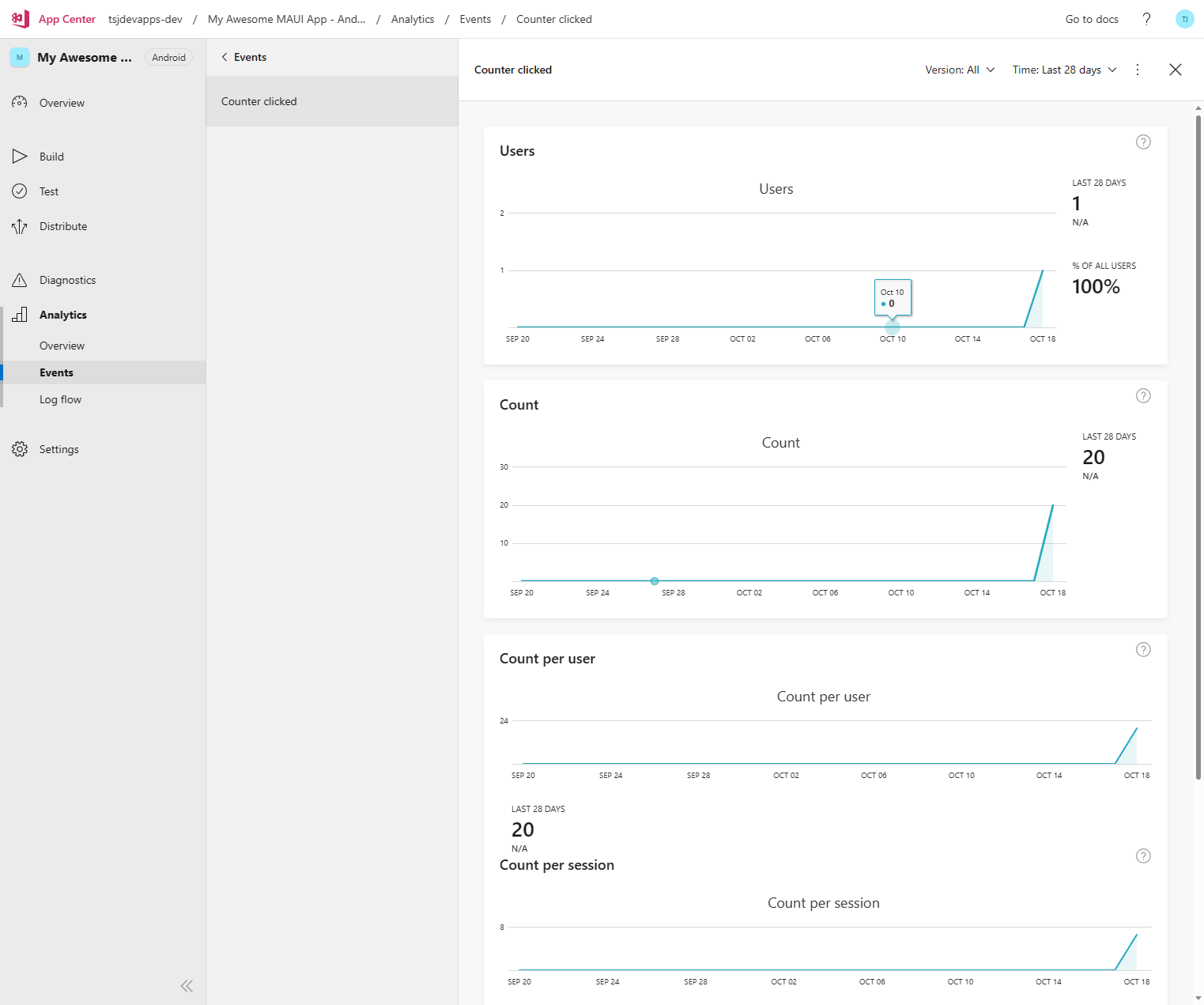
Hier auch noch einmal ein Screenshot für unser Event, welches wir erfasst haben.
Abschließend kann ich nur sagen, dass das App Center noch lebt. Microsoft arbeiten entsprechend daran, dass auch .NET MAUI Apps unterstützt werden. Es fehlen zwar noch Dinge, wie das eigentliche Bauen der Applikationen über das Portal oder auch die UI-Tests, aber der Anfang ist auf jeden Fall gemacht.