Ich hatte letztens für ein Projekt ein Problem mit SVG-Bilder. Diese wurde mir bereitgestellt, allerdings hatten diese bereits ein Padding, so dass das eigentliche Bild kleiner war. Daher habe ich eine Möglichkeit gesucht mit relativ wenig Aufwand das Padding zu entfernen, so dass ich dieses selbst bei Bedarf in meiner App setzen kann. Nach kurzer Zeit habe ich eine Möglichkeit gefunden, welche ich euch gerne in diesem Beitrag vorstellen möchten.
Als Ausgangslage dient die Material Icons Library von Google. Unter der Webseite material.io/resources/icons findet ihr eine Liste von zahlreichen Icons, welche euch kostenfrei zur Verfügung gestellt wird. Hier könnt ihr einfach ein Icon auswählen und könnt dieses entweder als SVG- oder direkt als PNG-Datei herunterladen.
Um nun das Padding entfernen zu können, müssen wir die kostenlose Bildverarbeitungssoftware Inkscape herunterladen. Die aktuelle Version findet ihr auf inkscape.org und steht neben Windows auch für MacOS und Linux zur Verfügung.
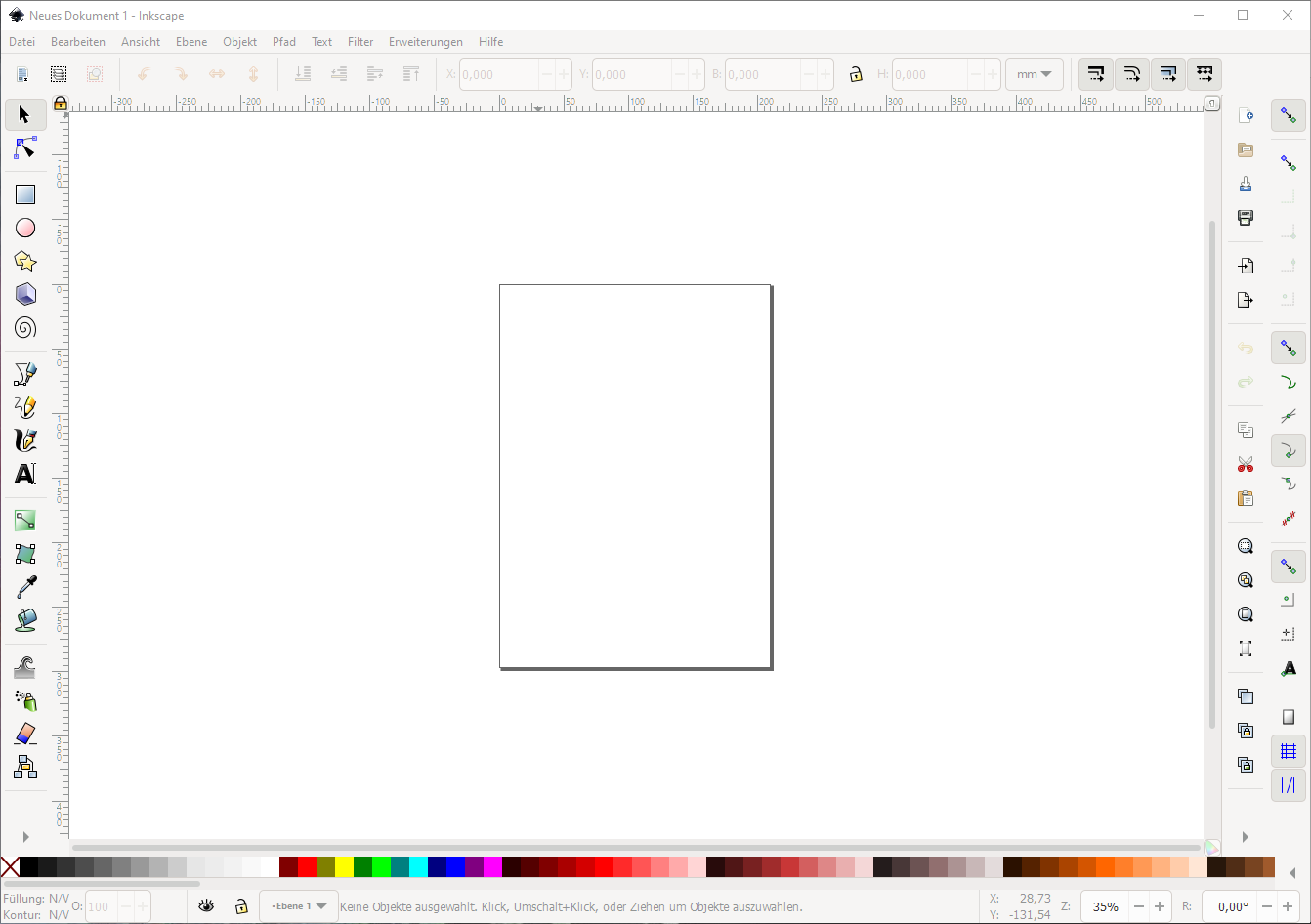
Wenn ihr Inkscape nun öffnet, seht ihr eine Zeichenfläche, wo ihr auch selbst künstlerisch aktiv werden könnt. In meinem Fall möchte ich ja aber das Padding von einer bereits existierenden Datei entfernen. Daher wähle ich Datei > Öffnen und wähle dann die passende SVG-Datei aus.
