Normalerweise entscheidet man sich am Anfang der Entwicklung einer neuen App, ob man auf Xamarin Native oder Xamarin.Forms setzt. Im Laufe der Zeit kann sich die Meinung oder auch der Rahmen ändern, so dass man seine Entscheidung anders treffen würde. In diesem Beitrag möchte ich kurz aufzeigen, wie man eine bestehen native Xamarin App auf Xamarin.Forms portieren kann. Dieser Artikel ist bereits in englischer Sprache auf Medium veröffentlicht worden.
Als Beispiel in diesem Beitrag verwende ich eine reale App, welche von Xamarin Native auf Xamarin.Forms portiert wurde. Zum Zeitpunkt der Erstellung der App gab es die Anforderung, dass die App neben Android und iOS auch auf Windows Phone zur Verfügung stehen soll. Da es in der App möglich sein sollte Fotos aufzunehmen bzw. aus der Galerie auswählen zu können, hat man sich damals für Xamarin Native entschieden. Dies hatte den Vorteil, dass die Business Logik zwischen den drei Apps geteilt werden konnte und nur noch die Benutzeroberfläche und das Handling mit den Fotos nativ umgesetzt werden müssen. Im Laufe der Zeit hat sich Xamarin.Forms stark weiterentwickelt und mit der Veröffentlichung von Xamarin Essentials war es auch möglich auf die Foto-Galerie zuzugreifen bzw. ein Foto aufzunehmen. Daher wurde gemeinsam entschieden, dass die App auf Xamarin.Forms portiert werden soll, da so ein großer Aufwand and Entwicklungszeit in die jeweilige UI eingespart werden kann.
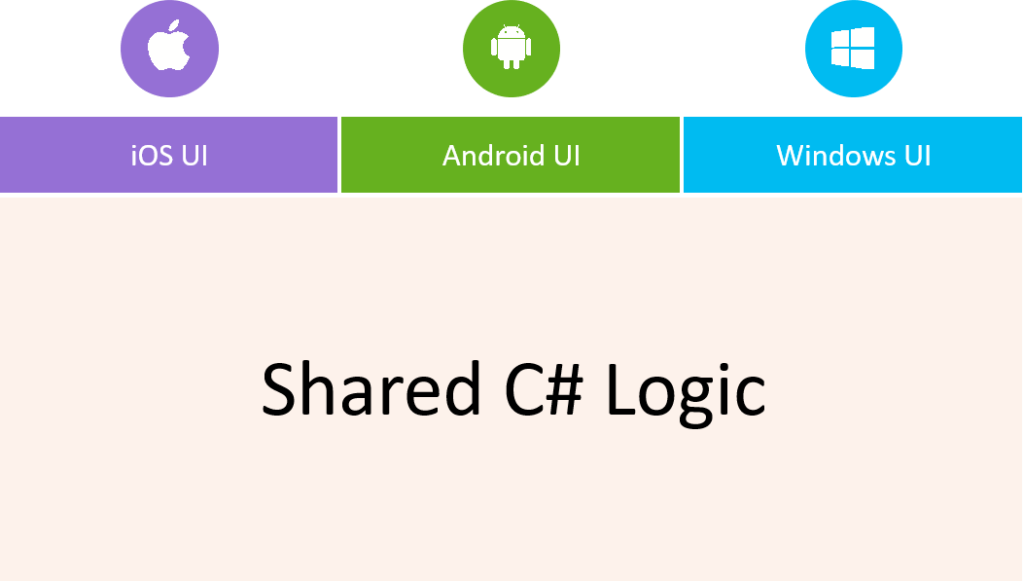
Bevor ich jetzt aufzeigen möchte, wie wir den Wandel von Xamarin Native nach Xamarin.Forms vollzogen haben, möchte ich kurz auf die Unterschiede zwischen den beiden Varianten aufzeigen. Xamarin Native eignet sich für die Entwicklung von Apps, welche die Businesslogik zwischen den verschiedenen Plattformen teilen möchten. Die Benutzeroberfläche muss jedoch für jede Plattform einzeln geschrieben werden. Beispielsweise können Storyboards für die iOS-Version oder XAML unter UWP verwendet werden. Das folgende Bild zeigt die Struktur einer nativen Xamarin-App:
