Gerade wenn man mit Designern zusammenarbeitet, bekommt man öfters Grafiken im SVG-Format. Der Vorteil bei diesem Dateiformat ist natürlich, dass man die Grafiken beliebig skalieren kann. Hier kann es aber auch zum Problem kommen, da die SVG-Datei vielleicht nicht in der passenden Auflösung vorliegt. Hier kommt nun die Webseite myScale ins Spiel, denn diese ermöglicht es eine vorliegende SVG-Datei in eine beliebige Größe zu konvertieren und als PNG zu exportieren.
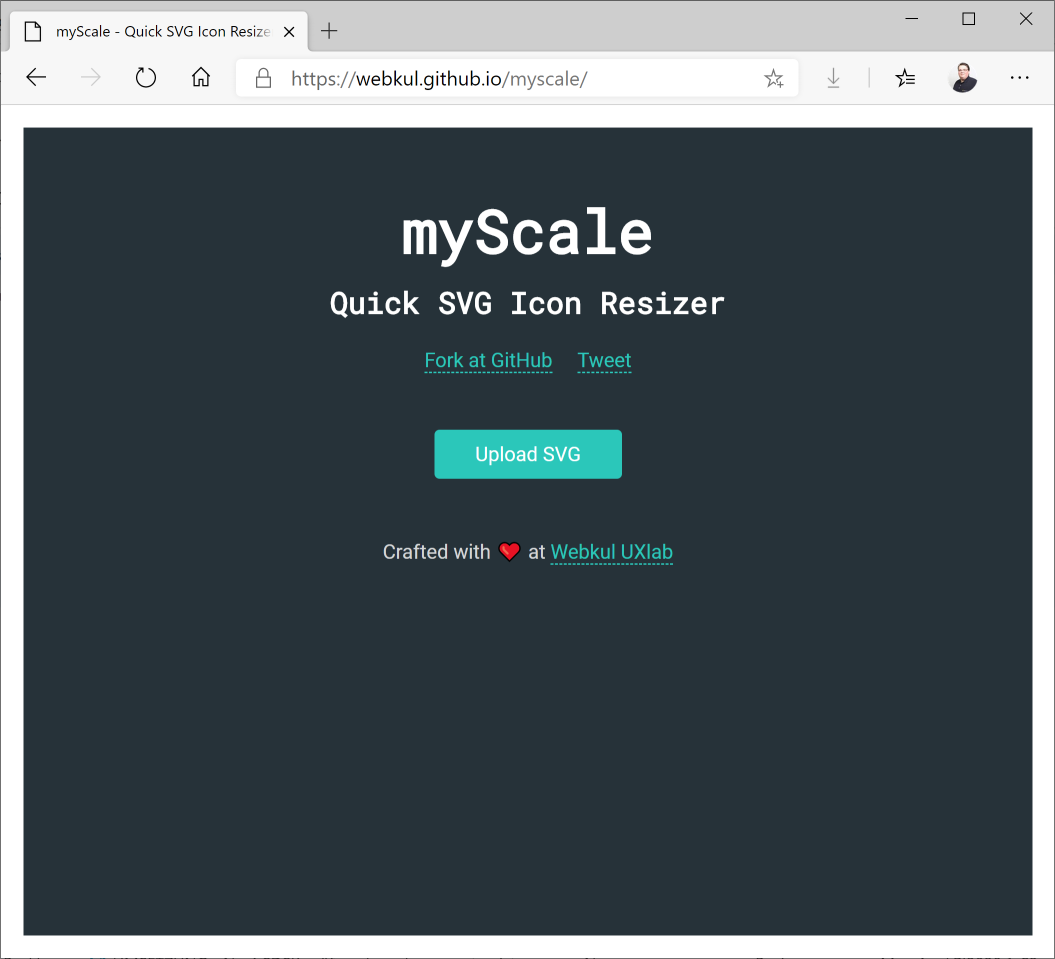
Zunächst öffnet man die Webseite: webkul.github.io/myscale.

