Ich beschäftige mich ja viel mit der Cross-Plattform-Entwicklung mit der Hilfe von Xamarin.Forms. Hierbei kommt natürlich C# als Programmiersprache zum Einsatz. Nun hat Microsoft bereits vor einiger Zeit ASP.NET Core Blazor vorgestellt und ich möchte in diesem Beitrag eine kleine Einführung in das Thema geben und euch gemeinsam mit euch eine erste Blazor-Anwendung schreiben.
Bei ASP.NET Core Blazor handelt es sich um ein Framework zum Erstellen von Web-Applikationen mit der Hilfe von .NET. Der Vorteil ist hierbei, dass anstatt JavaScript auch wieder C# zum Einsatz kommt. Die UI wird dabei weiterhin in HTML und CSS geschrieben und steht damit auf allen aktuellen Webbrowser zur Verfügung. Es gibt zwei Varianten von Blazor: Blazor Server und Blazor WebAssembly.
Bei WebAssembly läuft die App im Browser auf dem Client. Bei der ersten Anfrage an die WebAssembly-Anwendungen werden alle notwendigen Daten, wie CLR, Assemblies oder auch das JavaScript heruntergeladen. Die Ausführung erfolgt dann innerhalb einer sicheren Sandbox. Mit der Hilfe von Blazor Javascript-Handlern kann man auf den DOM zugreifen. Im Gegensatz dazu wird bei Blazor Server der C#-Code auf dem Server ausgeführt. Mit der Hilfe von JavaScript-Hooks kann man hier auf dem DOM zugreifen und mit der Hilfe von SignalR werden die notwendigen Updates an den Client geschickt.
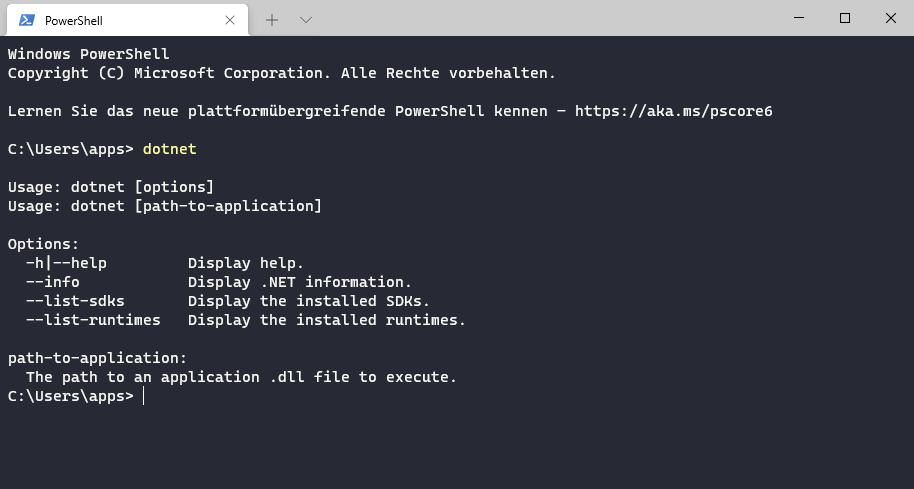
In diesem Beitrag wollen wir uns jetzt einmal Blazor Server anschauen. Erstellen wir dafür einmal unsere erste Blazor-App. Dafür muss das .NET SDK auf eurem Rechner installiert sein. Wenn ihr bereits Visual Studio installiert haben solltet, dann ist dies bereits der Fall und ansonsten könnt ihr euch die neuste Version hier herunterladen. Um die Installation zu Überprüfen, öffnet ihr z.B. die PowerShell oder auch Windows Terminal und gebt den Befehl dotnet ein.