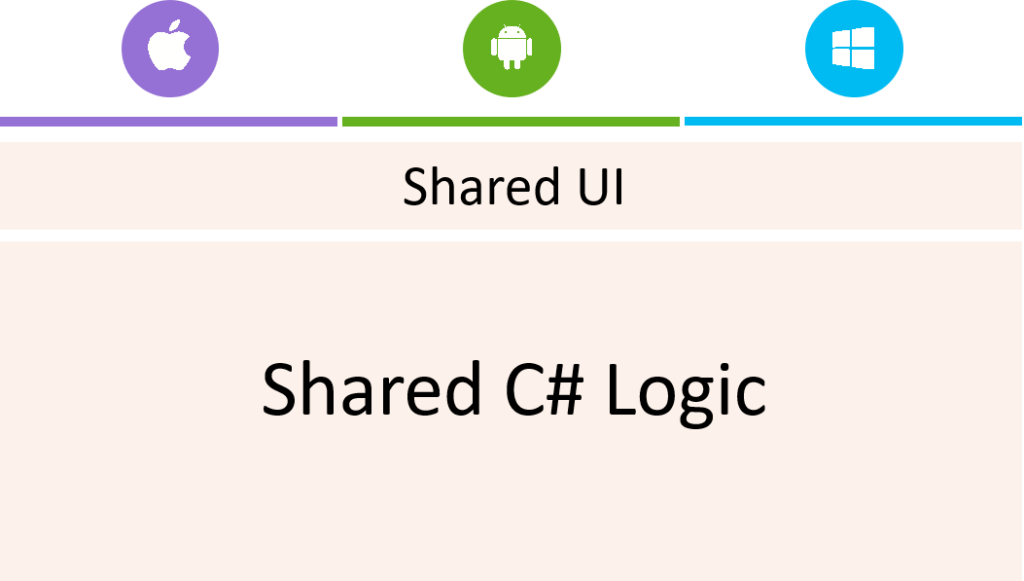
Im Vergleich dazu bietet Xamarin.Forms neben der Businesslogik die Möglichkeit auch die Benutzeroberfläche zwischen den einzelnen Plattformen zu teilen, so dass im Idealfall alles nur einmal geschrieben werden muss.
Mit diesem Ansatz können je nach App bis zu 95% des Codes geteilt und es muss nur noch einen sehr kleinen Teil für jede Plattform einzeln entwickelt werden. In beiden Fällen sind bei Bedarf 100% der nativen APIs verfügbar. Durch die Verwendung von Xamarin Native oder Xamarin.Forms entstehen keine Leistungseinbußen, da alles nativ kompiliert wird.
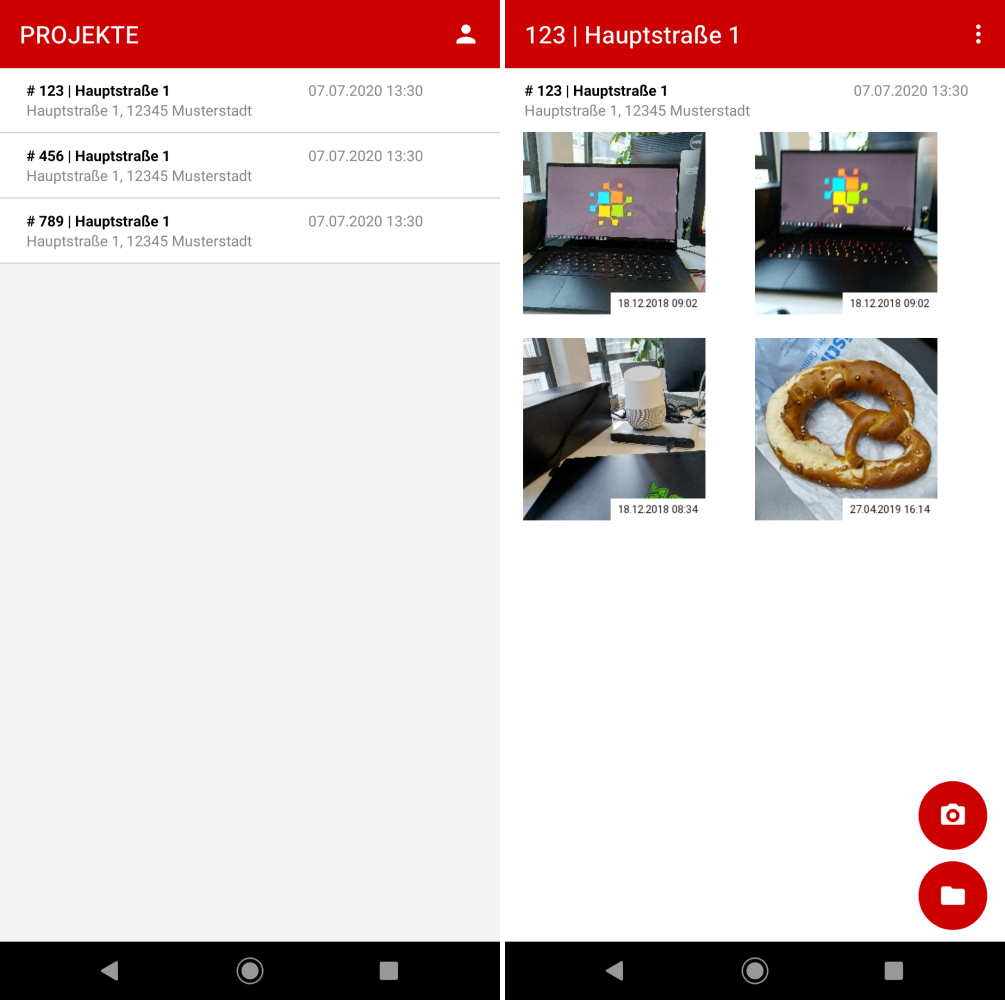
Den Ausgangspunkt bildet eine mit Xamarin Native für Android, iOS und Windows Phone entwickelte App. Diese ermöglicht es dem Kunden, eine Reihe von Bildern zu verschiedenen Projekten hinzuzufügen, auf die über eine API zugegriffen wird. In einem zweiten Schritt können Sie jedem Bild Kommentare hinzugefügt werden. Anschließend wird alles über die API an das Backend gesendet, wo die Bilder und Kommentare in einer Datenbank gespeichert werden. Hier sind einige Screenshots der Android-Version, die mit Xamarin Native implementiert wurde:
Glücklicherweise wurde bereits das MVVM-Pattern in der ursprünglichen App verwendet, welches jetzt mit der Hilfe von Xamarin.Forms und XAML noch einfacher umgesetzt werden kann und somit den Wechsel von Xamarin Native zu Xamarin.Forms vereinfacht. Bei MVVM (Model View View Model) handelt es sich um ein Entwurfsmuster, das eine strikte Trennung zwischen Businesslogik und Benutzeroberfläche vorsieht.