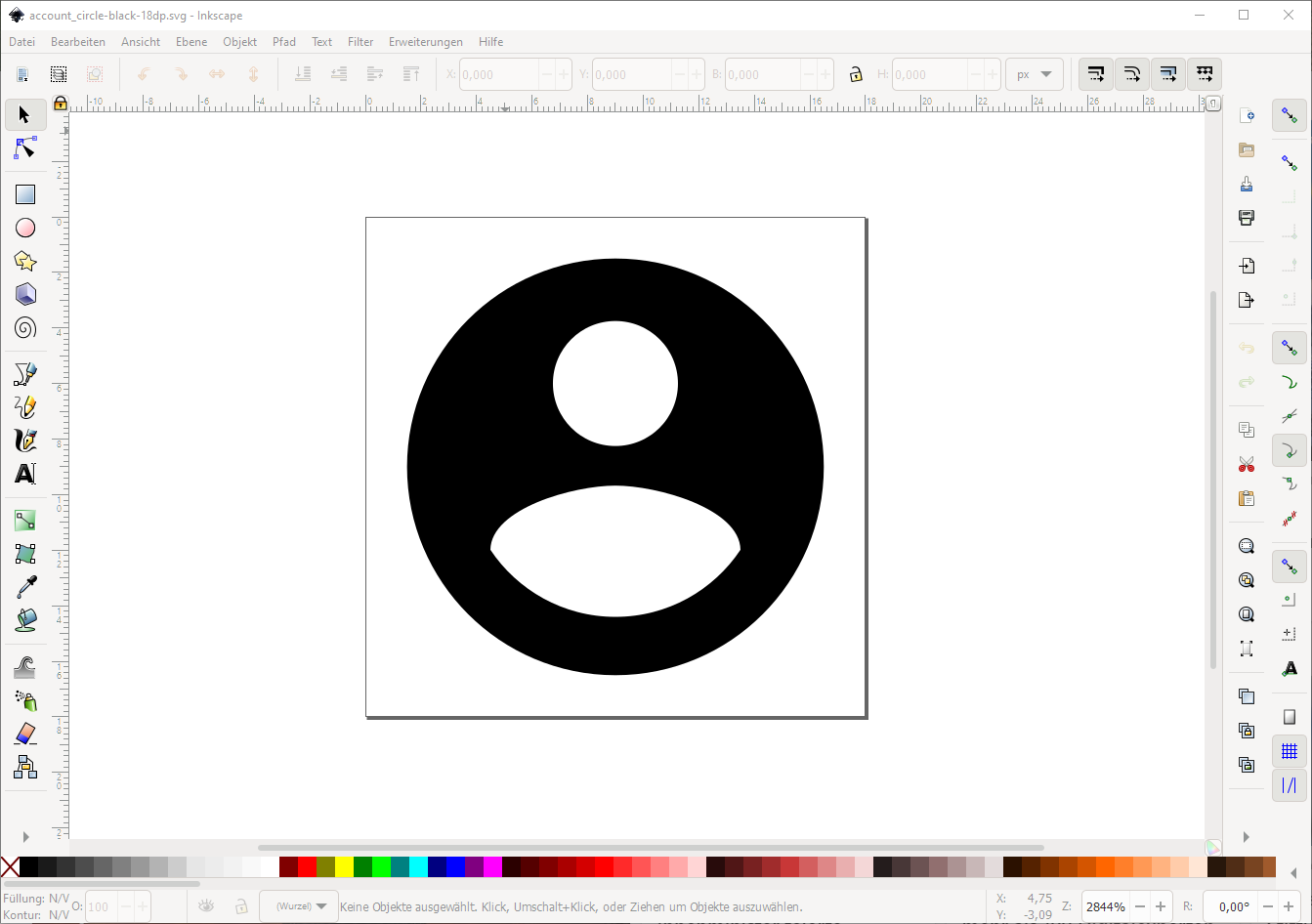
Es öffnet sich ein neues Fenster mit der passenden SVG-Datei. Wie ihr nun aber sehen könnt, besitzt dieses Bild bereits ein Padding, welches wir im nächsten Schritt nun endlich entfernen wollen.