Ihr solltet dann die Hilfe-Seite des dotnet-Befehls sehen. Wenn dies der Fall ist, dann könnt ihr mit dem nächsten Schritt weitermachen. Wir nutzen nun dotnet, um uns ein neues Projekt zu erzeugen. Der Befehl dafür lautet:
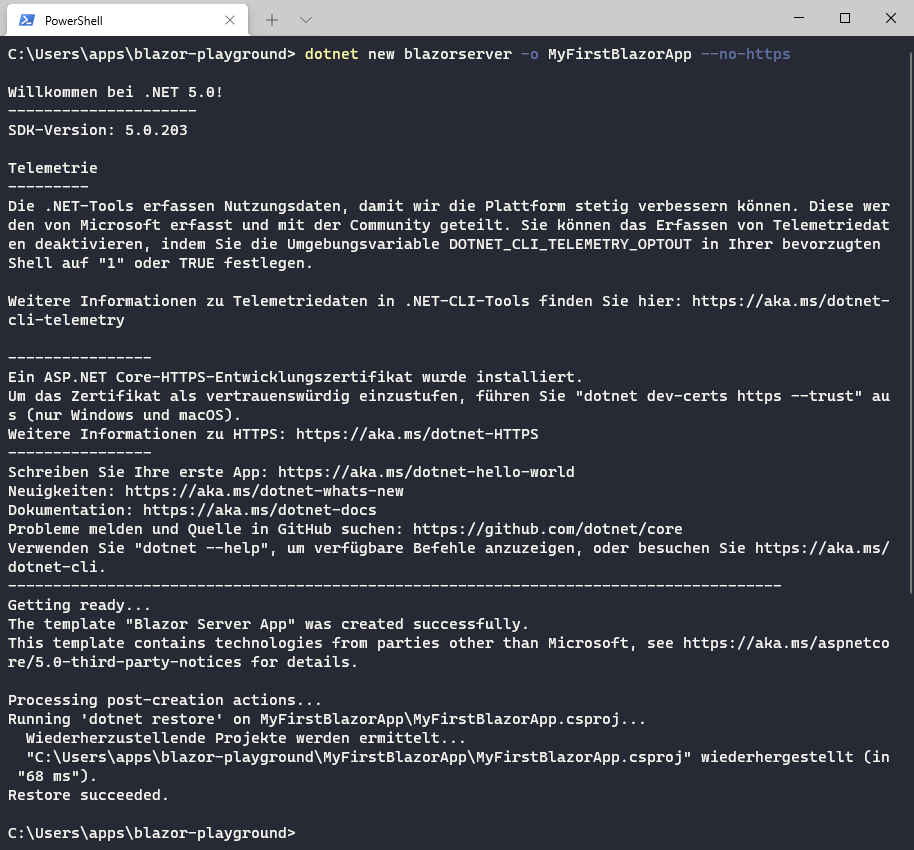
dotnet new blazorserver -o MyFirstBlazorApp --no-httpsÜber den Parameter new geben wir an, dass wir ein neues Projekt anlegen wollen. Dabei wollen wir die Vorlage blazorserver verwenden. Die Ausgabe soll im Ordner MyFirstBlazorApp erfolgen und wir verzichten zunächst auf HTTPS.
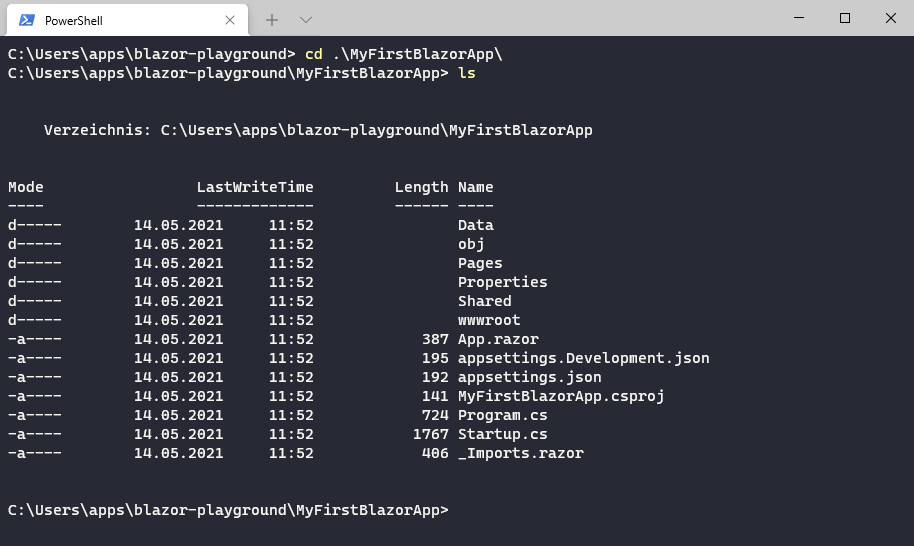
Wir wechseln nun mit cd MyFirstBlazorApp in das neu erstellte Verzeichnis und lassen uns per ls den aktuellen Inhalt des Ordners ausgeben.
