Ich habe bereits im Jahr 2018 hier in meinem Blog ein kleine Webseite vorgestellt, welche bei der Erstellung von App Icons für Android einen unterstützt. Der Entwicklung war in den vergangenen Jahren nicht untätig und hat mit IconKitchen nun den Nachfolger bereitgestellt. Dabei kann man hiermit nicht nur Android Icons, sondern auch Icons für iOS, das Web oder auch watchOS und für viele weitere Plattformen erstellen.
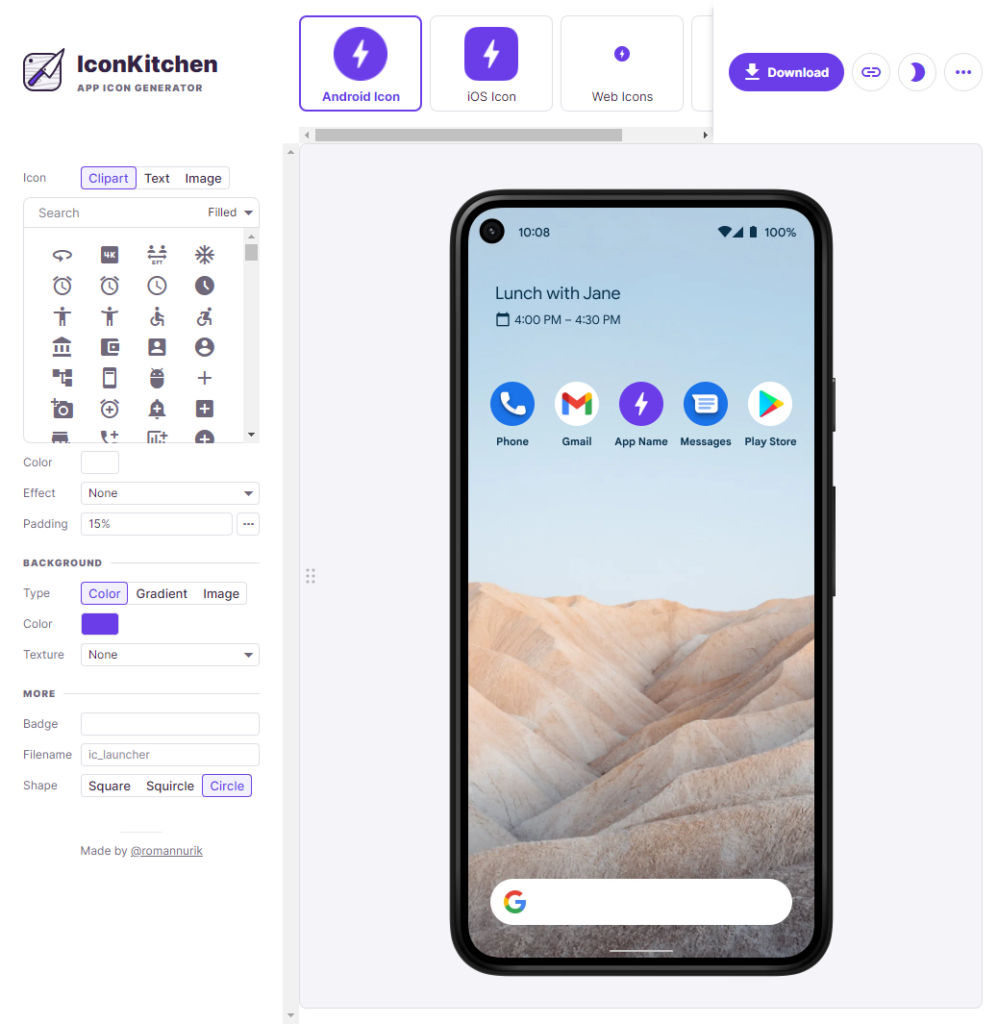
Beim Besuchen der Webseite wird man direkt vom Editor begrüßt. Im rechten Bereich erhält man eine Vorschau des Icons und je nach gewählter Zielplattform ändert sich die Vorschau entsprechend. Der linke Bereich ist zum Konfigurieren des Icons. Es besteht die Wahl zwischen einem Clipart, einem Text oder man lädt einfach sein eigenes Icon hoch. Es empfiehlt sich ein transparentes PNG zu nutzen, welches in einer hohen Auflösung vorliegt.
