Die meisten von euch haben bestimmt schon einmal von den Dash-Buttons von Amazon gehört. Dabei handelt es sich um kleine Buttons, welche direkt eine Bestellung bei Amazon für ein bestimmtes Produkt durchführen können, welches ihr über eine App konfigurieren könnt. Dabei ist man jedoch sehr limitiert und es stehen nur ein paar Produkte zur Auswahl und jeder Button unterstützt auch nur eine von Amazon definierte Produktpalette. Aber neben diesen Dash-Buttons gibt es auch noch den AWS IoT Button, welcher (frei) programmierbar ist. Beim Drücken des Buttons wird eine AWS Lambda Funktion getriggert, welche dann beliebige Aufgaben übernehmen kann. Der Button unterscheidet auch noch, ob der Button einmal, zweimal oder einmal lang gedrückt wurde, so dass man technisch drei verschiedene Aktionen durchführen kann. In diesem Beitrag möchte ich euch nun aufzeigen, wie man seinen AWS IoT Button einrichten kann.
Zunächst laden wir uns die AWS IoT Button App aus dem jeweiligen App Store herunter. Die App steht dabei für Android und für iOS zur Verfügung.
Im Folgenden werde ich die Einrichtung auf einem iPhone zeigen, aber ich bin mir sicher, dass sich der Prozess unter Android kaum unterscheiden wird.
Wir starten nun erstmalig die App und werden mit einem kleinen Tutorial begrüßt.
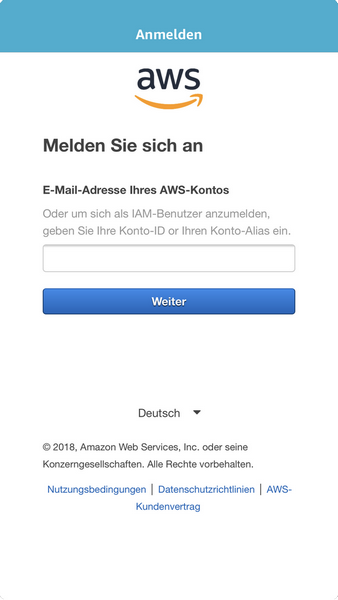
Durch Swipen gelangen wir zur nächsten Seite. Hier klicken wir auf den Login-Button, um uns mit einem AWS-Konto anzumelden.
In meinem Fall verfüge ich bereits über ein AWS-Konto, da dieses auch für die Alexa-Skill Entwicklung benötigt wird. Solltet ihr noch kein AWS-Konto haben, so könnt ihr dieses bequem unter https://aws.amazon.com einrichten. Ihr müsst zwar bei der Registrierung eine Kreditkarte hinterlegen, aber es werden euch zunächst keinerlei Kosten entstehen. Sobald das Konto verifiziert ist, könnt ihr wieder zurück in die App wechseln und euch mit den Credentials einloggen.
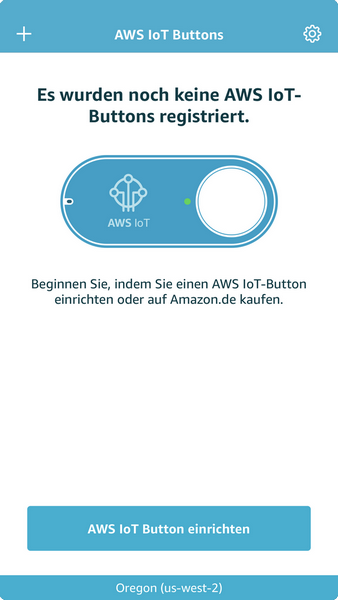
Wir haben noch keine AWS IoT Button registriert und dies wird uns auch so angezeigt. Um unseren Button zu registrieren klicken wir auf den Button AWS IoT Button einrichten. Zunächst solltet ihr am unteren Bildschirmrand noch die passende Region auswählen. In meinem Fall war hier Oregon in den USA ausgewählt und ich habe dies auf Irland gewechselt, um ein wenig Latenz einzusparen.
Zunächst werden euch die notwendigen Schritte für die Registrierung eures Buttons aufgezeigt. Um Fortzufahren klickt ihr auf den Button Zustimmen und beginnen.