Ausgangslage war daher eine leeres Xamarin.Forms-Projekt in Visual Studio. Die Anforderungen haben sich ebenfalls geändert und es sollte jetzt nur noch eine App für Android und iOS entstehen. Daher wurde diese Plattformen als Ziel-Plattform ausgewählt. Im nächsten Schritt wurden die verwendeten NuGet-Pakete analysiert und bei Bedarf dem neuen Projekt hinzugefügt. Die Businesslogik wurde nicht einfach stupide übernommen, sondern direkt angepasst. Zum Beispiel wurde vorher die Ermittlung von Geräteinformationen auf jeder Plattform einzeln implementiert, aber mit Hilfe von Xamarin Essentials konnte diese Logik plattformunabhängig im .NET Standard-Projekt implementiert werden. In diesem Zusammenhang wurde auch nochmal ein Blick auf die Implementierung des MVVM-Musters geworfen und geringfügige Anpassungen an ViewModels und Diensten vorgenommen. Dank der guten Vorarbeiten hat dieser Prozess glücklicherweise nicht viel Zeit in Anspruch genommen.
Der nächste Schritt konzentrierte sich auf die Benutzeroberfläche. Wie man den obigen Screenshots entnehmen können, hatte die App keine übermäßig komplexe Benutzeroberfläche, da die Funktionalität immer im Vordergrund stand. Aufgrund der Tatsache, dass sich der XAML-Dialekt zwischen UWP mit Windows Phone und Xamarin.Forms unterscheidet, konnte von der alten App fast nichts verwendet werden. Daher haben wir direkt die Gelegenheit genutzt und haben Anpassungen an der Benutzeroberfläche vorgenommen, wodurch die App zeitgemäßer aussieht. Während in den Activities unter Android und unter iOS in den ViewControllern noch viel Logik implementiert war, wurde jetzt die komplette Benutzeroberfläche mit Hilfe von DataBinding implementiert. Hier hat es geholfen, dass die Xamarin Native-Implementierung auch für Windows Phone implementiert wurde, da das DataBinding-Modell bereits verwendet wurde und die ViewModels entsprechend vorbereitet waren. Insgesamt dauerte die Entwicklung der Benutzeroberfläche etwas länger, da fast nichts wiederverwendet werden konnte. Natürlich konnte man sich an den vorhandenen Strukturen orientieren, so dass ich nicht bei Null anfangen musste.