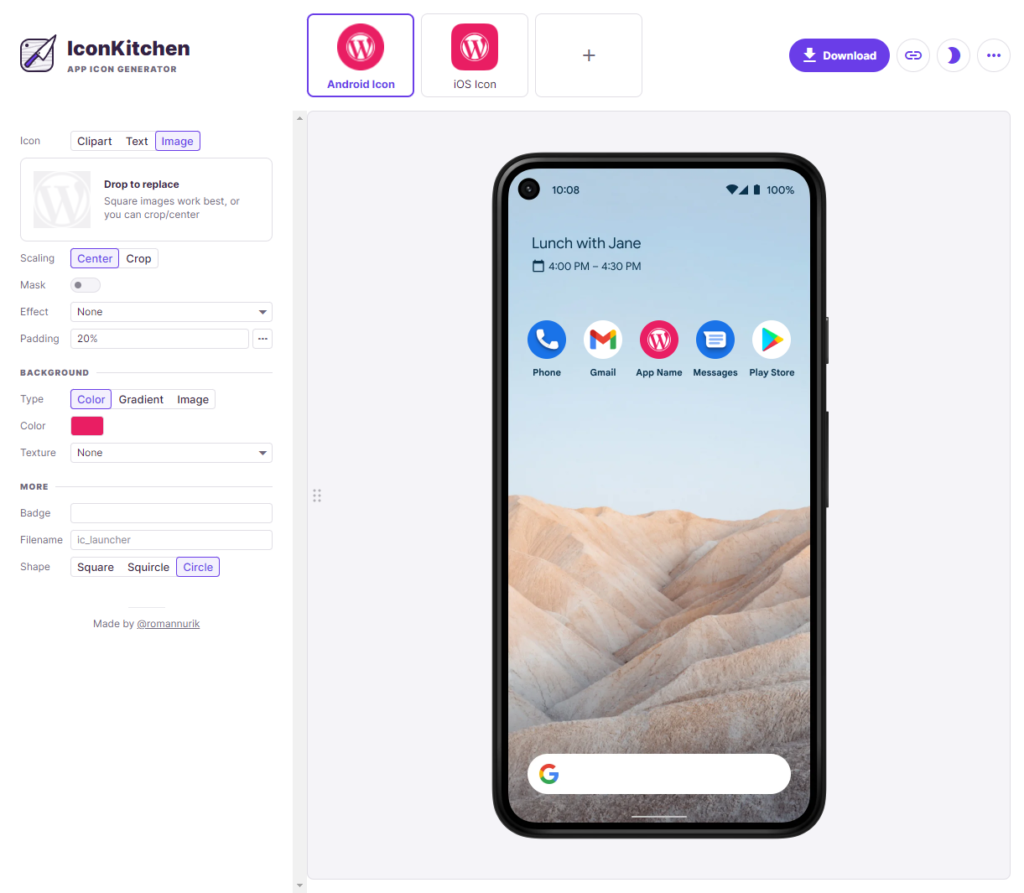
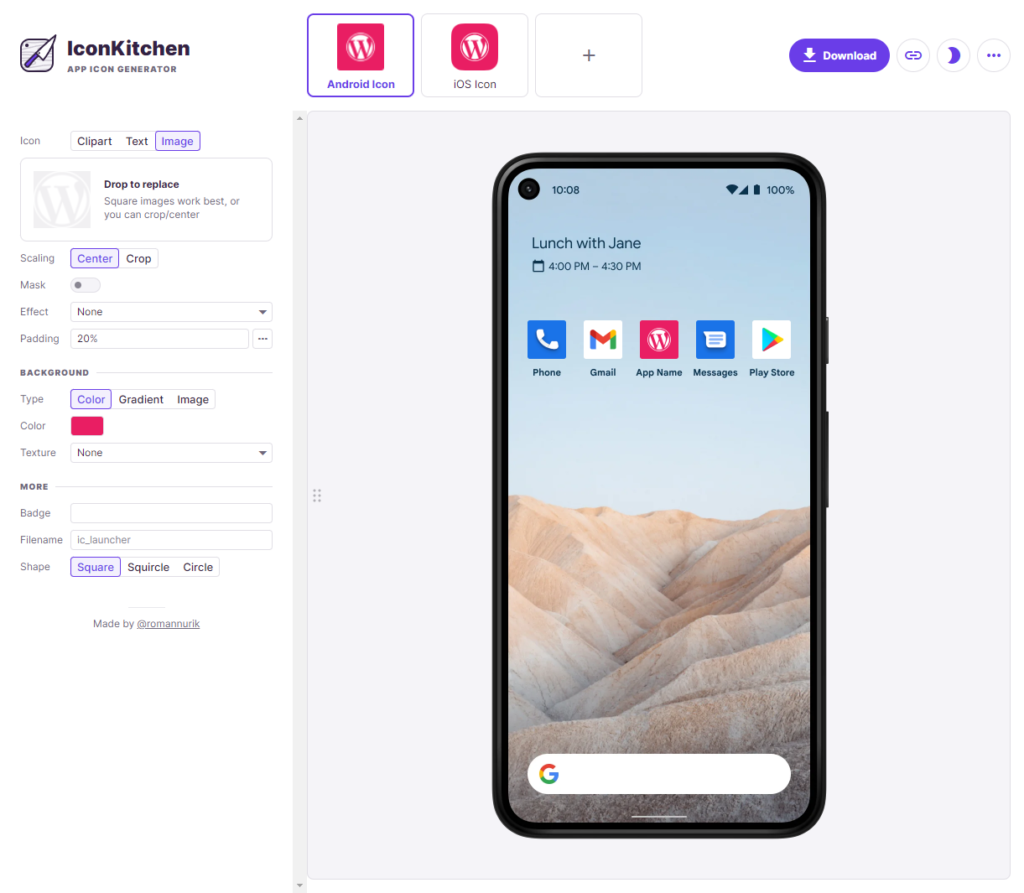
Anschließend lässt sich das Icon noch anpassen, wie zum Beispiel die Hintergrundfarbe oder auch das Padding des Icons. Außerdem lässt sich noch ein Badge hinzufügen, welches man zum Beispiel zum Markieren von Beta-Versionen nutzen kann. Außerdem lässt sich zumindest für Android auch noch entscheiden, ob man ein rundes, leicht eckiges oder eckiges Icon haben möchte.