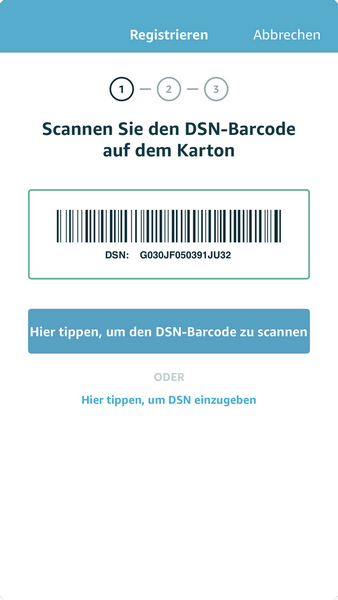
Ihr solltet nun den Karton eures IoT Buttons bereitlegen, denn auf diesem befindet sich ein Strichcode, welcher eingescannt werden muss. Über den Button Hier tippen, um den DSN-Barcode zu scannen startet ihr den Prozess. Alternativ könnt ihr die DSN auch manuell eingeben.
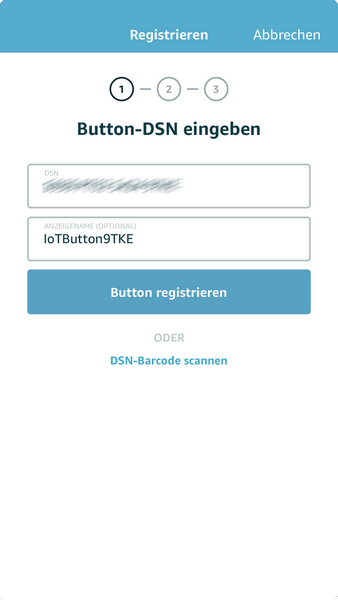
Anschließend werden die Daten in einer Maske angezeigt und ihr könnt den Namen eures Buttons ändern, damit dieser für euch eindeutig identifizierbar ist. Zum nächsten Schritt gelangt ihr über den Button Button registrieren.
Nun muss eine Internetverbindung hergestellt werden. Hierzu müsst ihr euren AWS IoT Button starten, indem ihr für mindestens 6 Sekunden die Aktionstaste drückt, damit das blaue Licht zu blinken beginnt. Sollte dies der Fall sein, müsst ihr nun auf eurem Phone in die Einstellungen wechseln und euch mit dem neuen WLAN des Buttons verbinden. Alle Verbindungsinformationen, wie SSID und Passwort, findet ihr auf dieser Seite angezeigt.
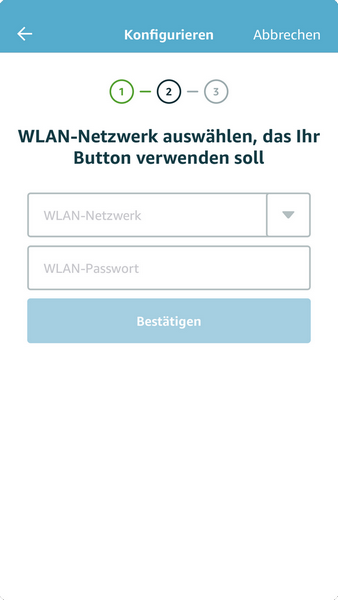
Sobald die Internet-Verbindung besteht, wechselt ihr zurück in die App und könnt nun das „richtige“ Netzwerk, welches später von eurem Button verwendet werden soll, auswählen. Über das Drop-Down-Menü wählt ihr den Netzwerknamen und anschließend tragt ihr nur noch das Passwort ein und klickt auf Bestätigen.
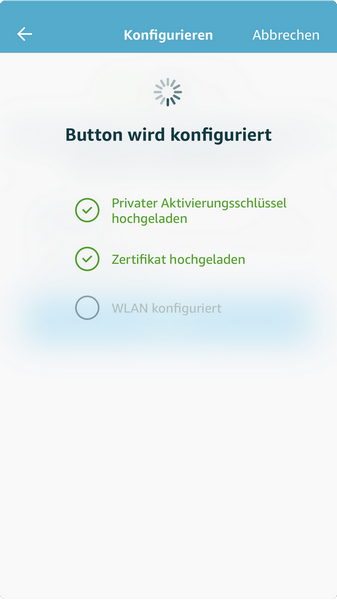
Nun werden die notwendigen Ressourcen in AWS angelegt und dieser Vorgang kann ein paar Sekunden/Minuten dauern.