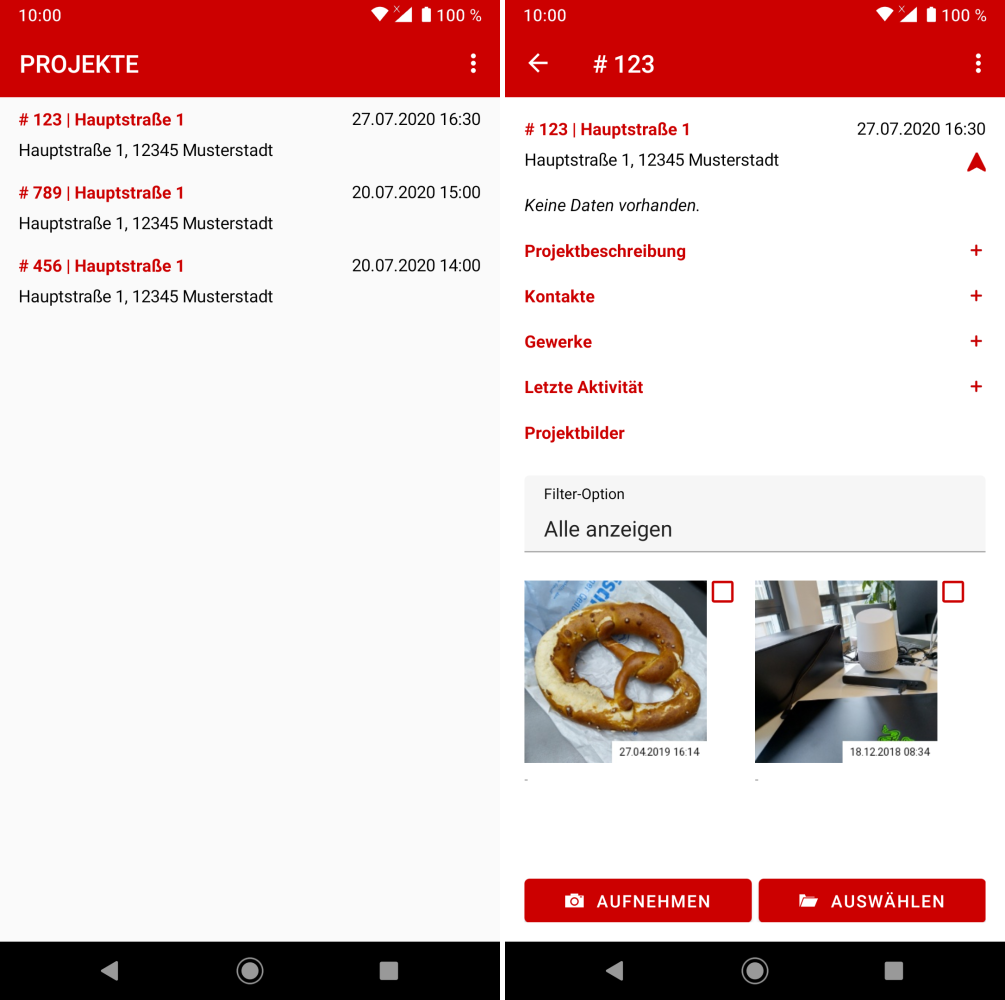
An dieser Stelle möchte ich Ihnen einige Bilder der neuen Xamarin.Forms-Version der App auf Android zeigen:
Zusammenfassend kann ich an dieser Stelle nur sagen, dass sich das Replatforming gelohnt hat. Legacy-Implementierungen wurden durch neue Implementierungen ersetzt. Gleichzeitig können zukünftige Anpassungen an der App jetzt schneller implementiert werden, da es für die Plattformen nur noch eine Benutzeroberfläche gibt. Durch die Implementierung der Xamarin Native App mit dem MVVM-Pattern konnte ein Großteil der Geschäftslogik auch fast eins zu eins verwendet werden. Andererseits musste etwas mehr Zeit in den Aufbau der neuen Benutzeroberfläche investiert werden, da hier fast nichts verwendet werden konnte. Dies verbesserte jedoch die Benutzererfahrung erheblich. Um einen Xamarin Native in eine Xamarin.Forms-App umzuwandeln, muss Zeit investiert werden, bis der Plattformwechsel abgeschlossen ist. Diese Änderung bietet jedoch zahlreiche Vorteile, die sich im Nachhinein definitiv auszahlen werden.