Vor einiger Zeit habe ich einen Beitrag zur Apple Watch Series 6 gemacht. In diesem Beitrag habe ich ein paar Screenshots von der Apple Watch gezeigt. Im Anschluss an die Veröffentlichung habe ich einige Rückfragen erhalten, wie ich denn diese Screenshots gemacht habe. Daher möchte ich euch in diesem Beitrag jetzt die kleine App Watchshot vorstellen.
Damit man solche Screenshots erstellen kann, muss man zunächst die Bildschirmfoto-Funktionalität auf der Apple Watch aktivieren. Dazu muss man zunächst die Einstellungen auf der Apple Watch öffnen.
Hier müsst ihr nun ein wenig nach unten scrollen, bis ihr den Eintrag Bildschirmfotos findet.
Im Anschluss könnt ihr einfach das Aufnehmen von Bildschirmfotos aktivieren.
Wenn ihr nun gleichzeitig die beiden Tasten an der Seite der Apple Watch drückt, dann macht ihr einen Screenshot von eurer Watch. Das Bild findet ihr dann ganz bequem in der Galerie auf dem iPhone.
Nun kommen wir zur eigentlichen App, welche ihr euch auf eurem iPad oder iPhone installieren müsst, nämlich Watchshot. Diese App ist kostenlos im AppStore für iPhone und iPad erhältlich.
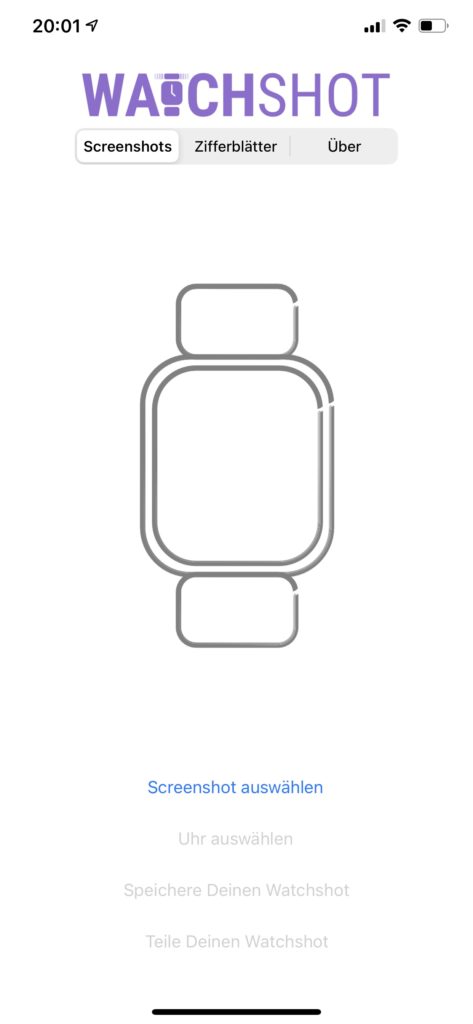
Der folgenden Screenshot zeigt euch die App, welche recht simpel gehalten ist. Im unteren Bereich findet ihr die Option einen Screenshot auszuwählen. Anschließend öffnet sich die Galerie auf eurem Gerät und ihr könnt den passenden Screenshot auswählen.
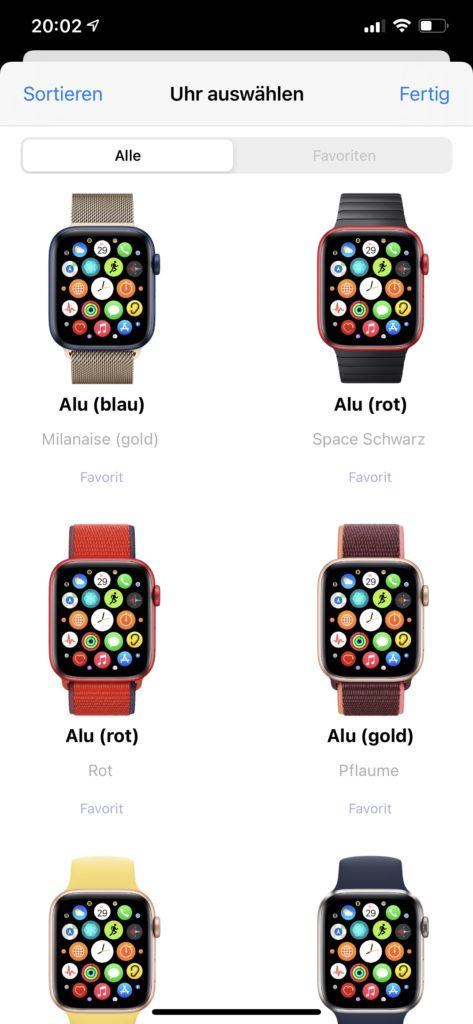
Im Anschluss könnt ihr jetzt ein passendes Uhrenmodell wählen und auch die Farbe des Armbands bzw. der Uhr auswählen. Gleichzeitig sehr ihr auch schon die Vorschau auf allen Uhren.
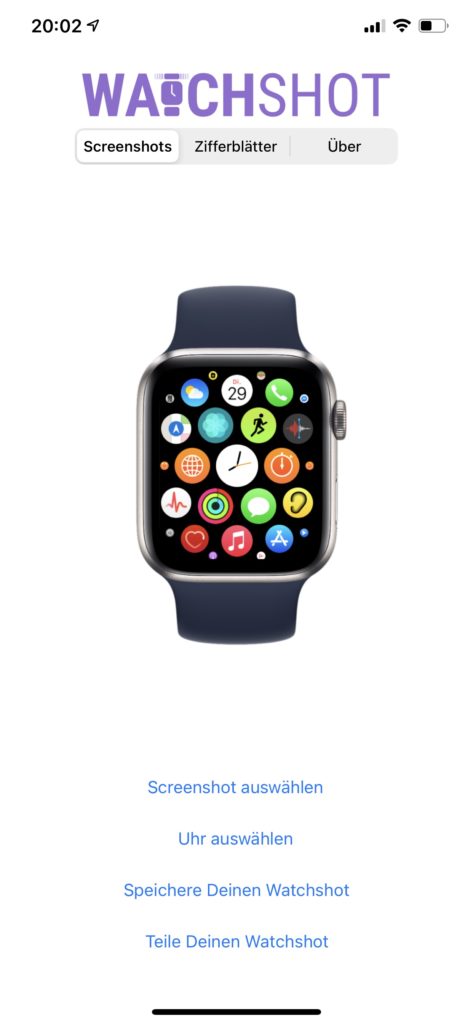
Nachdem ihr euch für das passende Modell entschieden habt, seht ihr den fertigen Screenshot, welchen ihr nun bequem speichern könnt. Ebenso kann dieser auch direkt geteilt werden.
Hier noch einmal das fertige Ergebnis.
Mit der App Watchshot kann man in wenigen Sekunden wunderschöne Screenshots der Apple Watch machen und so zum Beispiel auch seine eigene App promoten.