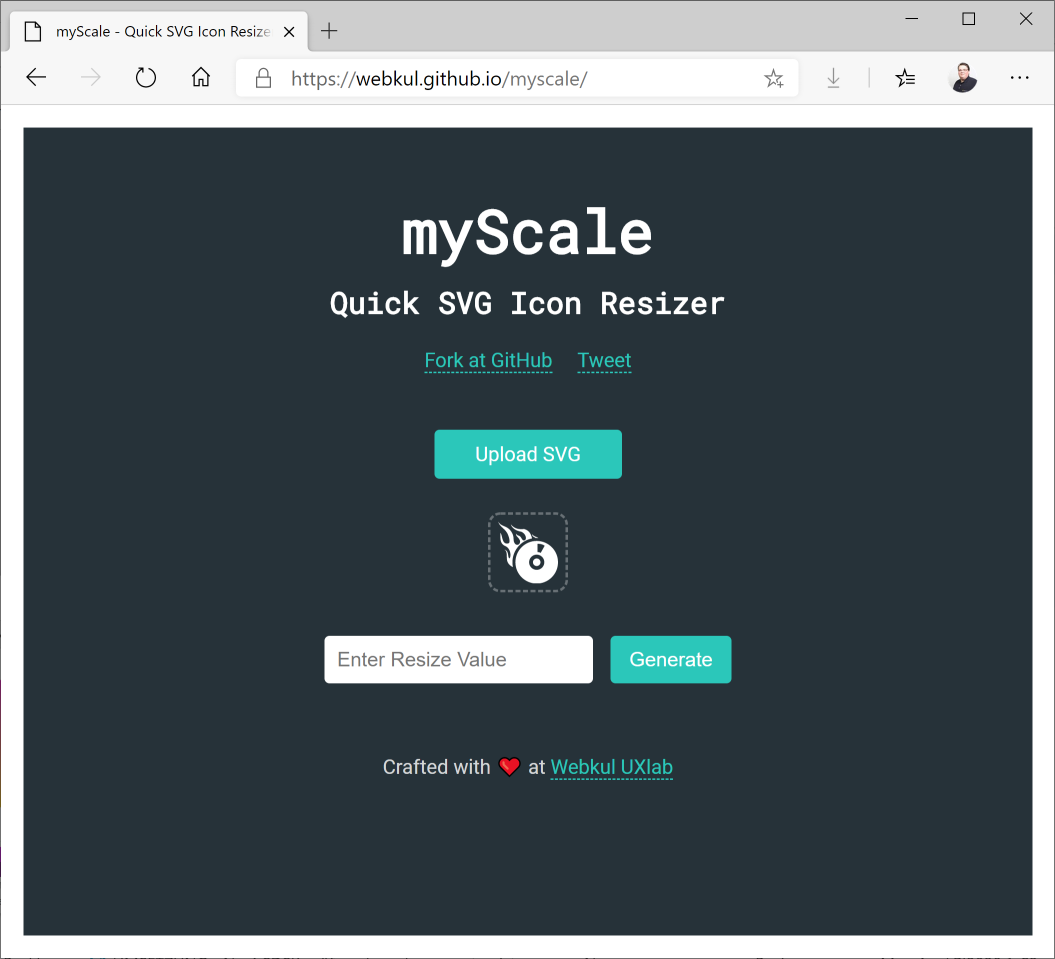
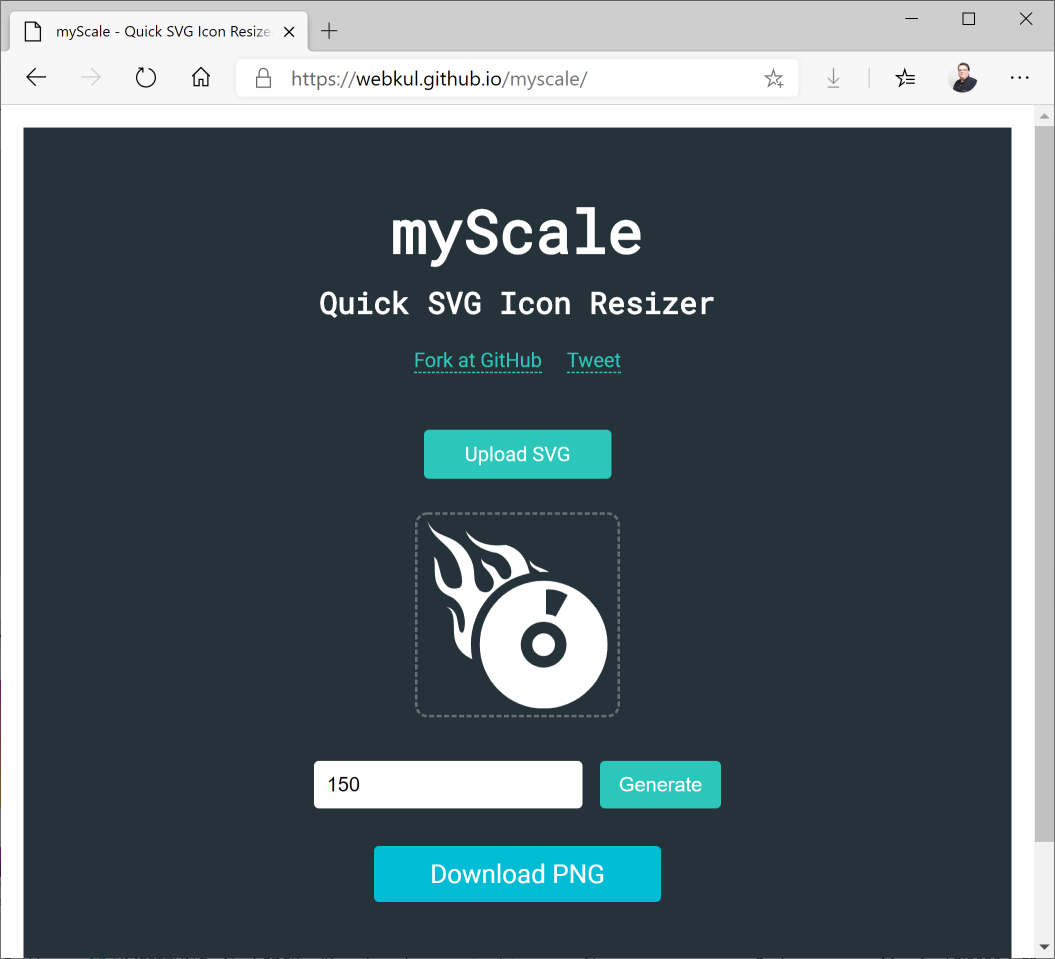
Hier kann man nun über den Button seine SVG-Datei an den Webdienst myScale übertragen. Unterhalb des Buttons wird dann die gerenderte SVG-Datei angezeigt.

Nun kann man in dem Eingabefeld die gewünschte Größe eingeben und über den Button Generate erzeugen lassen. Danach wird auch ein Download-Button sichtbar und man kann das Bild als PNG herunterladen.

Für mich eine kleine Web-Applikation, welche ich direkt in meinen Favoriten abgelegt habe, um schnell eine SVG-Datei in die gewünschte Größe umzuwandeln.