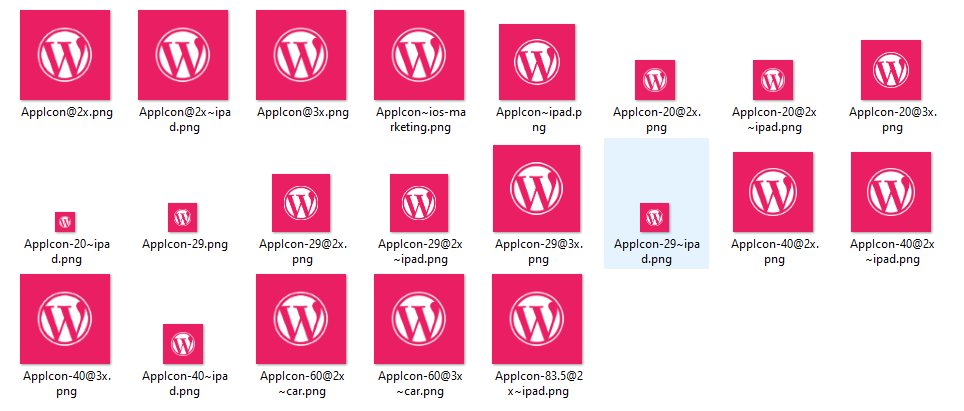
Im oberen Bereich lassen sich dann die verschiedenen Plattformen hinzufügen bzw. entfernen. Für meine Fälle benötige ich nur Android und iOS und habe daher Web entfernt. Über den Download-Button kann man sich dann die Icons in allen notwendigen Auflösungen herunterladen. Der folgende Screenshot zeigt zum Beispiel die Icons für iOS.
Insgesamt ein grandioses Tool, welche das Erstellen von App Icons deutlich vereinfacht.