Falls ihr bereits schon einmal eine ASP.NET Core API erstellt haben solltet, dann werden euch einige Dateien bekannt vorkommen. So gibt es zum Beispiel die Datei Program.cs, welche den Einstiegspunkt der App darstellt und den Server startet oder auch die Datei Startup.cs, welche zum Konfigurieren der verwendeten Services verwendet wird.
Nun wollen wir uns doch aber einmal anschauen, was unsere Blazor-App bereits kann. Dafür geben wir den Befehl dotnet run watch ein.
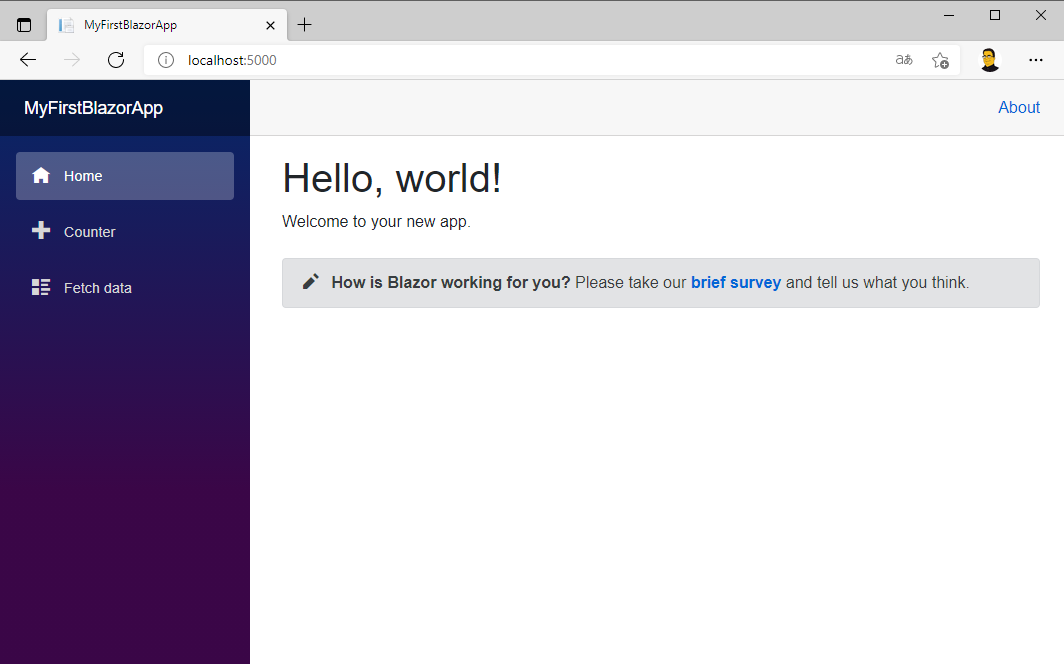
Ihr könnt der Ausgabe entnehmen, dass die App erfolgreich gestartet wurde und über die Adresse localhost:5000 erreichbar ist. Diese wollen wir uns im Browser jetzt einmal anschauen.
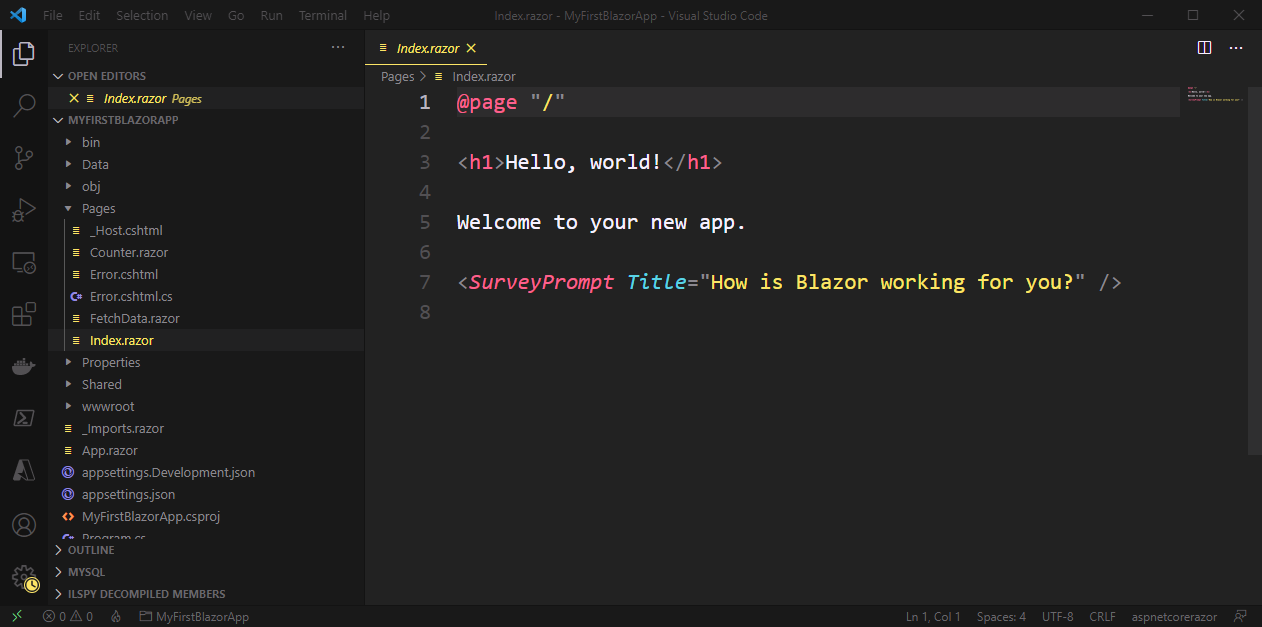
