Wenn man standardmäßig in Xamarin.Forms mit ToolBarItems auf einer ContentPage arbeitet und hierbei als Order den Wert Secondary angibt, werden die entsprechenden Element in einem zusätzlichen Menü versteckt, welches sich erst bei Klicken auf die drei Punkte öffnet. Hierbei wird das Flyout stehts mit dunklem Hintergrund und weißer Schrift dargestellt. Dieses Farbschema passt jedoch nicht für alle Apps und daher möchte ich euch in diesem Artikel zeigen, wie man die Farbe des Flyouts unter Android ändern kann.
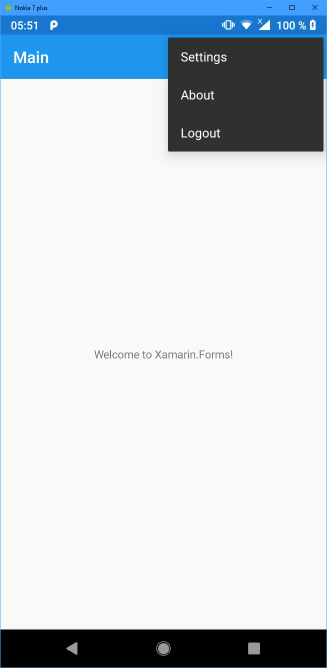
Der folgende Screenshot zeigt einmal die Standardfarben für das Flyout.

Um nun die Farben anzupassen, öffnen wir die Datei styles.xml, welche sich im Android-Projekt im Ordner Resources – values befindet. Wir werden hier nun einen zusätzlichen Style definieren, wo wir die entsprechenden Farben mitgeben können. Fügt nun einen einfachen Style hinzu, wo wir die Hintergrundfarbe und die Textfarbe genauer spezifizieren. Ihr könnt natürlich auch andere Farbwerte angeben, aber in meinem Beispiel möchte ich gerne ein weißes Flyout mit schwarzer Schrift.
<style name="LightAppToolbarTheme" parent="Theme.AppCompat.NoActionBar">
<item name="android:colorBackground">#FFFFFF</item>
<item name="android:textColor">#000000</item>
</style>Im nächsten Schritt müssen wir nun unseren neuen Style auch anwenden. Hierzu öffnen wir die Datei Toolbar.axml, welche sich ebenfalls im Android-Projekt und dann in dem Ordner Resources – layout befindet. Hier fügen wir zunächst den Namespace app hinzu und anschließend setzen wir die Eigenschaft app:popupTheme auf unseren Style. Wir erhalten somit die folgende Struktur.
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
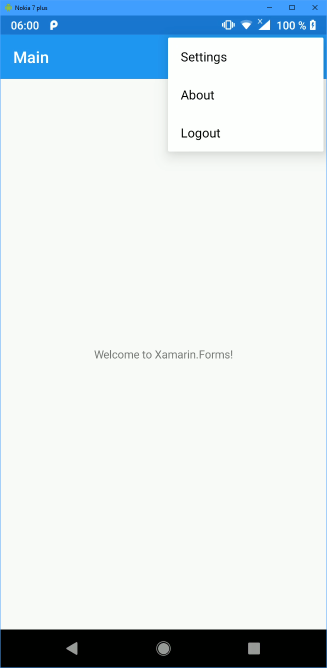
app:popupTheme="@style/LightAppToolbarTheme" />Wenn wir die App neu starten und das Flyout erneut öffnen, werden wir direkt mit den von uns getätigten Farbanpassungen begrüßt.

Dieser Artikel hat gezeigt, wie man mit wenig Aufwand die Farben des Flyouts anpassen kann. Derzeit sind hier noch Anpassungen am plattformspezifischen Code vorzunehmen, aber eventuell wird es ja früher oder später auch möglich sein direkt aus Xamarin.Forms das Layout anzupassen.