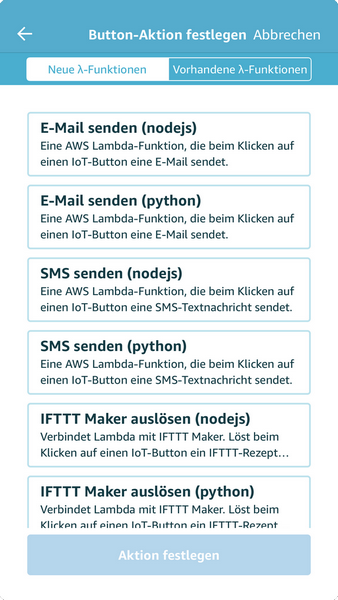
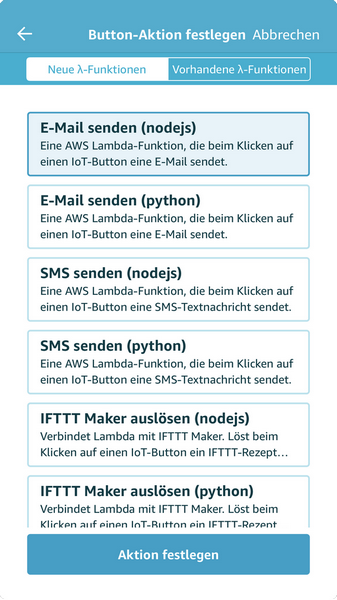
Nun haben wir unseren Button soweit eingerichtet und müssen jetzt nur noch eine AWS Lambda Function auswählen, welche die eigentliche Logik beinhaltet, denn ansonsten passiert beim Klicken leider nichts. Amazon bietet hier bereits ein paar Vorlagen and und ich habe mich für E-Mail senden (nodejs) entschieden und den Eintrag entsprechend ausgewählt.
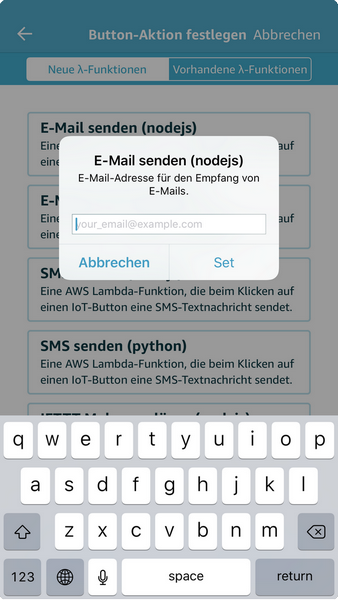
Ihr werdet nun nach einer E-Mail Adresse gefragt, welche später die Nachrichten von eurem AWS IoT Button empfangen soll.
Sobald ihr hier eine entsprechende E-Mail eingetragen und mit Set bestätigt habt, können wir die Funktion über den Button Aktion festlegen unserem IoT Button zuweisen.
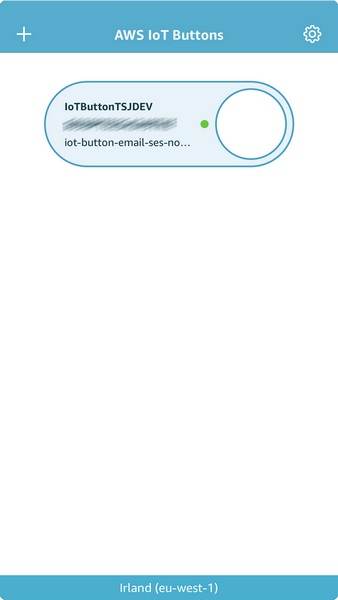
Innerhalb der App seht ihr jetzt eine Übersicht aller eurer AWS IoT Buttons, aber in unserem Fall ist dies nur einer. Ebenso könnt ihr an der dritten Zeile erkennen, welche Funktion dem Button gerade zugeordnet ist. Sollt ihr euch nämlich jetzt über https://aws.amazon.com an der Konsole anmelden, werdet ihr unter Lambda entsprechend die angelegte Funktion sehen.