Werfen wir doch jetzt einmal einen Blick auf den Code, welcher diese Webseite erzeugt hat. Dafür habe ich den gesamten MyFirstBlazorApp-Ordner in Visual Studio Code geöffnet. Im Ordner Pages findet ihr die Datei Index.razor. Bei einer Razor-Datei handelt es sich um eine Datei, welche sowohl C#- als auch HTML-Code enthalten kann, so dass man als Entwickler nicht zwischen zwei Dateien wechseln muss.
Wechseln wir wieder zurück in den Browser und klicken auf Counter in der linken Menüleiste. Hier steht uns ein kleiner Counter zur Verfügung. Dafür müsst ihr einfach nur den Button drücken und schon wird der Zählstand um 1 erhöht.
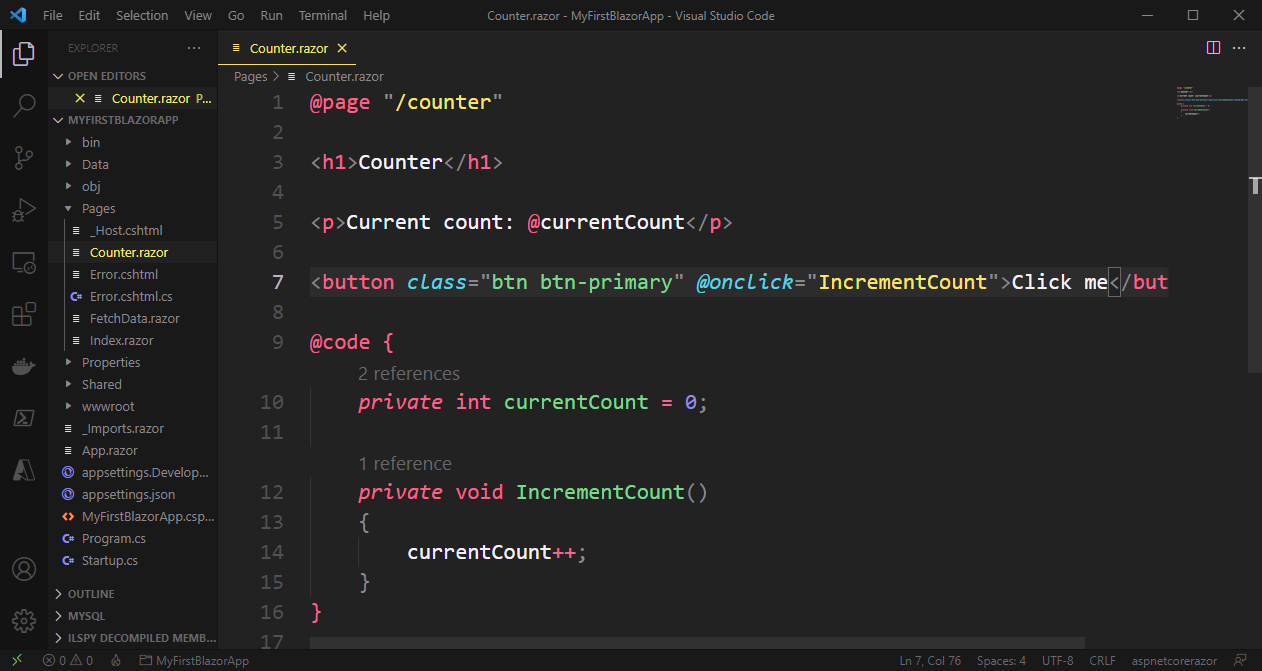
Wir wollen nun in Visual Studio Code uns einmal die dazugehörige Razor-Datei anschauen. Dafür öffnen wir die Datei Counter.razor im Ordner Pages.