Dazu öffnen wir Datei > Dokumenteneinstellungen. Hier finden wir im Abschnitt Benutzerdefiniert den Bereich Änderung der Seitengröße auf Inhalt, welchen wir mit einem Klick aufklappen müssen. In diesem Bereich finden wir den Button Seitengröße auf Zeichnungs-/Auswahlgröße, welchen wir drücken müssen.
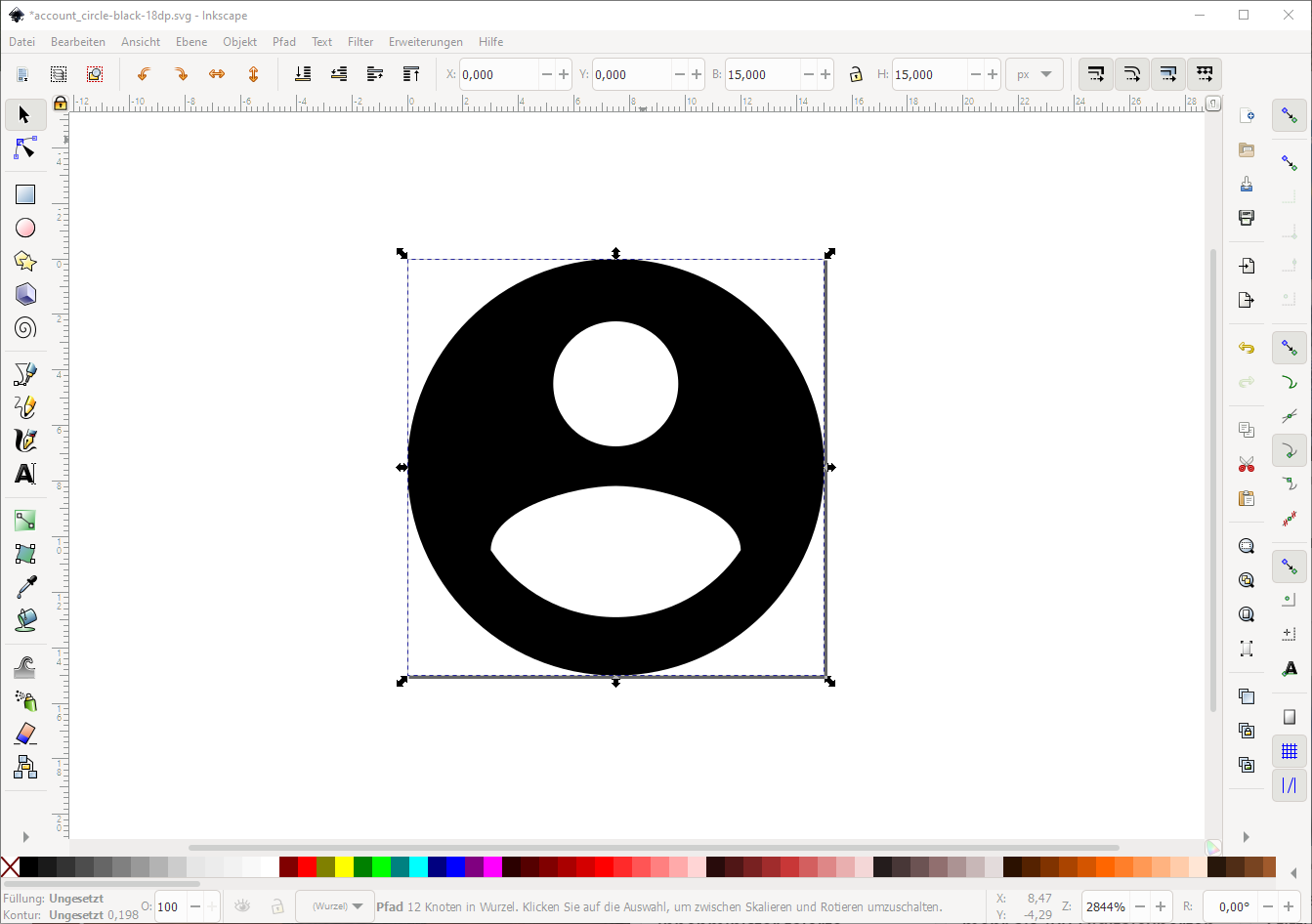
Wenn wir nun wieder unser Bild betrachten, stellen wir fest, dass das Padding verschwunden ist. Wir können jetzt entweder die Datei direkt speichern, dann überschreiben wir die vorhandene SVG-Datei oder wir wählen Datei > Speichern unter und können das Bild dann unter einem anderen Namen speichern.
Mit der Hilfe von Inkscape habe ich gezeigt, wir ihr ganz einfach ein vorhandenes Padding in einem SVG-Bild entfernen könnt.