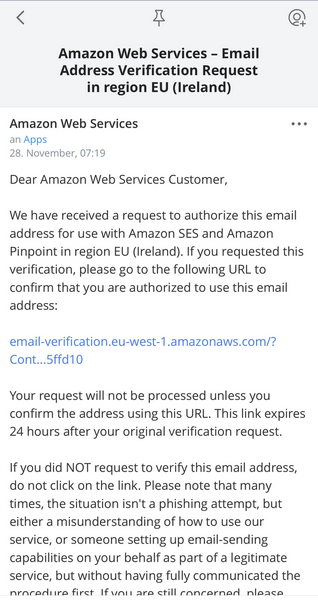
Wenn wir nun auf den Button klicken, bekommen wir zunächst eine E-Mail, dass wir uns doch bitte autorisieren sollen, indem wir auf den Link innerhalb der Nachricht klicken. Sobald wir die E-Mail bestätigen haben und erneut auf den Button klicken, bekommen wir entsprechende Nachrichten zugesandt.
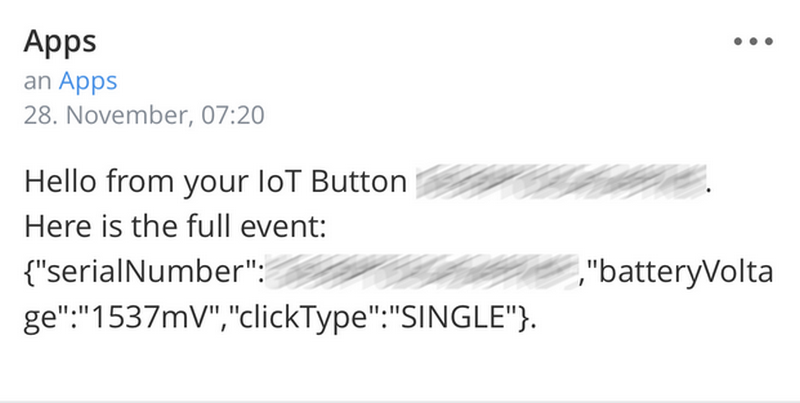
Hier eine beispielhafte Nachricht. Wir erhalten nicht nur eine vorgefertigten String als Nachricht, sondern auch das eigentliche Event in Form einer JSON-Struktur. Dabei beinhaltet diese die Seriennummer des Devices, die aktuelle Batterieleistung und den ClickType, welche angibt, wie der Button geklickt wurde. In dem ersten Beispiel wurde der Button einmal kurz angeklickt.
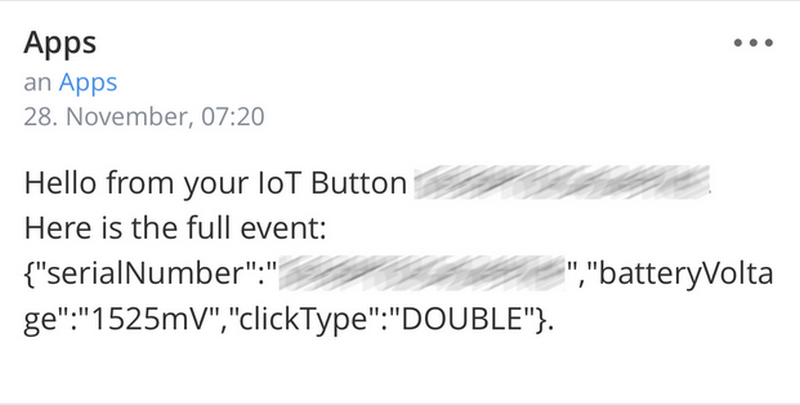
In dem folgenden Beispiel wurde der Button zwei Mal angeklickt und als dritte Option steht noch einer langer Tastenklick zur Verfügung.
Herzlichen Glückwunsch. Wir haben nun unseren AWS IoT Button erfolgreich eingerichtet. In einem der nächsten Beiträge zeige ich euch nun einige Beispiele für eigene Lambda-Funktionen.