Derzeit lässt sich nur hochzählen. Wir wollen diese Komponente nun erweitern, so dass wir auch wieder den Wert 1 abziehen können. Dazu kopieren wir uns die Button-Deklaration und fügen diese unterhalb des derzeitigen Buttons wieder ein. Anstatt Click me schreiben wir beim Inkrement ein +.
<button class="btn btn-primary" @onclick="IncrementCount">+</button>
<button class="btn btn-secondary" @onclick="DecrementCount">-</button>Nun müssen wir noch die Methode DecrementCount schreiben. Diese ist relativ ähnlich zu der IncrementCount-Methode, nur, dass wir dieses Mal den Wert 1 abziehen.
private void DecrementCount()
{
currentCount--;
}Damit erhalten wir jetzt die folgende Struktur der Datei Counter.razor.
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">+</button>
<button class="btn btn-secondary" @onclick="DecrementCount">-</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
private void DecrementCount()
{
currentCount--;
}
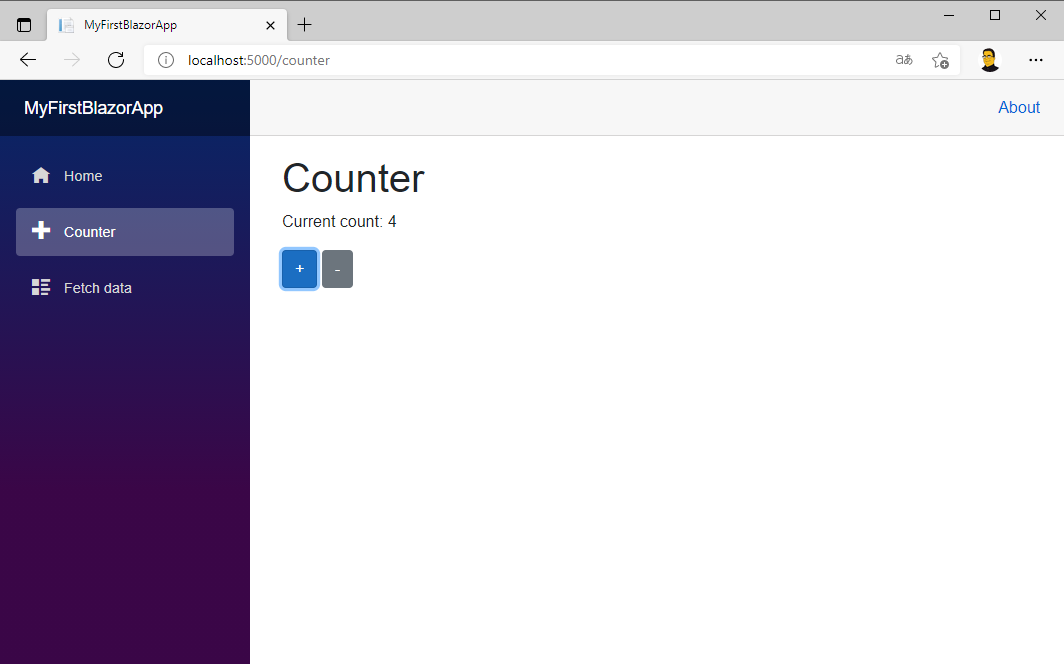
}Nun schauen wir uns die Änderung doch einmal im Browser an.
Wir haben jetzt die Möglichkeit sowohl hoch- als auch runterzuzählen. Damit würde ich diesen Beitrag auch an dieser Stelle beenden wollen. Wir haben mit der Hilfe des Tools dotnet eine neue Blazor-App erzeugt, haben einen ersten Rundgang durch den Code gemacht und sogar einige Anpassungen vorgenommen.